1. 웹개발 미니 프로젝트
첫 주차때 어쩌다보니 팀장이 되어 웹개발 미니 프로젝트를 수행하게 되었다. 처음 보는 사람들과 프로젝트를 수행하는데 게다가 팀장이라니... 쉽지 않아 보였다.
팀원들과 만나자마자 간단한 인사와 함께 대략적인 기획을 정하였다. 처음에는 서로 우물쭈물 하다가 점차 시간이 지나면서 서로의 생각을 가감없이 말하고 토론을 하기 시작하였다. 이전에 참여 했던 프로젝트는 전부 아는 사람들과 같이 했었는데 이번 이 경험은 진짜 새롭고 좋았었다. 아래 링크는 그날 정했던 초안이다.
2. 요구사항
이번 웹개발 미니 프로젝트는 필수 요구사항이 2개가 있었는데 하나는 jinja2 템플릿 엔진을 이용한 서버사이드 렌더링과 JWT 인증 방식으로 로그인 구현하기였다.
JWT 인증 방식에 관한것은
https://velog.io/@jybin96/TIL-JWT-%EC%9D%B8%EC%A6%9D-%EB%B0%A9%EC%8B%9D%EC%9C%BC%EB%A1%9C-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0-Flask
여기에 정리해두었다.
참고로 한번도 flask를 사용해본적이 없던 나는 jinja2라는 용어를 처음 들었다.
3. Jinja2 란?
jinja2는 어떤 파일에 어떤 변수들을 집어넣어 그 변수로 html로 만들어주는 엔진 같은 것이라고 해석을 했습니다.
공식 홈페이지는
Jinja2 is a templating engine for Python.
이렇게 작성되어 있다. 그렇다면 templating engine은 무엇일까?
templating engine은 template 과 data model을 혼합하여 새로운 document를 만드는 것입니다.
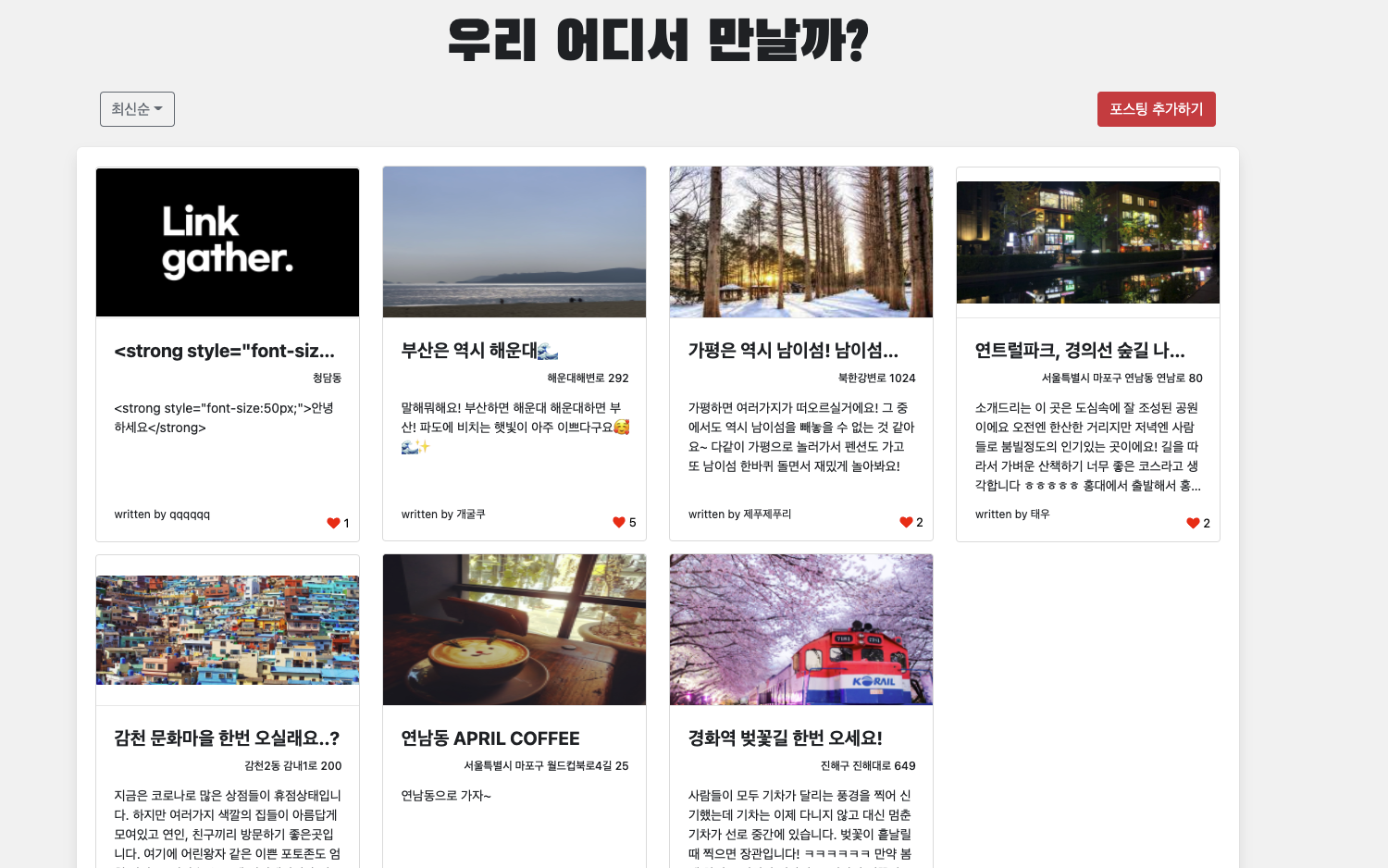
이번 프로젝트때 제가 맡은 부분중 하나인 카드 리스트를 메인화면에 출력하는 부분이 있었습니다.
- 메인화면

이때 카드리스트를 출력하는 부분에서 jinja2를 사용하여 출력하였습니다.
flask 코드를 먼저 보시면
@app.route('/') #whereshallwemeet의 main페이지 render_template부분입니다.
def index():
#print('GET방식')
card_list = list(db.post.find({})) #post에 있는 모든 데이터를 card_list에 저장합니다.
card_list.reverse() #최신순으로 출력하기위해 card_list를 reverse해줍니다.
for card in card_list:
card['_id'] = str(card['_id']) ### html에서는 objectid형을 못읽기 때문에 str로 변환해서 card['id']에 저장합니다.
return render_template('./page/main_page.html', card_list=card_list)이렇게 되어 있습니다. 여기서 보시면 render_template부분에서 card_list을 담아서 보내는 것을 알수 있습니다.
이떄 html body 부분에서
<div class="card-columns colums"
