이번 일주일 동안에는 처음으로 React를 배우시는 분들과 같이 한 미니 프로젝트를 만들었습니다.
자랑스러운 우리 팀원들입니다.

처음 월요일에 무엇을 만들지 정말 고민을 많이 했는데 조원들 끼리 익명의 멘탈관리 시스템을 만들면 좋을것 같다고 하셔서 이 주제를 잡고 프로젝트를 만들기로 하였습니다.
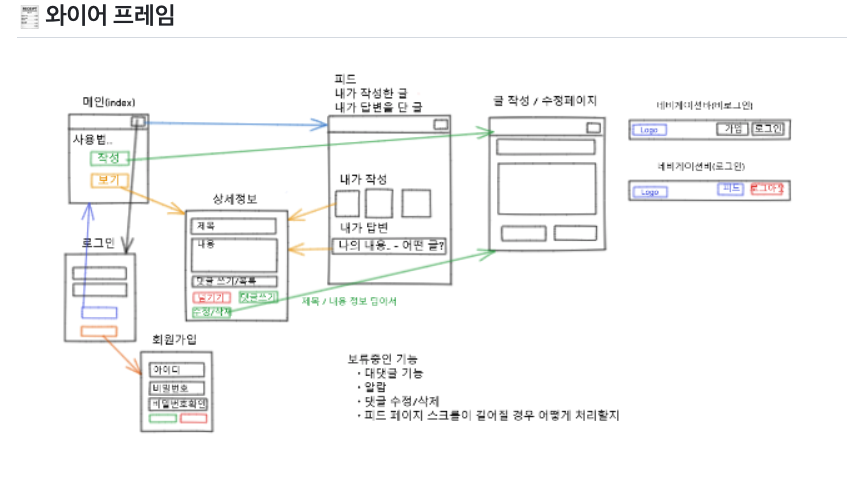
그래서 처음으로 같이 작업한것은 간단하게 와이어 프레임을 만들었습니다.

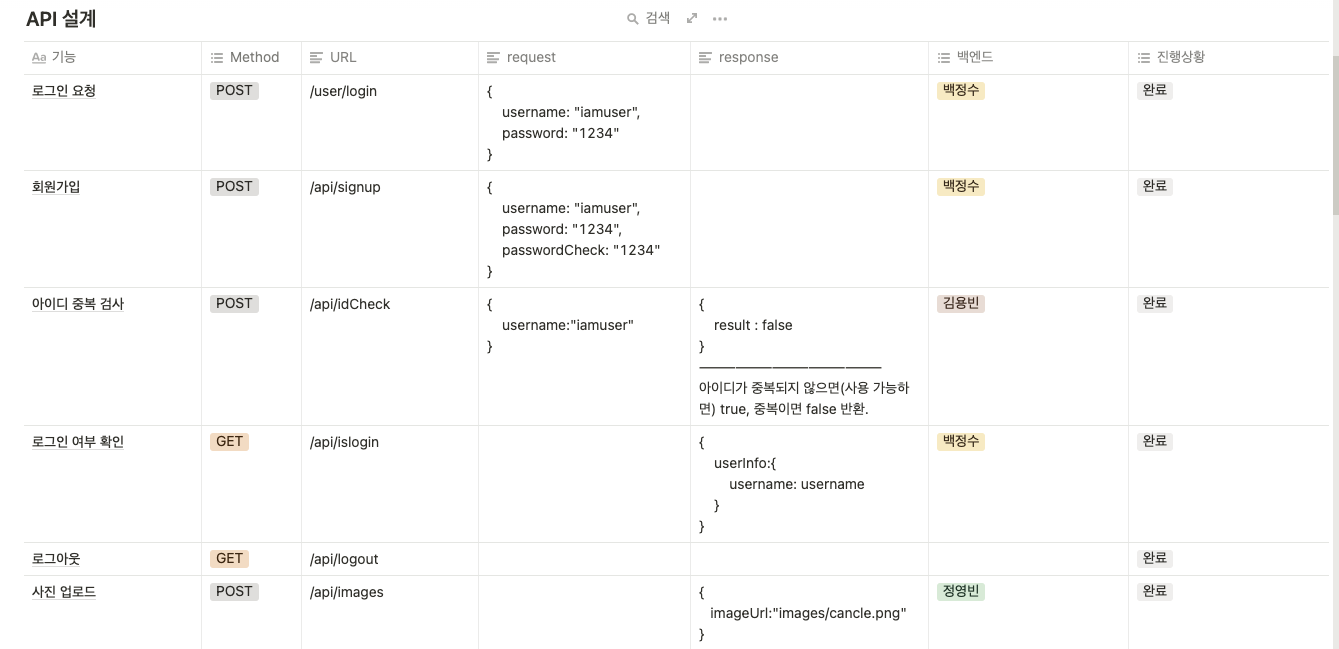
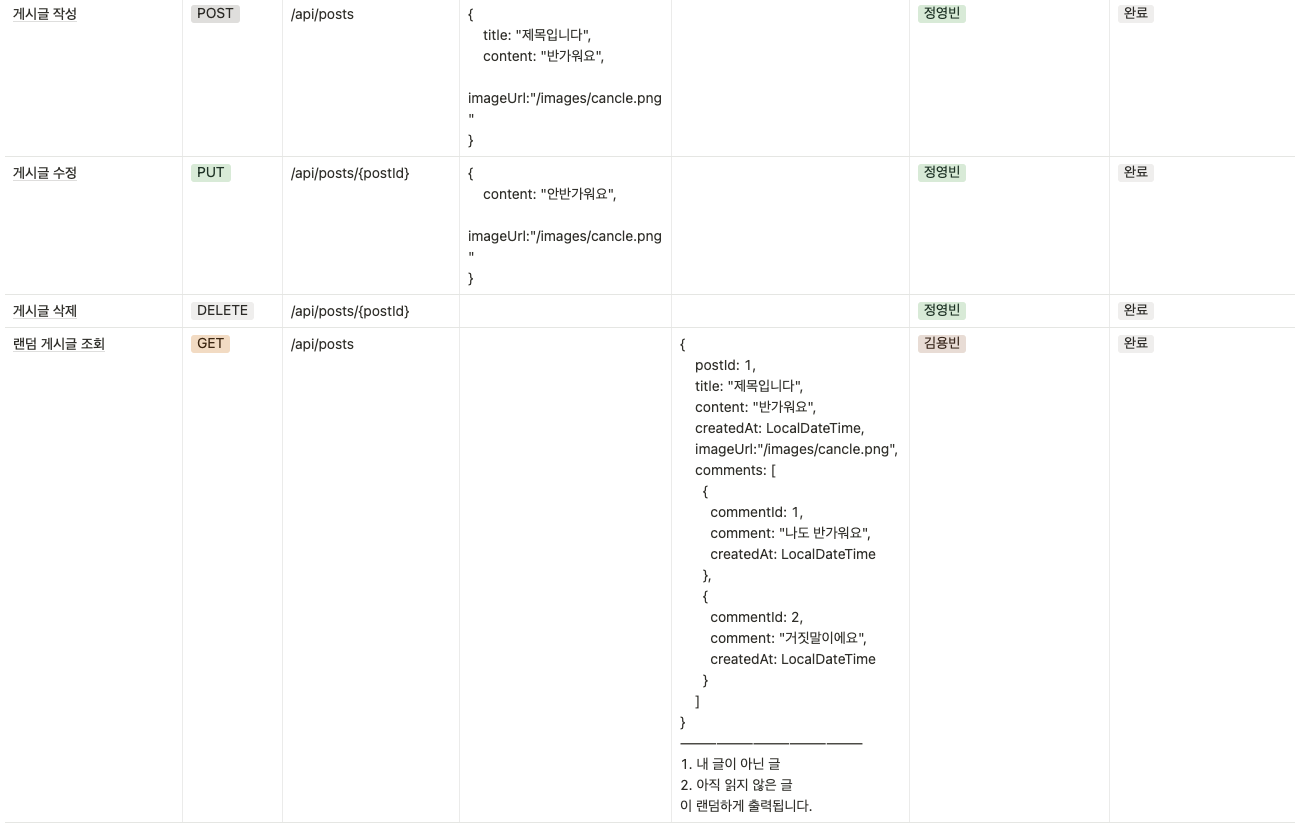
와이어 프레임을 만들고 나서 이제 본격적인 API 설계를 시작하였습니다.



