React Project
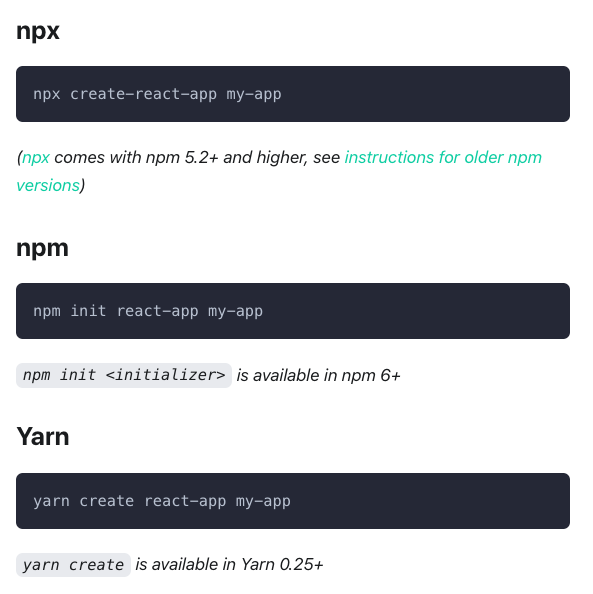
리액트 프로젝트를 진행하기 위해서는 아래와 같이 3가지 방법으로 진행할 수 있다.
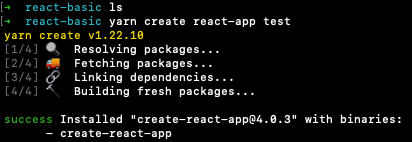
yarn을 이용해서 설치를 진행해볼 것입니다
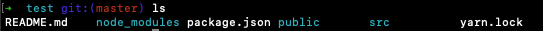
yarn create react-app명령어를 이용해서 설치를 끝낸 뒤 해당 폴더로 들어가보면 많은 것들이 생긴것을 확인할 수 있다.
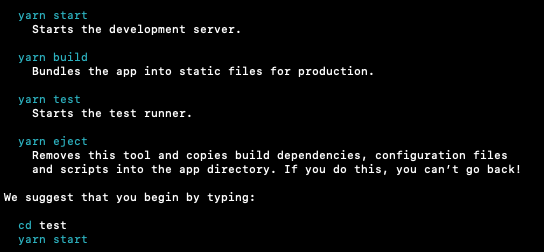
yarn 명령어를 이용해서 프로젝트를 설치하고나면 터미널에서
yarn 명령어로 할 수 있는 설명들이 나온다.
각각의 명령어들을 살펴보면
yarn start: 작성한 코드를 직접 확인해 볼 수 있도록 실행한다.yarn build: 작성한 코드를 실행하지는 않고, 앱, 제품을 배포할 수 있도록 빌드해준다.yarn test: 작성한 유닛테스트를 테스트에 성공, 실패했는지를 실행해준다.yarn eject:create react-app을 통해 설치하면 많은 것들이 자동설정되어져 있는데 어떤 툴들이 설치되어있는 지 다 보려면 너무 많기 때문에 webpack, babel 등을 잘 몰라도 쉽게 프로젝트를 실행할 수 있게 도와준다.
그런데 하나하나 다 설정하고 싶을 때 이 명령어를 이용하면 사용 가능하다.
Babel
JavaScript Transcompiler
convert ECMAScript 2015+ ---> older version바벨은 2015년 이후의 자바스크립트 버전을 예전 버전으로 변환해준다.
배포할 때 바벨을 이용해서 예전 브라우저가 이해할 수 있게 예전 자바스크립트로 변환해 주는 역할을 한다.
그리고, JSX, TypeScript와 같이 순수 자바스크립트가 아닌 언어들도 자바스크립트로 이해할 수 있도록 변환해주는 일을 한다!
class Component & function Component
class component
컴포넌트에 state가 있고, 그 state가 주기적으로 업데이트 되야한다면 클래스 컴포넌트를 사용한다.
function component
컴포넌트에 클래스가 없고, 항상 정적으로 보여진다면 함수 컴포넌트로 만들면 된다.
클래스 컴포넌트에는 state, lifecycle method가 존재하지만 함수 컴포넌트에는 존재하지 않는다.
하지만! React Hook을 사용하면 클래스 컴포넌트처럼 함수 컴포넌트에서도 state, lifecycle method를 사용할 수 있다.