
Unix 계열 OS를 사용하는 이유
자바스크립트는 오픈소스, 특히 npm을 기반으로 발전해왔다고 한다.
- node.js 버전 관리툴인 nvm을 윈도우에서는 지원하지 않는다고 한다.
- node.js 모듈 중 리눅스/macOS용 컴파일 도구를 이용하는 경우 윈도우에서 사용할 수 없다고 한다.
- 시스템 환경 변수를 사용해야 할 경우 대부분 리눅스/macOS 기준으로 설정되어 있고, 이 경우도 윈도우에서는 제대로 작동하지 않는다고 한다.
- git을 이용할 때 개행문자 처리의 차이가 있다고 한다.
Package Manager
패키지 매니저란 윈도우를 예로들면 "앱 추가/제거" 기능과 같이, 프로그램을 삭제, 관리할 때 사용하는 도구이다. 또는 앱스토어처럼 새로운 프로그램을 추가할 수 있는 도구이다.
CLI에서 사용이 가능하다.
운영체제 별 패키지 매니저
macOS: homebrew
우분투: apt우분투의 경우, apt 패키지 매니저는 기본적으로 설치되어 있다고 한다.
macOS에서 사용하는 homebrew는 직접 설치해야 된다고 한다.
Homebrew 설치
[Homebrew 설치 링크] https://brew.sh/
- 아래의 주소를 복사한다.
- 터미널에서 위의 링크를 복사한 뒤 붙인다음
Enter키를 누르면 설치가 진행된다. 암호를 입력하라는 창이 뜨면 암호를 입력해도 입력이 안 되는 것처럼 보이지만, 잘 입력되고 있는 것이기 때문에 컴퓨터 계정의 비밀번호를 입력하고 설치를 계속 진행하면 된다.
- CLI에
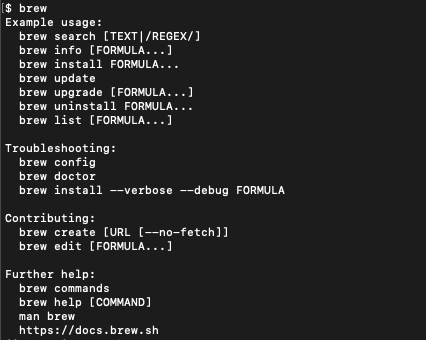
$brew를 입력해서 아래와 같은 결과가 나오면 잘 설치된것이다.
brew 명령어
- 프로그램 검색: brew search [검색어]
- 프로그램 정보 확인: brew info [프로그램이름]
- 프로그램 설치: brew install [프로그램이름]
- brew 자체 업데이트: brew update
- 프로그램 업그레이드: brew upgrade [프로그램이름]
- 프로그램 삭제: brew uninstall [프로그램이름]
- 설치된 프로그램 보기: brew list
