참고
https://developer.mozilla.org/ko/docs/Web/CSS/::after
HTML, CSS로 계산기 목업 만드는 연습을 해 보았습니다.
맥북 계산기, 또 다른 계산기 디자인을 따라 만들어보았는데요.
맨 첫번째로 만들었던 계산기의 버튼들은 width를 적용하여 크기를 잡았고, 두세번째에 진행한 계산기는 flex들로 크기를 잡고 구조를 맞췄습니다.
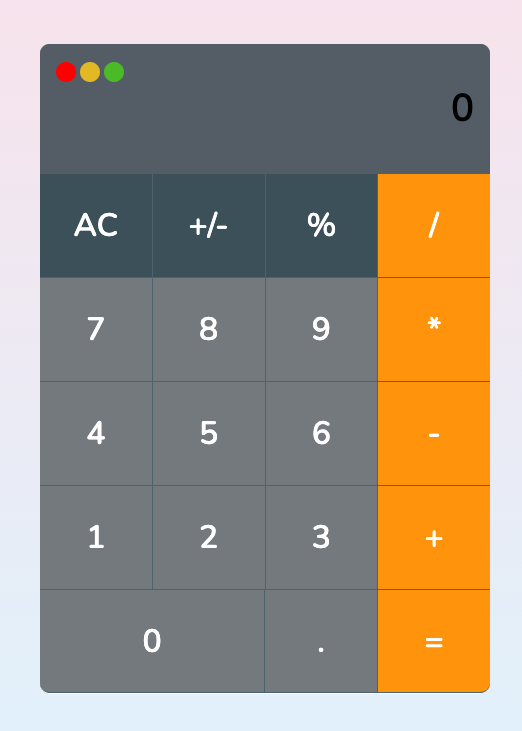
맥북 계산기 만들기
맥북 계산기의 가장 왼쪽 상단을 보면 버튼 3개가 있는데 종료, 최소화, 확대버튼이 있다.
버튼 올리기 전

버튼 올렸을 때

구현하고 싶었던 것
해당 태그:hover 됐을 때 x, -, + 모양을 보여줘야되는데 이걸 어떻게 하면 좋을까? 생각하면서 mdn에서 해결방법을 찾았다.
css 가상요소 ::before, ::after
CSS에서 ::after는 선택한 요소의 맨 마지막 자식으로 의사 요소를 하나 생성한다. 보통 content 속성과 함께 짝지어 요소에 장식용 콘텐츠를 추가할 때 사용한다. 기본값은 인라인이다.
참고 - ::before와 ::after로 생성한 의사 요소는 원본 요소의 서식 박스에 포함되므로, <img>나 <br> 등 대체 요소에 적용할 수 없습니다.
mouse hover됐을 때 ::after를 사용하여 해결
해당 요소에 hover 됐을 때 ::after를 이용하여
content에 보여주고 싶은 내용을 넣고, position: absolute를 이용해서 위치를 잡아주었다.
.exit-container > .close {
position: relative;
}
.exit-container > .close:hover::after {
content: 'x';
font-size: 1.2rem;
position: absolute;
margin: -0.3rem 0rem 0rem -0.4rem;
}적용한 css

flex
flex-grow : 남은 영역을 얼마나 가져갈 것인지?
flex-basis : 전체 영역에서 몇 %를 가질 것인지? (이게 우선순위가 가장 높음)
flex 속성을 잘 알고써야 되는 것을 느꼈고, 세 번을 반복해서 만드니까 만드는 속도가 점점 빨라졌습니다.
css 못지않게 markup이 중요하기 때문에 항상 semantic한 태그들과 사용성에 맞는 스타일 적용을 해야될 것 같습니다.
구조잡는 것과 스타일 적용하는 것은 연습만이 정답인거 같습니다. :)
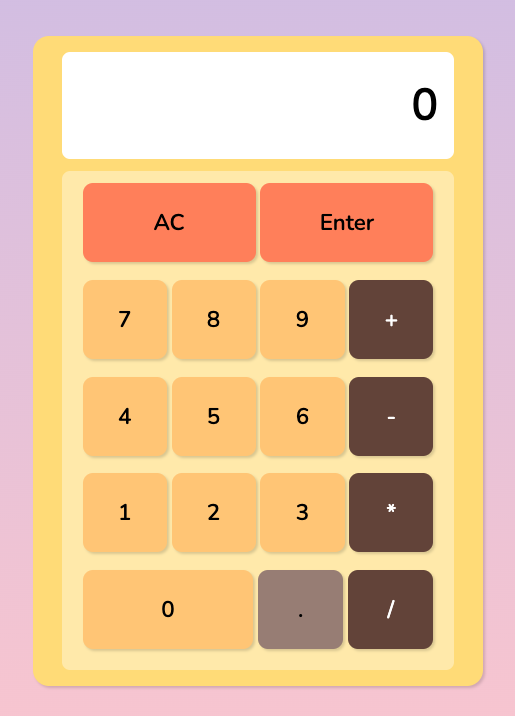
첫 번째에 진행한 계산기

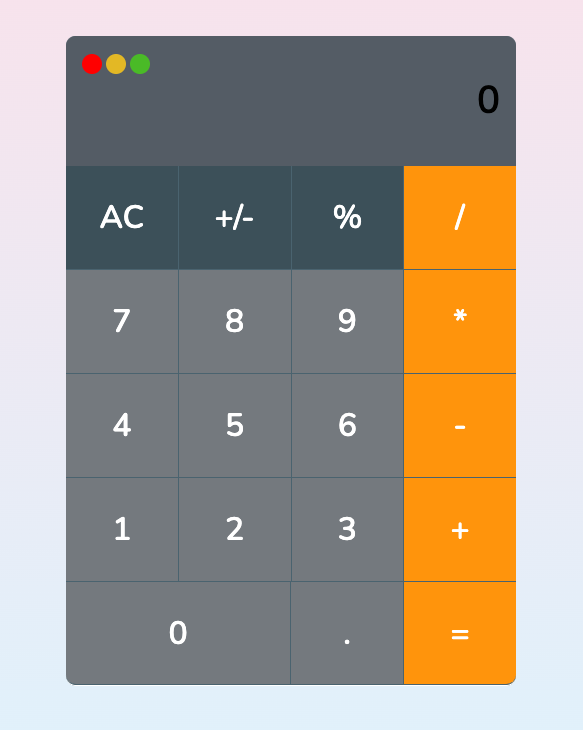
두 번째에 진행한 계산기

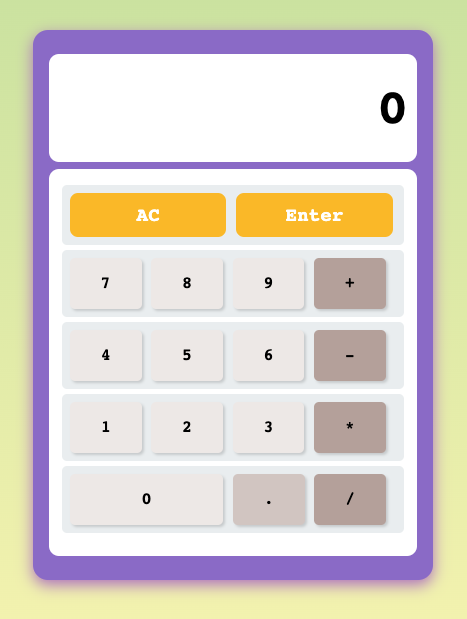
세 번째에 진행한 계산기