레이아웃
- 각각의 요소를 목적에 맞게 배치하는 것
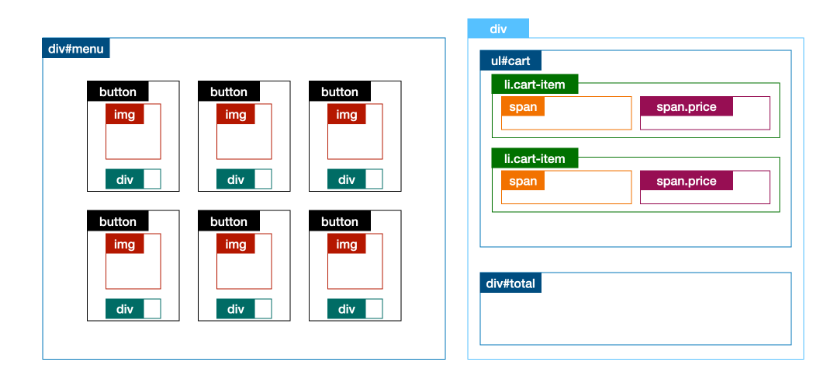
와이어프레임
- 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다.
- 말 그대로 와이어로 설계된 모양을 의미
- 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것

목업(Mock-up)
- 실물 크기의 모형을 뜻함
- 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성하는 방식
- 하드코딩 방식이 있다.
(하드코딩이란?? 상수나 변수에 들어가는 값을 소스코드에 직접 쓰는 방식)
vscode - 레이아웃 리셋
- body 요소는 기본 스타일에 약간의 여백이 있다.
- width, height 계산이 여백을 포함하지 않아 계산이 어렵다.
- 브라우저마다 여백이나 글꼴 같은 기본 스타일이 다르다.
이러한 수요 때문에 다양한 라이브러리가 등장했다.
http://necolas.github.io/normalize.css/
그러나 굳이 라이브러리를 사용하지 않더라도 아래의 코드를 적용시키면 해결된다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