homebrew로 설치할 수 있는 유용한 프로그램
wget
wget(World Wide Web Get)은 웹 서버로 부터 원하는 웹 사이트의 정보를 가져오는 역할을 한다. GUI 환경에서는 굳이 사용되지 않지만 CLI 환경을 사용하면 편리하게 사용할 수 있다고 한다.
neofetch
neofetch를 설치하고 설치 후, 직접
neofetch를 실행해본다.
wget 설치 및 확인
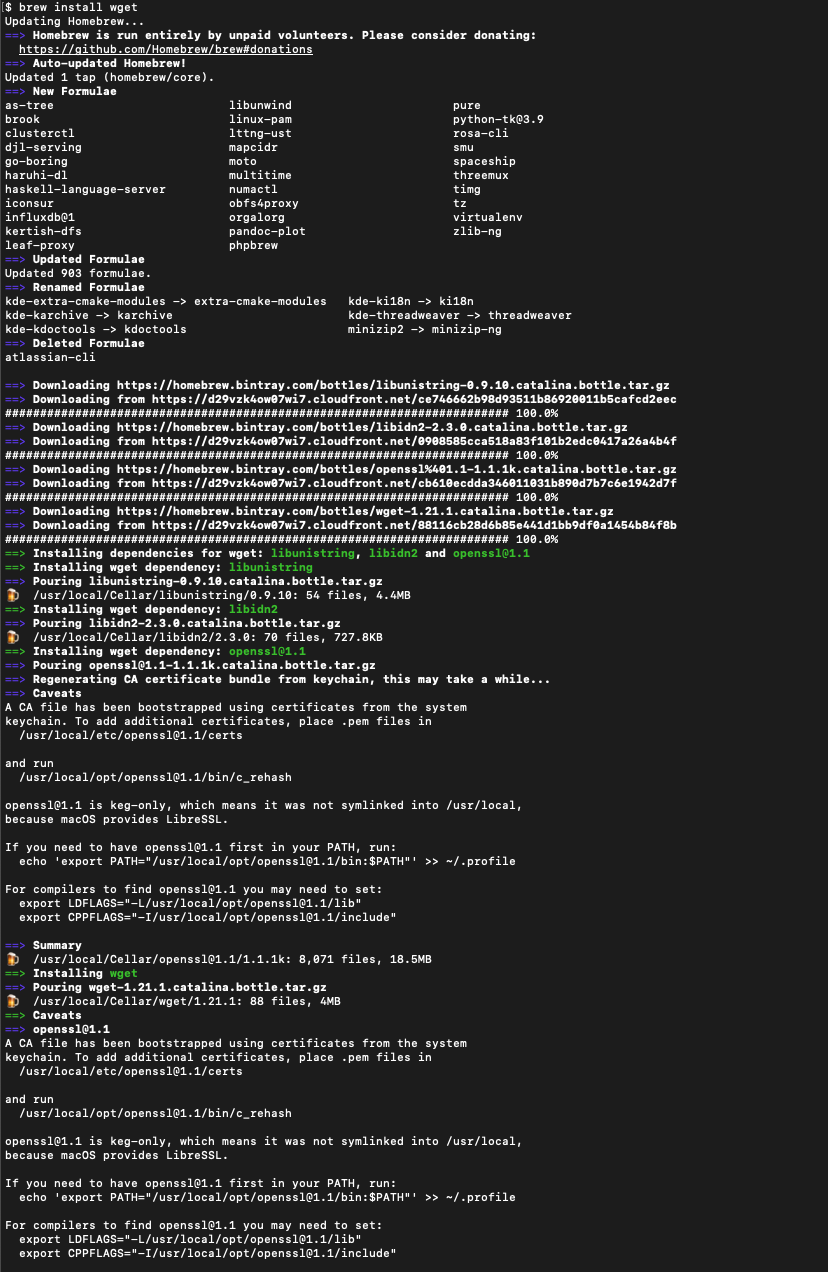
brew install wget을 입력한 뒤 실행한다.
아래와 같은 화면이 뜨면 설치가 완료된 것이다.
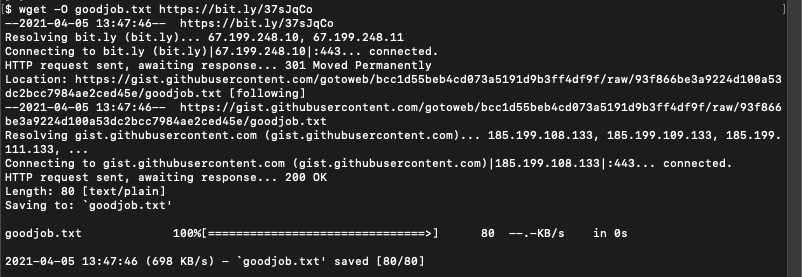
- 설치 후 아래의 명령어를 복사 후 붙여넣기한 뒤 실행한다.
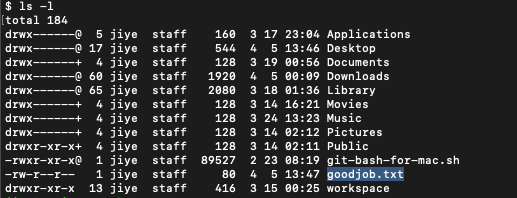
해당하는 디렉토리에 goodjob.txt라는 파일이 만들어져 있고,
다운로드 받은 파일을 확인해본다.
$ wget -O goodjob.txt https://bit.ly/37sJqCo
goodjob.txt 파일이 잘 다운로드 되어있다.
파일 안의 내용을 확인해보았다.
JavaScript runtime
자바스크립트에서의 런타임이란 무엇일까?
크롬과 같은 웹 브라우저가 바로 JavaScript 런타임이다.이전에는 JavaScript의 런타임이 웹 브라우저밖에 없었는데 node.js라는 JavaScript 런타임이 등장하면서 JavaScript를 이용해서 웹 페이지 뿐만 아닌 서버와 같은 다른 프로그램을 만들 수 있다고 한다.
node.js 런타임
node.js 런타임의 등장으로 JavaScript 코드를 브라우저와 node.js 환경 모두에서 실행시킬 수 있다.
HTML<script>태그 안에 JavaScript 코드를 작성하면 해당 코드가 웹 브라우저에서 동작한다.CLI 환경에서
node <file_name>명령어를 프롬프트에 입력하면 작성한 코드가 node.js라는 런타임에서 실행된다.아래의 코드를 통해 살펴볼 것이다.
node 명령어로 js파일 실행
아래와 같은 코드가 있다.
