
자바스크립트에는 3가지의 논리연산자가 있다.
- && (AND)
- || (OR)
- ! (NOT)
연산자에는 '논리'라는 수식어가 붙지만, 논리 연산자는 피연산자로 올 수 있는 값들이 꼭 불린형이 아니어도 된다.
예를 들어서 숫자 3 === 3 && 7 === 7를 비교하면,
3과 3이 같을 때와 7과 7이 같을 때 모두 true값이 나와야 결과로 반환되는 값이 true가 될 수 있다.그러면, 이제 각각의 논리연산자를 더 자세히 알아보도록 할 것이다.
|| : OR 연산자
let result = a || bOR 연산자는 불린값을 다룰 떼 사용한다. 비교하는 인수들 중 1개라도 true이면 true를 반환하고, 그렇지 않은 경우 false를 반환한다.
OR 연산자의 boolean 값이 어떻게 다뤄지는 지 살펴볼 것이다.
true || true // true true || false // true false || true // true false || false // false피연산자가 모두 false인 경우를 빼고는 연산결과는 하나라도 true가 있다면, true가 반환된다.
만약, 피연산자가 boolean 형이 아니라면, 평가를 하기 위해 먼저 boolean형으로 값이 변환된다.
true 값을 나타낼 수 있는 숫자로는 1이있고,
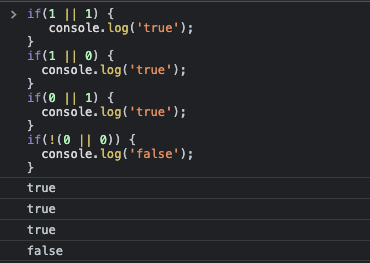
false 값을 나타낼 수 있는 숫자로는 0이 있다.if(1 || 1) { // === if(true || true) console.log('true'); } if(1 || 0) { // === if(true || false) console.log('true'); } if(0 || 1) { // === if(false || true) console.log('true'); } // !false를 줘서 아래의 if문을 실행시킴 if(!(0 || 0)) { // === if(false || false) console.log('false'); }
OR 연산자는 if문에서 조건 중 하나라도 참일 경우를 판별하기 위해 많이 쓰인다.
let age = 9; let height = 132; if(age > 12 || height > 135) { console.log('탑승연령과 키를 통과했습니다! 재밌게 타세요:)'); }
처음의 truthy를 찾는 OR 연산자 '||'
논리연산자 OR의 '추가'기능에 대해 알아보기
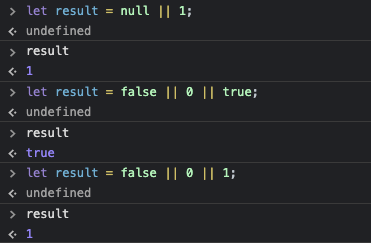
let result = value1 || value2 || value3;
위의 코드를 보면, 3가지중 true 값이 나오면, true 값이 나오자마자 그 값 자체를 변수에 담는다.
코드의 실행 순서를 살펴보면
- 가장 왼쪽의 피연산자에서 오른쪽 피연산자
! : NOT 연산자
NOT을 표현할 때 !를 사용하면 된다.
NOT 연산자는 인수를 하나만 받고 아래의 동작을 실행한다.
1) 피연산자를 불린형(true / false)으로 변환을 한다.
2) 그래서 1)에서 피연산자가 반대로 변환된 값을 반환한다.