API 설계도중 프론트의 의견과 백엔드의 의견이 서로 달라서 이것을 조율하는데에 조금 어려움이있었지만 서로 양보를 해가면서 큰 문제없이 API설계를 완료했습니다.
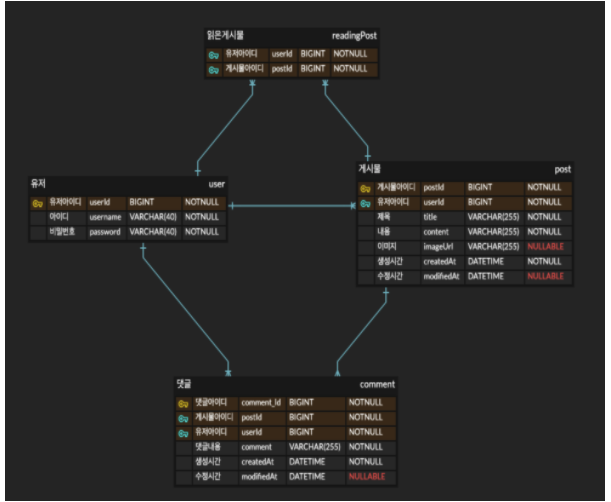
API를 설계를 끝낸뒤에 백엔드분만 모여서 ERD를 설계하였습니다.

그리고 ERD설계를 끝내고나서 각자 팀원들이 자기가 해야될일을 분배하였습니다.

이번 프로젝트의 가장 중요했던 점이 바로 React와 연결을 시켜줘야 되었던건데... 그럴려면 CORS를 해결해야 했습니다.
CORS란?
도메인 또는 포트가 다른 서버의 자원을 요청하는 메커니즘으로서 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
프로젝트에서의 CORS해결
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://anonymousmentalcare.s3-website.ap-northeast-2.amazonaws.com")
.allowedMethods("*")
.allowedHeaders("*")
.exposedHeaders(HttpHeaders.AUTHORIZATION)
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}WebMvcConfigurer를 Implements를 받은 WebConfig 클래스에서 위와같은 코드를 Override해서 CORS설정을 해주었다.
트러블 슈팅과정
https://chrome-armadillo-b80.notion.site/0c1dc754030248d88bf14c7d8570ddab
후기
처음으로 프론트엔트와 첫 협업을 시작하여 걱정이 정말 많았습니다. 하지만 팀원들의 원만한 의사소통으로 문제 없이 프로젝트를 마쳐서 정말 팀원들에게 감사합니다. 이번 프로젝트를 통하여 어떤방식으로 프론트분들과 협업을 해야되는지 감을 잡는 귀중한 시간이 되었습니다.
프로젝트 노션 및 깃허브
팀노션
https://chrome-armadillo-b80.notion.site/c96fcf057d404cb98d18c01cb404aaa7