기존의 script 태그를 통해 코드 실행
html 파일에
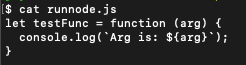
script태그안에 아래의 파일을 연결해서 사용했었다.let testFunc = function (arg) { console.log(`Arg is: ${arg}`); } testFunc(7);
node 명령어로 js 파일 실행
터미널에서 runnode.js파일을 생성한 뒤, 위의 코드를 작성한다.
아래의 명령어를 입력한다.
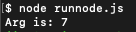
node runnode.js터미널에서 "Arg is: 7" 이라는 문자열이 출력되는 것을 확인할 수 있고,
이렇게 작성한 코드가 어디에서 동작하고 있는지 구분할 수도 있다.
runnode.js파일의 내용을 먼저 확인해보았다.
node명령어로 파일을 실행해보았다.
런타임이란?
- 런타임이란, 프로그래밍 언어가 실행되는 환경을 뜻한다.
- node.js는 JavaScript 런타임이다.
nvm & node.js
JavaScript가 돌아가는 환경이 브라우저와 node.js라는 것을 알았다. 그러면 node.js에 관해서 더 자세히 알아봐야 될 거 같다.
node.js에서 JavaScript를 실행시키기 위해서는, node.js가 설치되어있어야 한다.
패키지 매니저처럼 node.js의 버전을 관리할 수 있도록 nvm(Node Version Manager)으로 node.js를 설치해 볼 것이다.nvm: node.js의 다양한 버전을 관리하는 프로그램
NVM: Node Version Manager로, nvm을 통해 간단한 명령어로 node를 설치하고, 여러 버전의 node를 선택해서 사용할 수 있다.
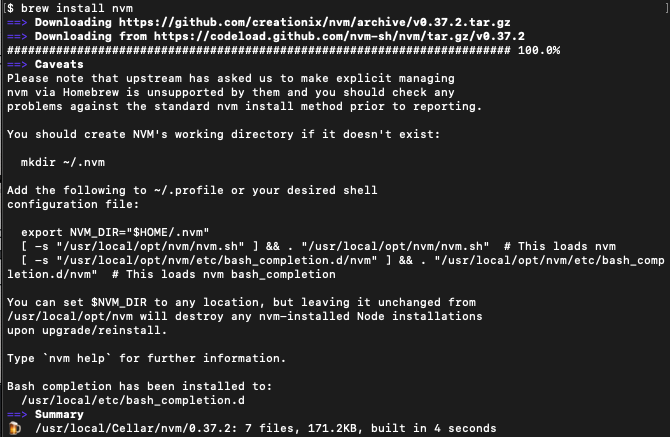
nvm 설치
- 아래의 명령어를 터미널에 입력한다.
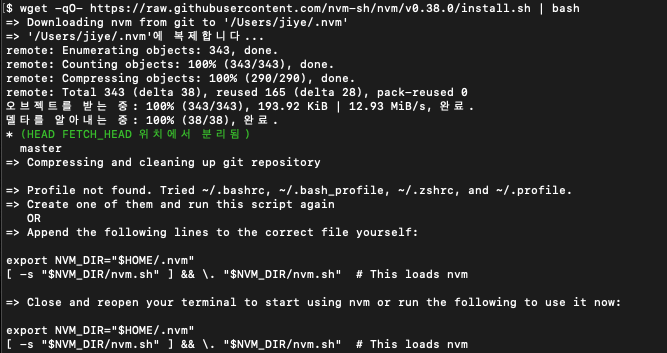
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
nvm --version또는nvm ls위의 명령어를 입력해서 nvm이 잘 설치되었는지 버전확인을 통해 알아본다.
위의 캡쳐해 놓은 화면을 보면, nvm: command not found라고 뜨는 것을 확인할 수 있다.
- 이를 해결하기위해 아래의 명령어를 입력한다.
vi ~/.bash_profile위의 명령어를 입력하면, vi 에디터로 넘어가게되는데,
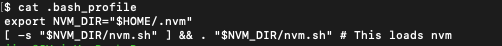
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm코드가 있어야 된다.만약에 코드가 없다면 아래처럼 화면이 뜰 것이다.
- vi에서 i를 눌러 입력모드로 들어간 뒤 위의 코드를 복사해서 .bash_profile 파일에 입력한 뒤 저장을 한다.
- 파일안에 내용이 잘 입력되어 있는 지 확인한다.
이제 작업하던 터미널을 닫고, 새로운 터미널을 열어서 작업한다.
nvm --version을 입력해서 nvm이 설치된 버전을 확인한다.
nvm 버전이 잘 나온다면, 설치가 잘 된 것이다.
