UI
- User Interface : 사용자 인터페이스
- 사람과 컴퓨터의 상호작용을 말한다.
- 화면의 그래픽 말고도 키보드, 마우스 등의
물리적인 요소도 UI라고 볼 수 있다.
UI의 종류
- CLI : Command Line Interface
- GUI : Graphical User Interface
- AUI : Auditory User Interface
- NUI : Natural User Interface
GUI
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 운영체제(Windos, Mac OS)의 화면, 애플리케이션의 화면
- 프론트엔드 개발자로서의 UI는 대부분 GUI를 일컫는다.
UI 디자인 패턴
모달(Modal)
- 모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 말한다.
- 팝업과는 다름에 주의하자!!
- 팝업은 다른 브라우저 페이지를 열기에 모달과 다르다.
- ex) 프로그래머스의 레퍼런스창
토글(Toggle)
- on/off를 설정할 때 사용하는 스위치 버튼
- 라이트 모드/ 다크 모드가 이 경우이다.
- 토글 옵션은 3개도 가능하지만, 옵션의 개수가 많으면 직관적이지 않다.
탭(Tap)
- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 패턴이다.
- 가로 한 줄로 배열된 형태가 가장 흔하다.
태그(Tag)
- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
- 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠만 검색할 수도 있다.
자동완성(Autocomplete)
- 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 디자인 패턴이다.
드롭다운(Dropdown)
- 항목을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
아코디언(Accordion)
- 아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
캐러셀(Carousel)
-캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴을 말한다.
페이지네이션(Pagination)
- 페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
무한스크롤 (Infinite Scroll, Continuous Scroll)
- 무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
이외의 디자인 패턴들 <-클릭하세요!!
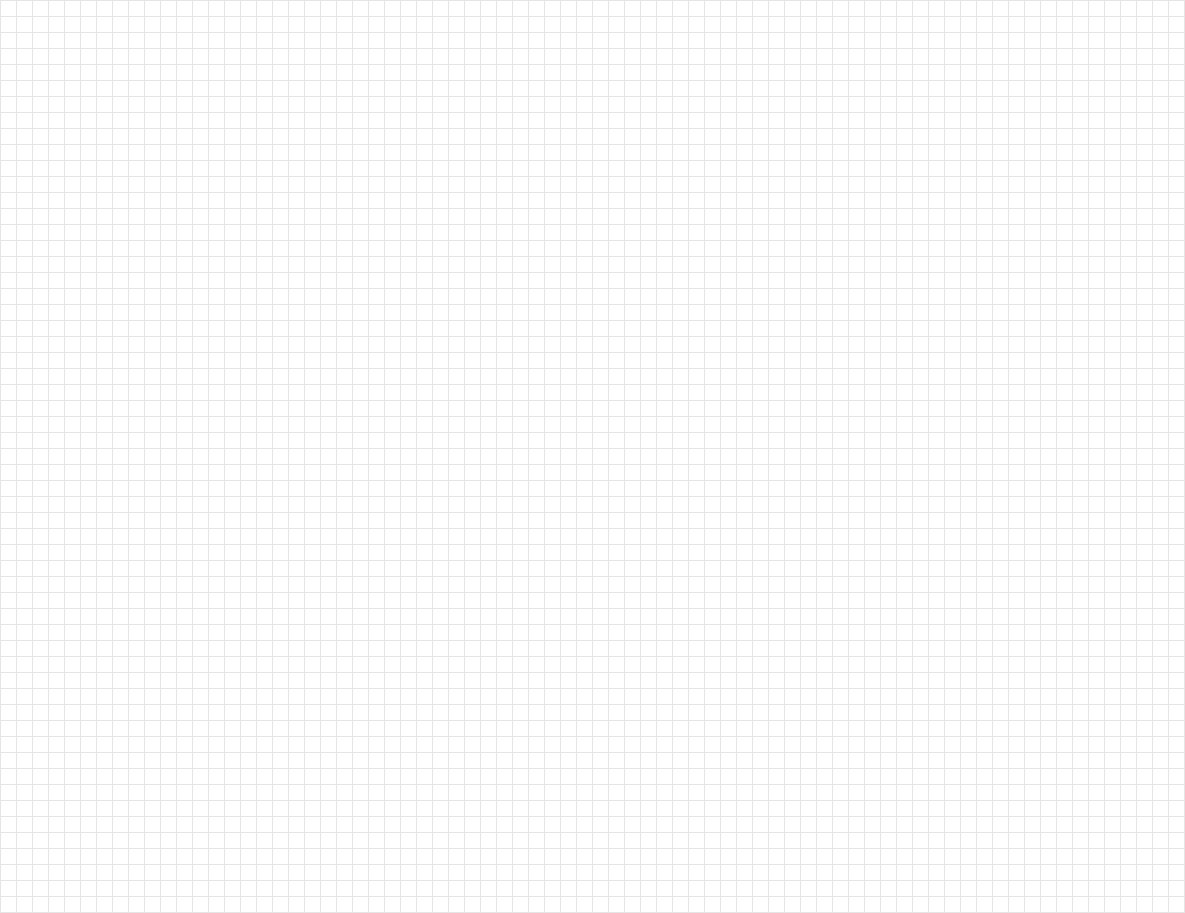
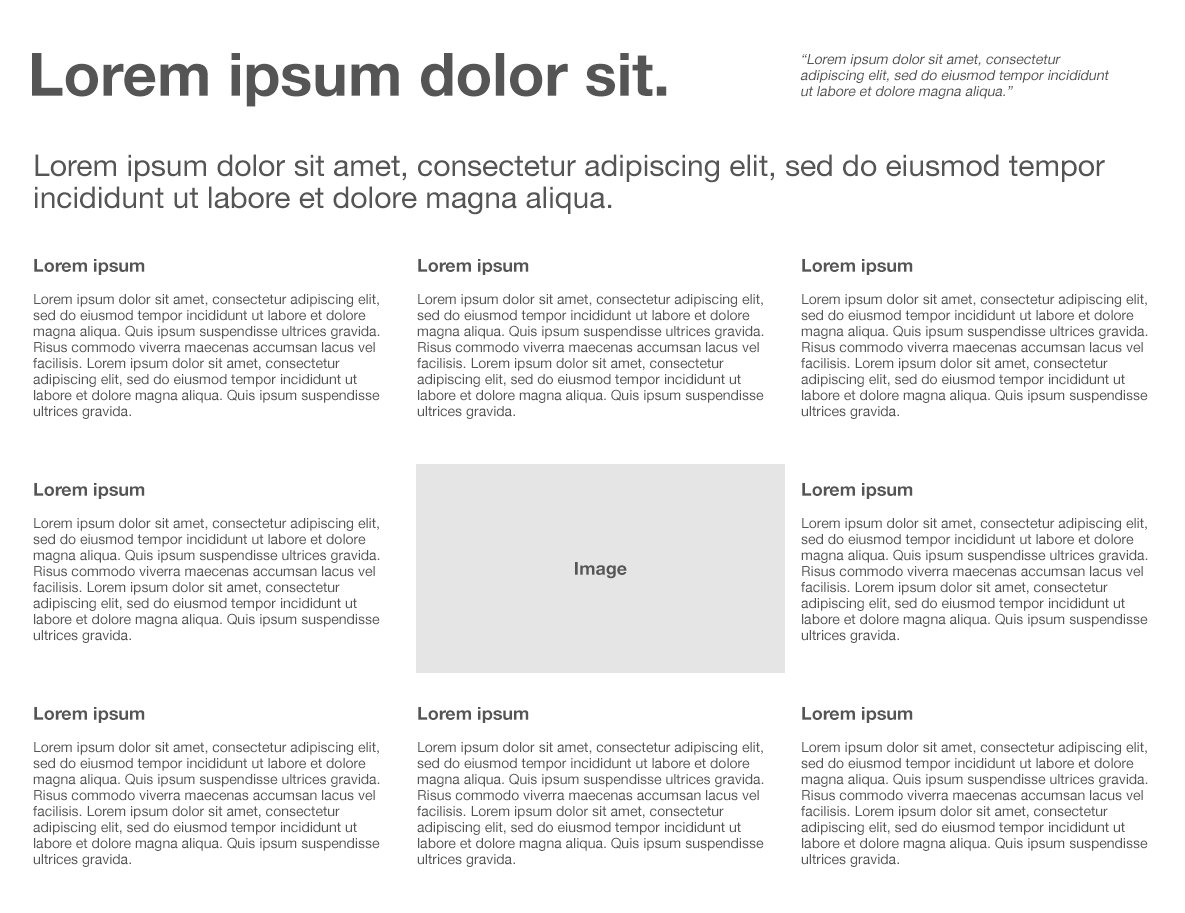
그리드 시스템(Grid System)
- 질서 있는 구조의 UI를 구성할 수 있게 도와주는 시스템
- 책, 신문, 건축, 미술에서 사용하였으나 기술이 발전함에 따라 웹 디자인에도 적용되고 있다.

