
변수
변수는 상황에 따라 변할 수 있는 값을 의미한다.
- 선언을 한 뒤 값을 할당하는 방법
- 선언과 할당을 동시에하는 방법이 있다.
- 선언을 할 때는 let, const 키워드를 사용한다.
// 1.선언을 한 뒤 값을 할당하는 방법 let name; //name이라는 변수 선언 name = "Judy"; // name이라는 변수에 Judy라는 이름을 할당 //2. 선언과 할당을 동시에하는 방법 let name = "Judy";
프로그래밍 세계에서의 변수는 이름(Label)이 붙은 값을 말한다.
- name이라는 변수를 이용해서 'Judy'라는 값을 다른 곳에서도 이용할 수 있다.
아래의 코드를 살펴보면, 변수에 담은 값을 이용해서 표현식에서 변수들을 사용할 수 있다.
//이동한 거리를 구하기 위해 speed, time에 값을 할당하고, 계산을 한 뒤 결과를 distance에 담아준다. let speed = 7, time = 3; let distance = speed * time; console.log(distance); // 21
할당이 없는 변수는 undefined
변수를 선언만하고, 값을 할당하지 않은 경우 그 변수의 값을 콘솔에 찍어보면 undefined라는 값이 반환된다.
아직 값이 정의되지 않았기 때문에 undefined라는 값이 들어가 있는 상태이다.
타입
변수에는 다양한 타입이 있다.
- number
let num1 = 7; console.log(typeof num1); // "number"
- string
let str1 = 'JavaScript!'; console.log(typeof str1); // "string"
- boolean
let result1 = true; let resutl2 = false;
위의 타입들이 섞인 타입의 자료형도 있다.
- 배열
let fourSeasons = ['spring', 'summer', 'autumn', 'winter'];
- 객체
let course = { language: 'JavaScript', isHard: 'Hard', isSpecial: 'true' };
undefined와 함수도 타입이다.
함수
함수는 지시사항의 묶음이다.
어떠한 한 작업(컴퓨터에게 일을 시키기 위한)을 하기 위해 만든다.JavaScript에서의 함수 사용은 함수이름과 입력을 이용한다.
중,고등학생 때 배웠던 함수의 수학적인 표현을 살펴보면
f('값') 이런 모양을 띈다.JavaScript에서의 함수표현을 살펴보면
함수이름('값'); 이런 모양을 띈다.
함수의 선언
함수에서 사용할 입력값을 받는 것을 매개변수(parameter)라고 부른다.
이는 함수 실행 시 입력에 따라 값이 바뀔 수 있는 변수지만, let 등의 키워드를 쓰지 않아도 함수 안에서는 바로 접근해서 사용이 가능하다.
함수 선언식
function printName(input) { // 컴퓨터에게 시킬 동작을 정의한다. console.log(`${input}님 환영합니다!`); }함수 표현식
let printName = function(input) { // 컴퓨터에게 시킬 동작을 정의한다. console.log(`${input}님 환영합니다!`); }
이름과 태어난 계절을 입력받아 문구를 출력하는 함수 만들기 (함수 표현식 사용)
let helloUser = function(name, season) { let userSeason = ''; if(season === '봄') { userSeason = '싱그러움이 시작되는 봄에 태어나셨군요!'; } else if(season === '여름') { userSeason = '덥지만 재밌는 활동을 많이할 수 있는 여름에 태어나셨군요!'; } else if(season === '가을') { userSeason = '선선하고 차분한 가을에 태어나셨군요!'; } else { userSeason = '춥지만 아름다운 겨울에 태어나셨군요!'; } return `${name}님은 ${userSeason}`; }helloUser('jy', '봄');
함수를 만들 때 함수 안에서 return을 하지 않으면 값을 받아올 수 없다.
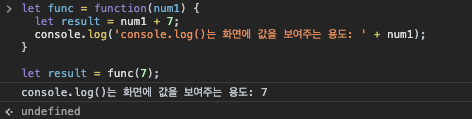
return 이 없으면 함수 밖에서 함수를 호출한 결과를 담고 콘솔에 찍어보면 undefined가 된다.let func = function(num1) { let result = num1 + 7; console.log('console.log()는 화면에 값을 보여주는 용도: ' + num1); } let result = func(7); // undefined
위의 콘솔창의 결과를 보면 알 수 있듯이 undefined가 반환된다.
함수의 결과를 받기위해서는 꼭 return을 적어줘야 된다.