Node.js 설치
nvm은 node.js의 다양한 버전을 쉽게 설치할 수 있다.
nvm을 위에서 설치했으니 이제 nvm을 이용해서 node.js를 설치 해 볼 것이다.
nvm으로 lts버전 node.js 설치하는 방법
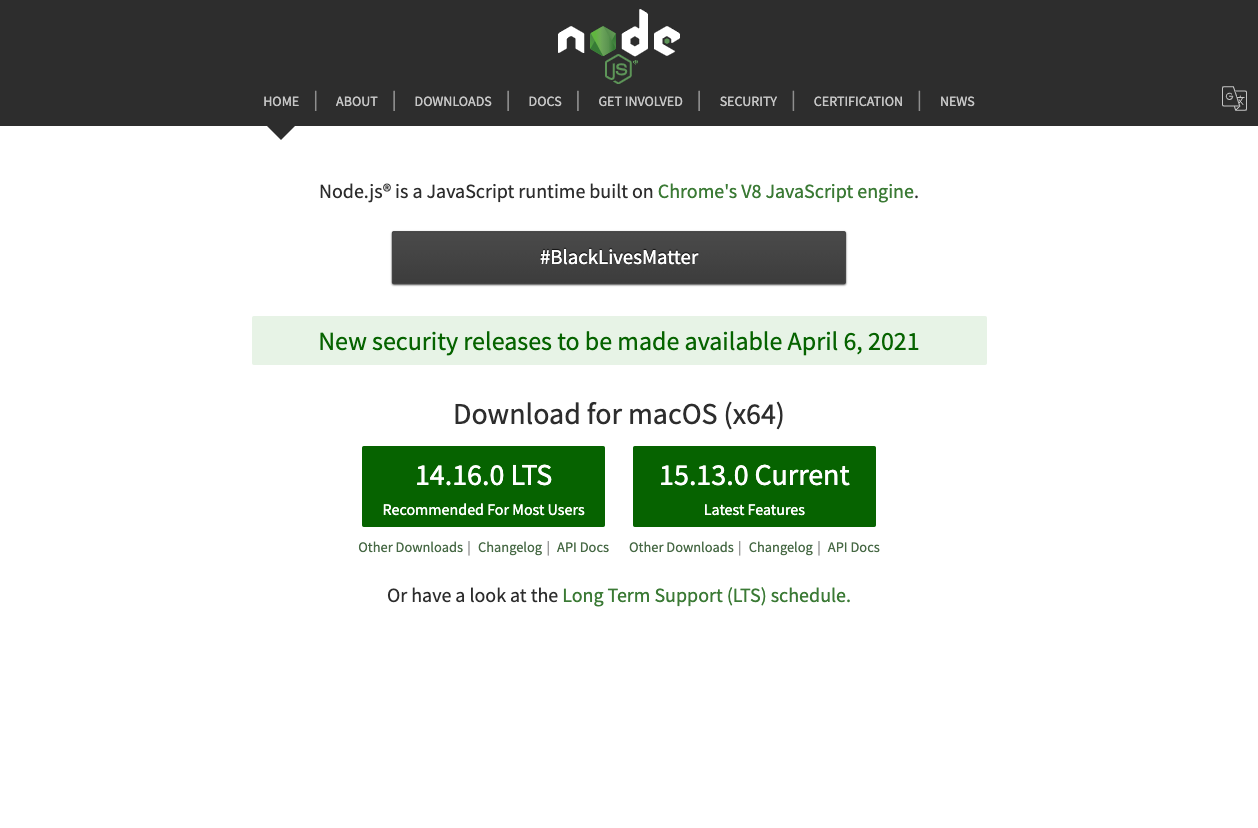
[node.js 공식 홈페이지 주소] https://nodejs.org/en/
LTS 버전을 확인한 뒤 아래의 명령어를 터미널에 입력한다.
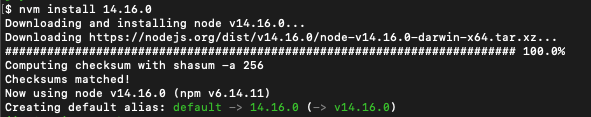
nvm install 14.16.0
node가 잘 설치되었는지 node 버전을 확인
node -v를 입력하면 해당 lts 버전을 확인 할 수 있다.
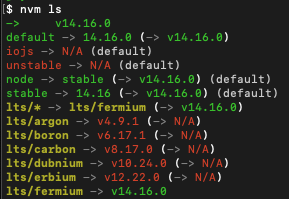
nvm ls를 입력해서 nvm을 통해 설치한 node version들을 확인한다.
nvm install [version]을 입력하면, 이미 설치된 node 버전을 삭제하지 않아도 지정한 버전을 추가로 설치할 수 있다.LTS(Long-Term Support):
지원하는 기간이 길다라는 의미