<출처 : 아임웹>
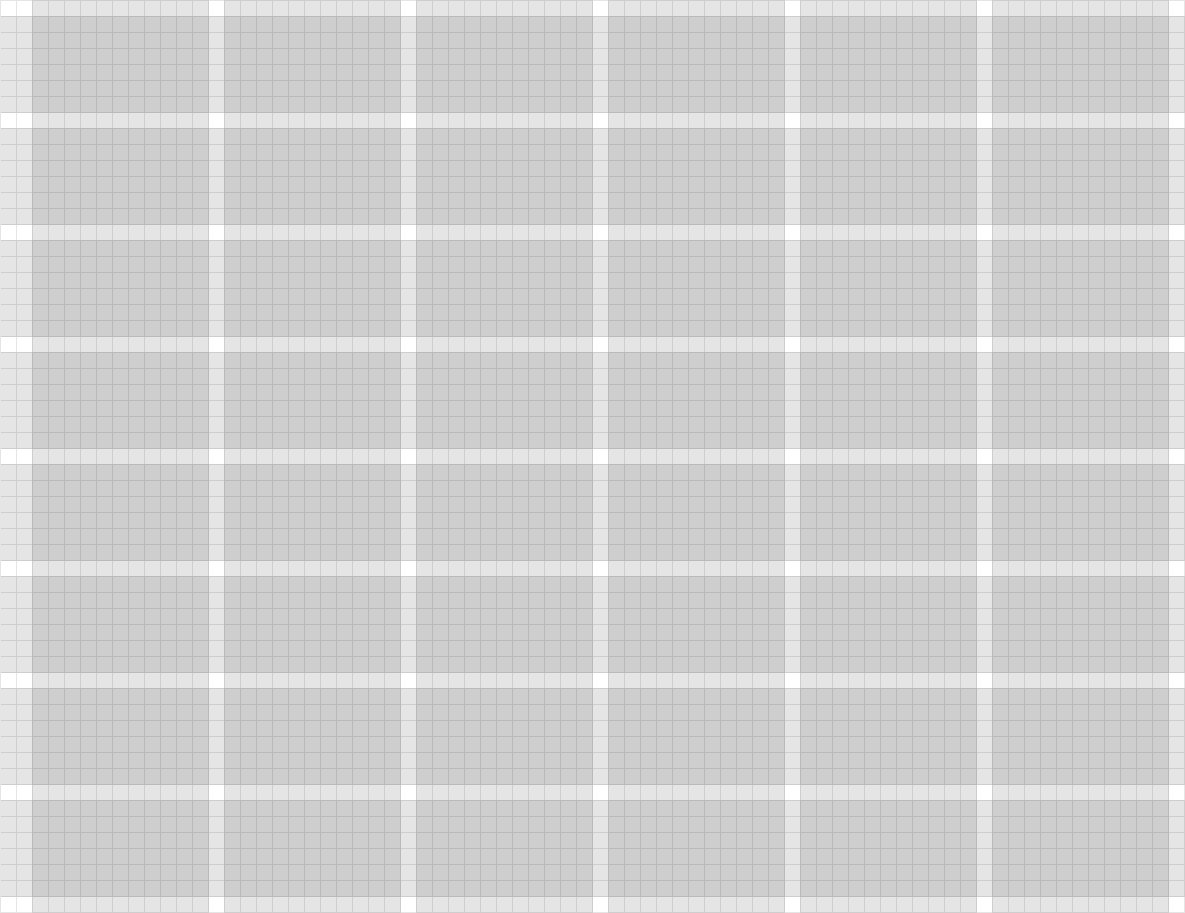
3번째 프레임에 보이는 세로 줄을 칼럼 그리드 시스템이라 부르는데, 그것을 잠깐 짚고 넘어가자.
