Nodemon이란?
기존에 node server를 켰을 때 어떤 코드를 수정했을 때,
서버를 내렸다가 다시 기동, 시작했을 때 바뀐 소스가 반영되었었다.하지만, Nodemon을 이용한다면?!
굳이 서버를 내렸다가 다시 켤 필요가 없다.Nodemon은 소스를 변경할 때 그것을 감지해서 자동으로 서버를 재시작해주는 tool이다!
Nodemon 다운로드
$ npm install nodemon --save-dev기존에는 module을 설치할 때
--save옵션만을 붙였었는데
dev를 붙이는 것은
- development mode - local에서 할 때랑
- production mode - 배포를 하고 난 이후
가 있기 때문에dev모드를 붙이면, development로 사용을 하겠다는 얘기! 안 붙여도 사용은 가능하지만 자세하게 설정을 하는 거라 생각하면 된다.명령어를 통해 package.json을 다시 한 번 가서 살펴보면
원래는 dependencies부분에 추가가 되었었는데 이번에는 devDependencies에 추가 된 것을 확인할 수 있다."devDependencies": { "nodemon": "^2.0.7" }
nodemon으로 시작하기 위해 script 추가
서버를 시작할 때 script에 "start"라는 명령어를 추가해서
"start": "node index.js"npm run start로 했었는데
nodemon으로 시작하기 위해 script 하나를 더 추가할 것이다.
"backend": "nodemon index.js"
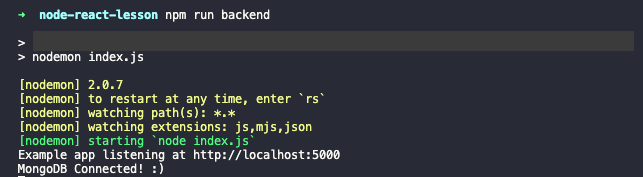
"backend"이 부분은 원하는 대로 지정할 수 있다!📣 이제는 nodemon을 이용해서 index.js를 실행 할 것이다!
서버를 끄고, 다시 켜지 않아도 바로바로 변화가 된다.
따라하며 배우는 노드, 리액트 시리즈를 통해 개념을 익히면서 실습하고 있습니다.
https://bit.ly/3wGxKGC