style="background-color: white; border-radius: 6px;box-shadow: 0 0.5em 1em -0.125em rgb(10 10 10 / 10%), 0 0 0 1px rgb(10 10 10 / 2%); padding-top: 20px">
{# jinja2로 받아온 card_list만큼 for 문 돌려서 card 출력하는 부분#}
{% for card in card_list %}
<div class="card" id="card" onclick="postdetail({{ card }},`{{ cardType }}`)"
style="width: 286px; height: 406px; margin-left: 20px; cursor: pointer; z-index: 50">
<div style="min-width: 284px; min-height: 163px; display: flex; align-items: center; justify-content: center; border-bottom: 1px solid #eaeaea">
<img class="card-img-top" src="http://localhost:5000/static/{{ card['imgFile'] }}"
style="max-width: 284px; max-height: 163px;" alt="Card image cap">
</div>
<div class="card-body">
<div style="width: 244px; height: 36px; text-overflow: ellipsis; overflow: hidden; font-size: 20px; font-weight: 700; white-space:nowrap;">
{{ card['title'] }}
</div>
<div class="card_address">
{{ card['address'] }}
</div>
<div class="card_content">
{{ card['content'] }}
</div>
<div style="width: auto; height: 30px; display: flex; align-items: flex-end; font-size: 12px">
written by {{ card['nickName'] }}
</div>
<a href="#" id="card_love_icon"
style="position: absolute; right: 10px; bottom: 10px; font-size: 13px; color: black; text-decoration: none; z-index: 100">
<i class="fas fa-heart" style="color: red"></i> {{ card['love'] }}
</a>
</div>
</div>
{% endfor %}
</div>jinja2 for문의 문법을 이용하여
{% for card in card_list %}
card들을 하나씩 출력하는것을 알수있습니다.
flask에서 card_list를 만들어서 보낼때 objectid는 유효한 json타입이 아니라는 오류가 걸렸지만 objectid를 str()함수를 이용하여 str로 바꾼후 보내주니깐 오류를 해결 할 수 있었습니다.
