getElementsByTagName
getElementById, getElementsByClassName으로 HTML태그를 선택하는 방법말고도, 태그 이름으로 선택할 수 있는 방법이 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>tag selector exam</title> <link rel="stylesheet" href="index01.css" /> </head> <body> <header id="header">I'm Header!</header> <div id="btn-section"> <button class="cr-btn darksalmon"></div> <button class="cr-btn lightcoral"></div> <button class="cr-btn indianred"></div> <button class="cr-btn plum"></div> <button class="cr-btn violet"></div> <button class="cr-btn slateblue"></div> <button class="cr-btn royalblue"></div> <button class="cr-btn cornflowerblue"></div> </div> <script src="index02.js"></script> </body> </html>
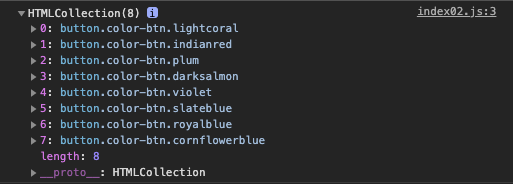
const btns = document.getElementsByTagName('button'); console.log(btns);

HTML 문서 내에 있는 모든 button들의 태그를 선택해서 콘솔창에서 보는 것처럼 값을 가져올 수 있다.
HTMLCollenction[ ]으로 값을 가져오는 것도 확인할 수 있다.
이 방법은 많은 요소들, 동일한 요소를 한번에 다루기 때문에 실수할 경우나 많다고 한다.그래서 실제로 많이 사용되는 메서드가 아니라고 한다.
그냥 이런게 있다 정도로만 알아두기!
