스파르타 코딩클럽에서 주관하는 왕초보를 위한,
[ 비개발자를 위한, 웹개발 종합반 (프로그래밍 실무, 풀스택) ]
내일배움카드를 이용한 K-Digital credit 첫 수업
1주
29JUN 1일차
1-1. 1주차 오늘 배울 것
1-2. 파이참 라이센스 등록
1-3. HTML, CSS 기본 내용
1-4. Quiz_간단한 로그인 페이지 만들기
1-5. css기초
1-6. 자주쓰이는 css연습하기
1-7. 폰트, 주석, 파일분리
1-8. 부트스트랩, 예쁜 css모음집
HTML = 뼈대, CSS = 꾸미기
1-3. HTML, CSS기본 내용
pycharm을 이용해 뼈대인 HTML을 만들고, CSS코드를 이용하여 간단하게 로그인 페이지를 만들 수 있다.
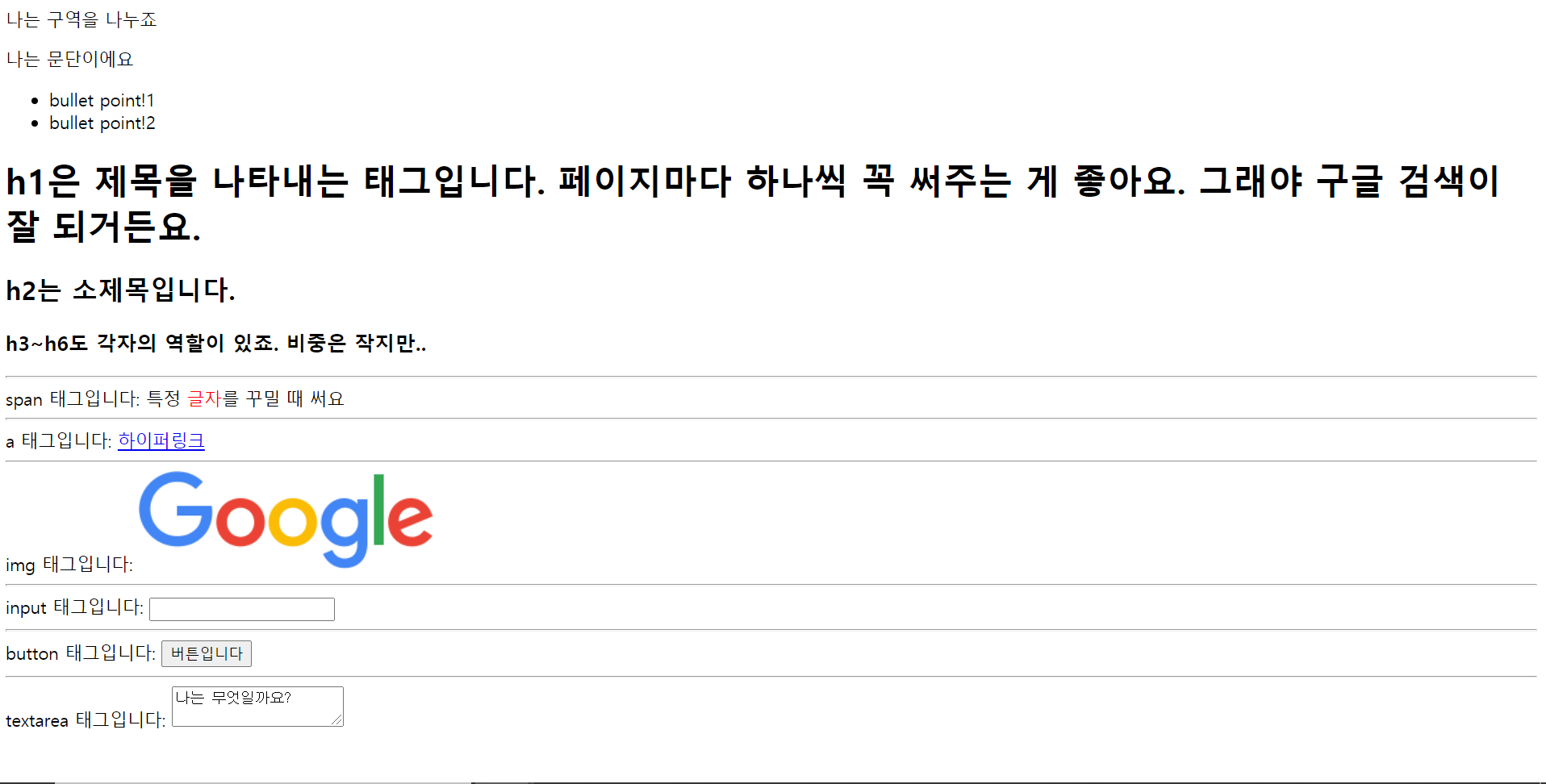
<참고_ HTML 기초>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
위의 <참고_HTML기초>를 이용하여 나타낸 화면은 아래와 같다.

