node.js로 인해서 server side에서도 자바스크립트가 가능!
nodeJS가 나오기 전까지는 자바스크립트를 브라우저에서만 사용했었는데
nodeJS가 나옴으로인해서 자바스크립트를 브라우저가 아닌 server side에서도 사용이 가능해졌다!자바스크립트는 server side에서 쓸 수 있는 언어로
ExpressJS: nodeJS가 자동차의 엔진이라면 expressJS는 그 엔진을 갖고 다른 시스템(웹 사이트, 어플리케이션)을 만들 수 있다.
express.js는 nodeJS의 프레임워크라고 생각하면 된다.
node.js download 또는 확인
$ node -v
express 웹 실행하기
작업할 work directory 생성 후
npm package를 만들어야된다.npm package를 만들기위해서는
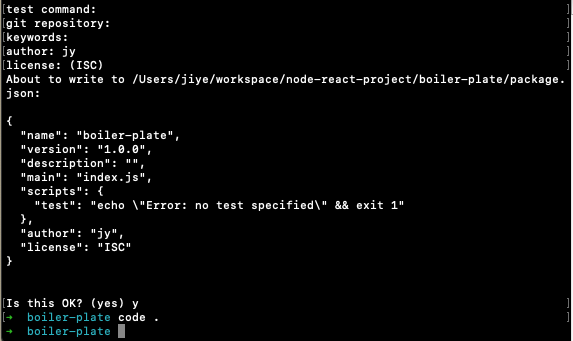
$npm init명령어를 먼저 실행해야된다.위의 명령어를 실행하면 package.json 파일이 생성된다.
back-end는 index.js에서 시작된다. 파일을 하나 생성!
nodeJS의 프레임워크인 express.js를 다운
$ npm install express -save위의 명령어를 실행하게되면 package.json에 express가 추가된 것을 확인 할 수 있다.
"dependencies": { "express": "^4.17.1" }그리고, node-module이 추가가 되었는데 dependencies 라이브러리들이 이 모듈에 다 추가가 되어있다.
위의 명령어에서
--save를 추가했기때문에 dependencies에 추가되었다.dependencies에 추가해놓으면 node-module은 git에 올릴 때 제외하고 올린다. --> 많은 모듈들을 설치해놨기 때문에 너무 무겁다. 그래서 dependecies에 추가를 해놓고, 받아서 사용하는 사람들이
npm install명령어를 통해 node-module에 있는 모듈들을 설치해서 사용할 수 있도록 만들어 놓는 것이다!
index.js는 백엔드의 시작점 이기 때문에 기본적인 express.js 웹을 만들어보려고 합니다!
https://expressjs.com/en/starter/hello-world.html
index.js
const express = require('express'); // package.json에 dependencies로 express추가 --> express module을 가져온다. const app = express(); // 새로운 express app을 만듦 const port = 5000; // back server port 설정 app.get('/', (req, res) => { res.send('Hello NodeJS! :)'); }) app.listen(port, () => { console.log(`Example app listening at http://localhost:${port}`); });package.json
"scripts": { "start": "node index.js", // 추가 },
따라하며 배우는 노드, 리액트 시리즈를 통해 개념을 익히면서 실습하고 있습니다.
https://bit.ly/3wGxKGC