조건문
조건을 알기위해서는 Boolean 타입에 대한 이해가 있어야 된다.
let isDifficult = true; // 또는 false가 될 수도 있다. let isStrive = true; // 또는 false가 될 수도 있다.조건문은 조건문 안에서 참인지 거짓인지를 판별하는 기준이 된다.
조건문에는 반드시 비교 연산자가 있어야 된다.
비교연산자
종류 설명 > 초과 < 미만 >= 이상 <= 이하 === 같다 !== 같지 않다
=== 연산자는 타입을 비교하기 때문에 이 비교 연산자를 사용해야 된다.
console.log(7 === '7'); // false console.log(9 === 9); // true console.log('100' === 100); // false console.log('true' === true); // false
주의해야 할 점
아래의 연산자들은 사용하지 않는 것이 좋다.
== 연산자는 타입을 엄격하게 비교하지 못하기 때문에 쓰지 말기!
종류 설명 == 같다 != 같지 않다
아래의 코드를 통해 ==을 사용하면 안 되는 경우를 살펴보기
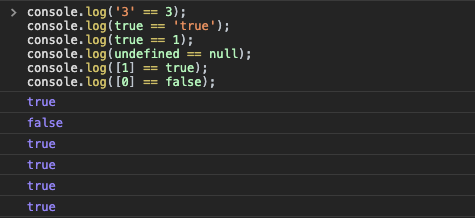
console.log('3' == 3); // true console.log(true == 'true'); // true console.log(true == 1); // true console.log(undefined == null); // true console.log([1] == true); // true console.log([0] == false); // true
조건문 기초
조건문은 아래와 같이 만들 수 있다.
각각의 조건안에는 결과가 Boolean 값으로 나오는 표현식을 작성해야 된다.
if (조건 1) { //조건 1이 true일 경우 할 작업 } else if (조건 2) { // 조건 1의 결과가 false이고, 조건 2의 결과가 true일 때 할 작업 } else if (조건 3) { // 조건 1, 2의 결과가 false이고, 조건 3의 결과가 true일 때 할 작업 } ... else { // 위의 조건들이 모두 false일 때 else 문에 있는 것이 실행된다. }
논리 연산자
논리 연산자는 어떤 경우에 쓰일까?
조건문 안에서 두 가지의 조건이 한 번에 적용되어야 될 때, 판별되어야 될 때 사용해야 된다.
if 문을 중첩해서 사용할 수도 있지만, 중첩해서 쓰는 것을 한 줄로 줄일 수 있다.
논리 연산자에는 AND, OR, NOT 연산자가 있다.
AND 연산자
- 둘 다 true여야 true가 된다.
// 성인이면서, 여성일 때 통과한다. let age = 0; let gender = mali; if(age >= 20 && gender === 'female') { // 조건이 만족할 때 할 작업 }
true && true // true true && false // false false && false // false
OR 연산자
- 둘 중 하나라도 true일 경우 true가 된다.
let age = 0; let gender = mali; // 성인이거나, 남성일 때 통과 if(age >= 20 || gender === 'male') { // 조건이 만족할 때 할 작업 }
true || true // true true || false // true false || false // false
NOT 연산자
- 결과 값을 반대로 만든다.
- truthy, falsy 값을 반전시킨다.
let student = false; let gender = mali; // 학생이 아니면서 여성일 때 통과 if(!student && gender === 'female') { //조건이 만족할 때 할 작업 } console.log(!false); // true console.log(!(7 < 9)); // false
!undefined // undefined는 falsy 값이기 때문에 !연산자를 사용하면 true가 된다. !'JavaScript!' // '' 빈 문자열은 falsy 값이고, 빈 문자열이 아닌 이상 문자열은 truthy한 값이기 때문에 !연산자를 사용하면 falsy가 된다.
꼭 기억해야 할 6가지 falsy 값
if()문은 안에 조건식에서 결과값이 true일 때만 실행이 된다.
그렇기 때문에 조건의 결과가 flase가 되면 if 구문이 실행되지 않는다.
if문에서 조건문이 false가 될 경우, if문 안의 작업은 실행되지 않음 if (false) { } if (null) { } if (undefined) { } if (0) { } if ('') { } if (NaN) { }