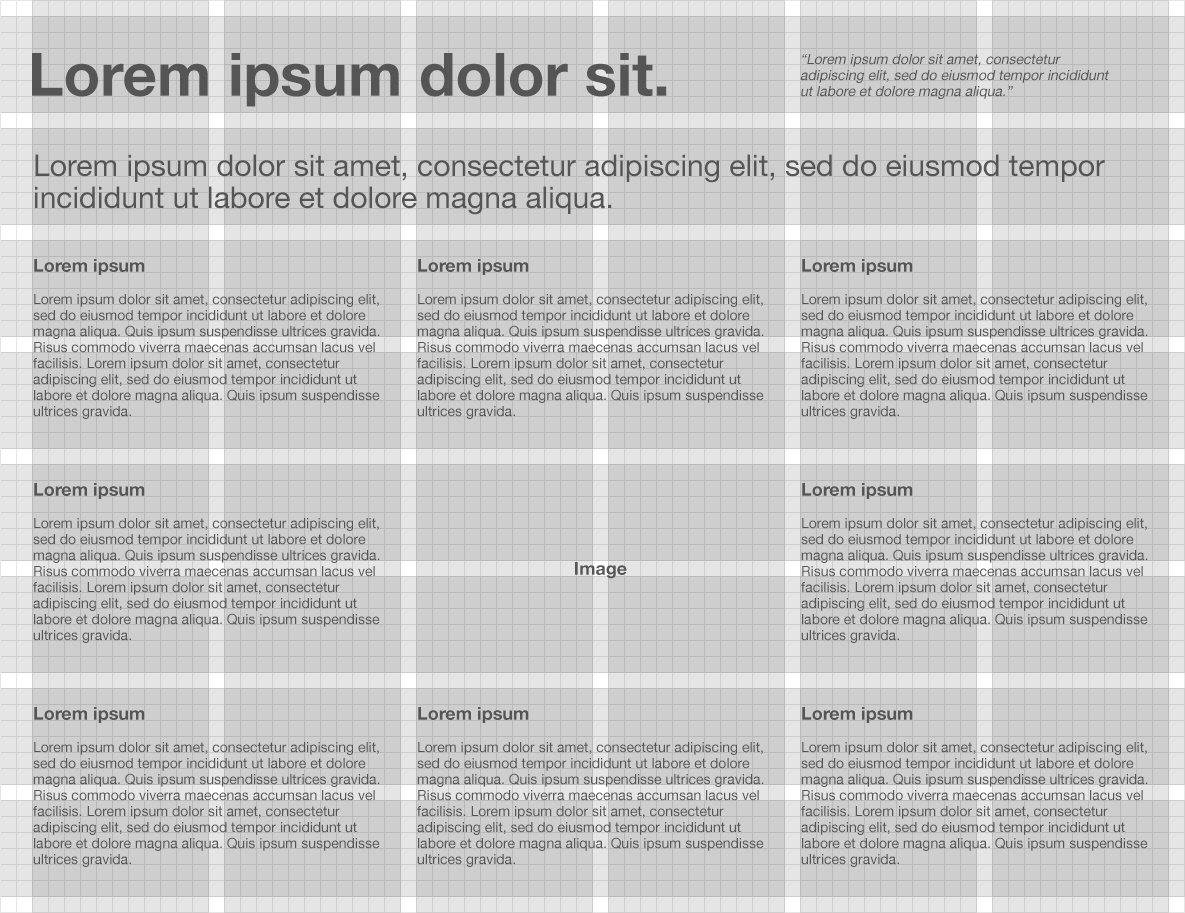
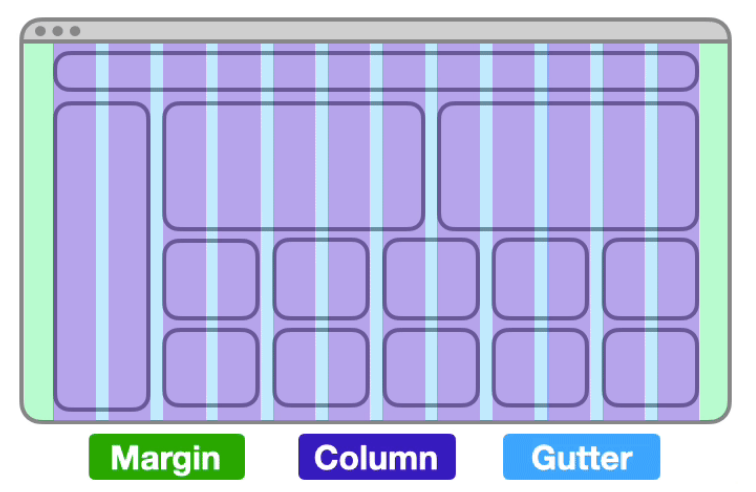
칼럼 그리드 시스템(Column Grid System)

칼럼 그리드 시스템은 Margin, Column, Gutter이라는 세 가지 요소로 구성된다.
Margin
- Margin은 화면 양쪽의 여백을 의미한다.
- 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용한다.
- 또한 너비를 vw, % 같은 상대 단위를 사용하여 유동성을 주어도 된다.
Column
- Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역을 말한다.
- 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.
- 이미지 속 화면 크기의 구분선을 break point라고 하는데, 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하고 디자인 해보자!
Gutter
- Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
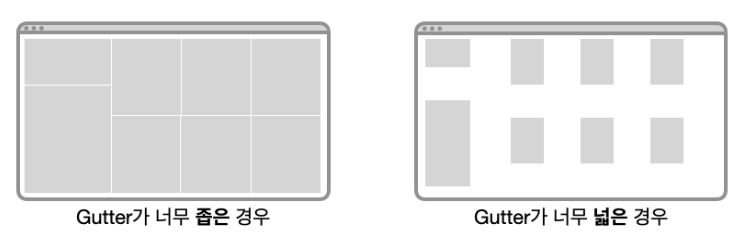
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
- Gutter은 아무리 넓어도 컬럼 너비보다는 작게 설정하자!!!

- 참고 사이트