브라우저를 사용하다보면 사용자에게 간단하게 정보를 알려주는 방법이 있다. 바로 alert창, prompt, confirm이다.
alert
해당 사이트, 웹페이지에 들어온 사용자에게 간단한 안내 문구가 담긴 메시지를 보여준다.
alert(`오늘은 2021년 2월 25일입니다!`);
prompt
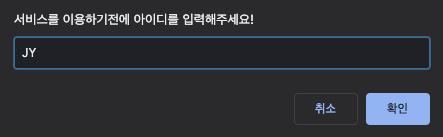
사용자에게 입력을 받은 값을 사용하기 위해서 쓰인다.
사용자에게 입력하라는 메시지를 표시하고, 텍스트를 반환하는 경우와 취소 버튼을 누르는 경우 또는 esc키를 누를 때로 나눌 수 있다.
- 사용자가 입력한 text를 다시 반환할 수 있다.
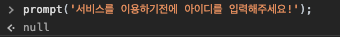
let userName = prompt('서비스를 이용하기전에 아이디를 입력해주세요!'); alert(`${userName}님 오늘도 저희 서비스를 찾아주셔서 감사합니다!`);
- 사용자가 입력을 하지 않고 취소버튼을 누를 경우 null이 리턴된다.
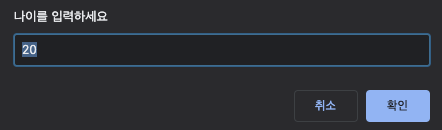
또 다른 방법으로 prompt()창을 사용할 수 있다. 2개의 인수를 통해 기본값을 사용할수도 있다.
//prompt('보여줄 메세지', 기본값); let userAge = prompt('나이를 입력하세요', 20); alert(`${userAge}살 이기때문에 서비스를 이용하실 수 있습니다.`);기본으로 넣어놓은 값이 뜬다.
confirm
메시지를 띄우고 사용자가 "확인", "취소" 버튼을 누를 때 까지 기다린다.
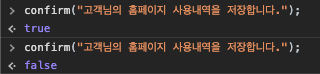
- 확인버튼을 누를 경우 true가 반환된다.
- 취소버튼을 누를 경우 false가 반환된다.
confirm("고객님의 홈페이지 사용내역을 저장합니다.");
위에서 보는 3가지 alert, prompt, confirm과 같은것을 통틀어서 모달이라고 한다.
모달창을 직접 html, css, JavaScript로 만들어봐야겠다.