어떤 코드를 작성하다 에러가 발생했는지?
jest, testing library를 이용해서 TDD 개발을 하기 위해 unit test부터 진행중이었다.
app component에 대한 unit test를 하고, 여러 컴포넌트들과 여러 라우터들을 사용하기 위해 react-router-dom를 추가하였고
컴포넌트 1개를 더 만들고 라우트처리를 했는데 그 뒤로 test code 관련된 에러가 발생했다.
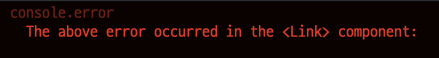
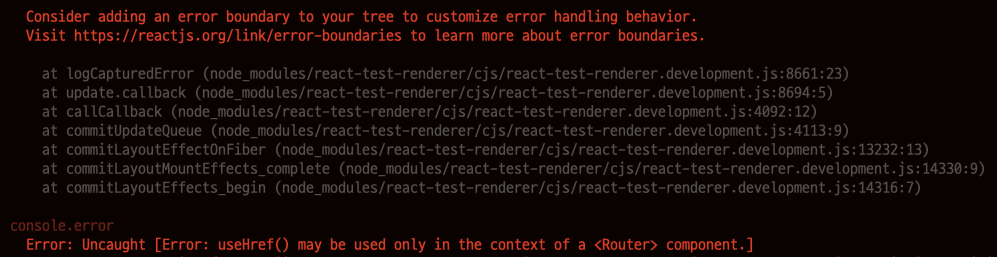
에러 문구
에러를 해결하기 위해 작성한 코드
기존 코드
App 컴포넌트가 제대로 렌더되었는지, 스냅샷과 같은 지 비교하는 코드를 작성했는데 위에 에러 문구처럼 에러가 발생했다.
import { render, screen } from '@testing-library/react';
import '@testing-library/jest-dom';
import renderer from 'react-test-renderer';
import App from '../App';
it('renders', () => {
const component = renderer.create(<App />);
expect(component.toJSON()).toMatchSnapshot();
});
describe('App', () => {
it('renders a message', () => {
const { getByText, asFragment } = render(<App />);
expect(getByText('React에 TypeScript와 TDD 적용하기 :-)')).toBeInTheDocument();
});
});변경한 코드 (에러 해결)
import { render, screen } from '@testing-library/react';
import '@testing-library/jest-dom';
import renderer from 'react-test-renderer';
import { BrowserRouter as Router } from 'react-router-dom';
import App from '../App';
describe('App', () => {
it('should render sigUp view component', () => {
render(
<Router>
<App />
</Router>
);
expect(true).toBeTruthy();
});
it('should match with snapshot', () => {
const appComponent = renderer
.create(
<Router>
<App />
</Router>
).toJSON();
expect(appComponent).toMatchSnapshot();
});
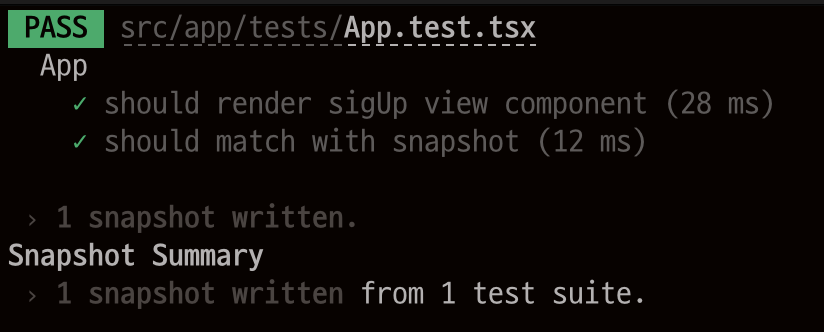
});작성한 테스트 코드 통과!