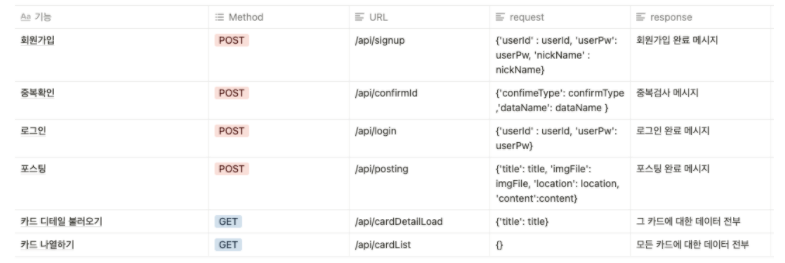
4. API 란?
1. API는 서버와 데이터베이스에 대한 출입구 역할을 한다.
: 데이터베이스에는 소중한 정보들이 저장되는데요. 모든 사람들이 이 데이터베이스에 접근할 수 있으면 안 되겠지요. API는 이를 방지하기 위해 여러분이 가진 서버와 데이터베이스에 대한 출입구 역할을 하며, 허용된 사람들에게만 접근성을 부여해줍니다.
2. API는 애플리케이션과 기기가 원활하게 통신할 수 있도록 한다.
: 여기서 애플리케이션이란 우리가 흔히 알고 있는 스마트폰 어플이나 프로그램을 말합니다. API는 애플리케이션과 기기가 데이터를 원활히 주고받을 수 있도록 돕는 역할을 합니다.
3. API는 모든 접속을 표준화한다.
API는 모든 접속을 표준화하기 때문에 기계/ 운영체제 등과 상관없이 누구나 동일한 액세스를 얻을 수 있습니다.
이번 프로젝트를 시작하면서 부족하지만 예상되는 API를 기획을 하였습니다.

이번 프로젝트때 는 Ajax를 이용한 api통신을 하였습니다.
@app.route('/api/posting', methods=['POST'])
def save_post():
print(request.form) #request.form에 Post요청으로 들어오 data가 들어있다.
#받아온 데이터로 데이터 가공후 원하는 db에 저장한다.
return jsonify({'msg': '저장 완료!'})간단하게 설명 해드리자면 /api/posting이라는 api를 열어주고 이 url에 Post요청이 들어오면 save_post()가 실행되는 부분입니다. 이때 request.form에 Post요청시 들어온 데이터가 들어있고 그 데이터를 가지고 원하는 데이터 가공을 한뒤에 사용하는 DB에 넣고 Post호출한 곳으로 {'msg': '저장 완료!'}을 넘겨줍니다.
이제 Post호출을 하는 Javascript 함수를 보겠습니다.
$.ajax({
type: "POST",
url: "http://localhost:4000/api/posting",
data: form_data,
cache: false,
contentType: false,
processData: false,
success: function (response) {
alert(response["msg"])
location.replace('http://localhost:5000/');
}
});이 부분이 바로 javascript 함수안에서 post호출 하는 부분입니다.
url에 Post요청할 url을 집어 넣으면 되고 data부분에는 Post요청을 할때 담어 보낼 데이터를 넣어 주시면됩니다.
마지막으로 flask서버에서 Post요청을 받고 일을 끝난뒤에 return을 하게되는데 ajax의 success 부분에서 response에 return한 데이터를 받습니다.
이런 방식을 이용하여 여러가지의 API를 만든뒤에 미니 웹 개발 프로젝트를 만들었습니다!
5. 웹개발 미니 프로젝트 성찰
처음 시작하였을 때는 최대한 협업 하기 좋은 예쁜 코드를 짤려고 노력하였지만 시간이 촉박해지면서 지켜지지 않아 그부분이 정말 아쉬웠습니다.. ㅠㅠ 결국 프로젝트를 오류 없이 완성시키기는 하였지만 내가 짠 코드를 보면 예쁜 코드가 아니라서 정말 부끄럽네요..
마지막으로 '내가 팀장으로써의 역할을 잘 수행해보자!' 라는 처음의 다짐을 잘 지켜진거 같아서 이부분에 대해서는 성장을 한것 같습니다. 예를 들면 시간이 촉박한 상황속에서 팀원중 큰 오류때문에 기능을 동작 하지 않는 부분이 있었는데. 빠르게 차선책을 만들어주어서 시간 내에 기능 완성을 하도록 노력했던 점과 팀원들 중 모르는 부분을 질문을 하면 최대한 구글링을 통해 같이 해결하도록 노력한 부분입니다.
이번주까지 열심히 달려왔던 나! 너무 칭찬해! 다음주도 화이팅하자!
