App.js 에서 Route 관리
→ 페이지 이동을 할 때 React Router DOM이라는 것을 사용한다.
react-router-dom Dependency 다운로드하기
npm install react-router-dom --save
App.js 파일에 react router dom 코드 → Documentation에서 복사해서 붙여넣기
참고 코드
https://v5.reactrouter.com/web/example/basic
import React from "react"; import { BrowserRouter as Router, Switch, Route, Link } from "react-router-dom"; export default function BasicExample() { return ( <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> <Link to="/dashboard">Dashboard</Link> </li> </ul> <hr /> <Switch> <Route exact path="/"> <Home /> </Route> <Route path="/about"> <About /> </Route> <Route path="/dashboard"> <Dashboard /> </Route> </Switch> </div> </Router> ); } function Home() { return ( <div> <h2>Home</h2> </div> ); } function About() { return ( <div> <h2>About</h2> </div> ); } function Dashboard() { return ( <div> <h2>Dashboard</h2> </div> ); }
App.js code 추가
import React from 'react'; function App() { return <div className='App'>App</div>; } export default App;
react-router-dom@5 vs react-router-dom@6
code를 작성하면서
npm run start를 통해 react app서버를 실행시켰는데 바로 에러가 나서 왜그러지? 하면서 스택 오버플로우를 찾아보았다.먼저 작성했던 코드
import React from 'react'; import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom'; import LandingPage from './components/views/LandingPage/LandingPage'; import LoginPage from './components/views/LoginPage/LoginPage'; import RegisterPage from './components/views/RegisterPage/RegisterPage'; function App() { return ( <Router> <div> <Switch> <Route exact path='/'> <LandingPage /> </Route> <Route exact path='/login'> <LoginPage /> </Route> <Route exact path='/register'> <RegisterPage /> </Route> </Switch> </div> </Router> ); } export default App;
위의 코드에서 Route 부분 더 간단하게 처리한 코드
import React from 'react'; import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom'; import LandingPage from './components/views/LandingPage/LandingPage'; import LoginPage from './components/views/LoginPage/LoginPage'; import RegisterPage from './components/views/RegisterPage/RegisterPage'; function App() { return ( <Router> <div> <Switch> <Route exact path='/' component={LandingPage} /> <Route exact path='/login' component={LoginPage} /> <Route exact path='/register' component={RegisterPage} /> </Switch> </div> </Router> ); } export default App;
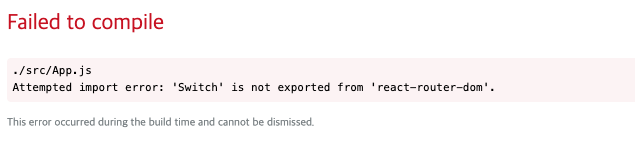
그런데 아래와 같이 오류가 발생했다. 오류 문구는 다음과 같다.
error 문구
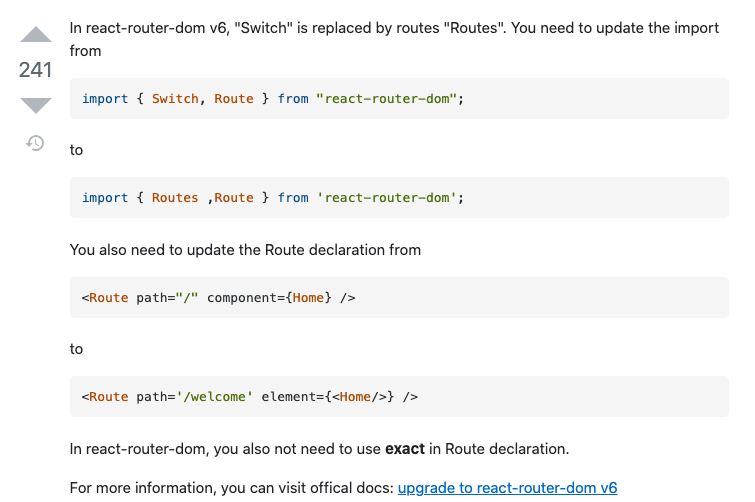
에러를 해결하기 위해 스택오버플로우에서 해결 방법을 검색 해 보았다.
찾아보니까 react-router-dom@5 버전과 react-router-dom@6 버전의 코드가 살짝 달라진 것을 확인 할 수 있었다.
react-router-dom 6버전 코드
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import LandingPage from './components/views/LandingPage/LandingPage';
import LoginPage from './components/views/LoginPage/LoginPage';
import RegisterPage from './components/views/RegisterPage/RegisterPage';
>
function App() {
return (
<Router>
<div>
<Routes>
<Route path='/' element={<LandingPage />} />
<Route path='/login' element={<LoginPage />} />
<Route path='/register' element={<RegisterPage />} />
</Routes>
</div>
</Router>
);
}
>
export default App;