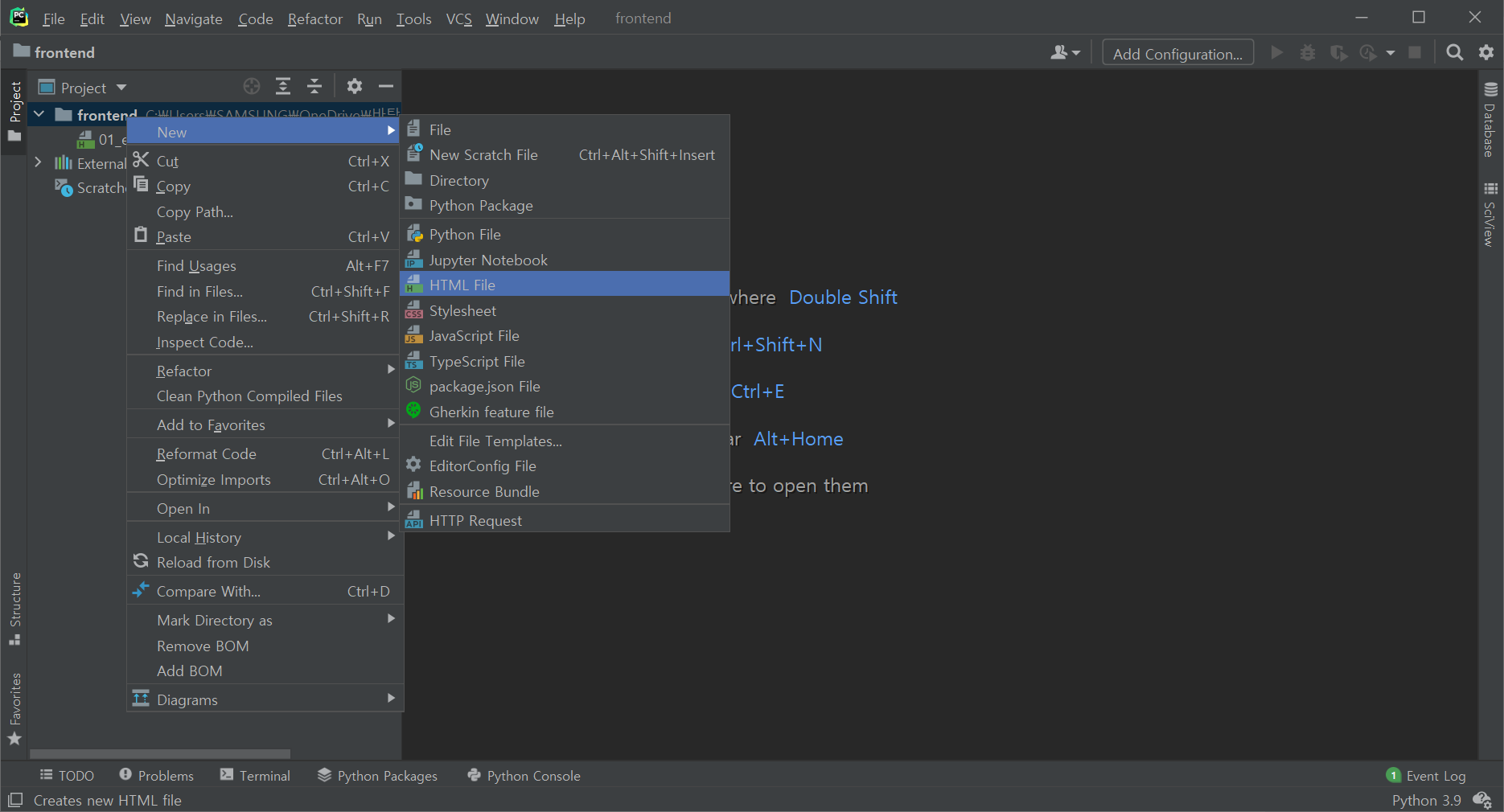
- Pycharm -> NEW ->HTML File


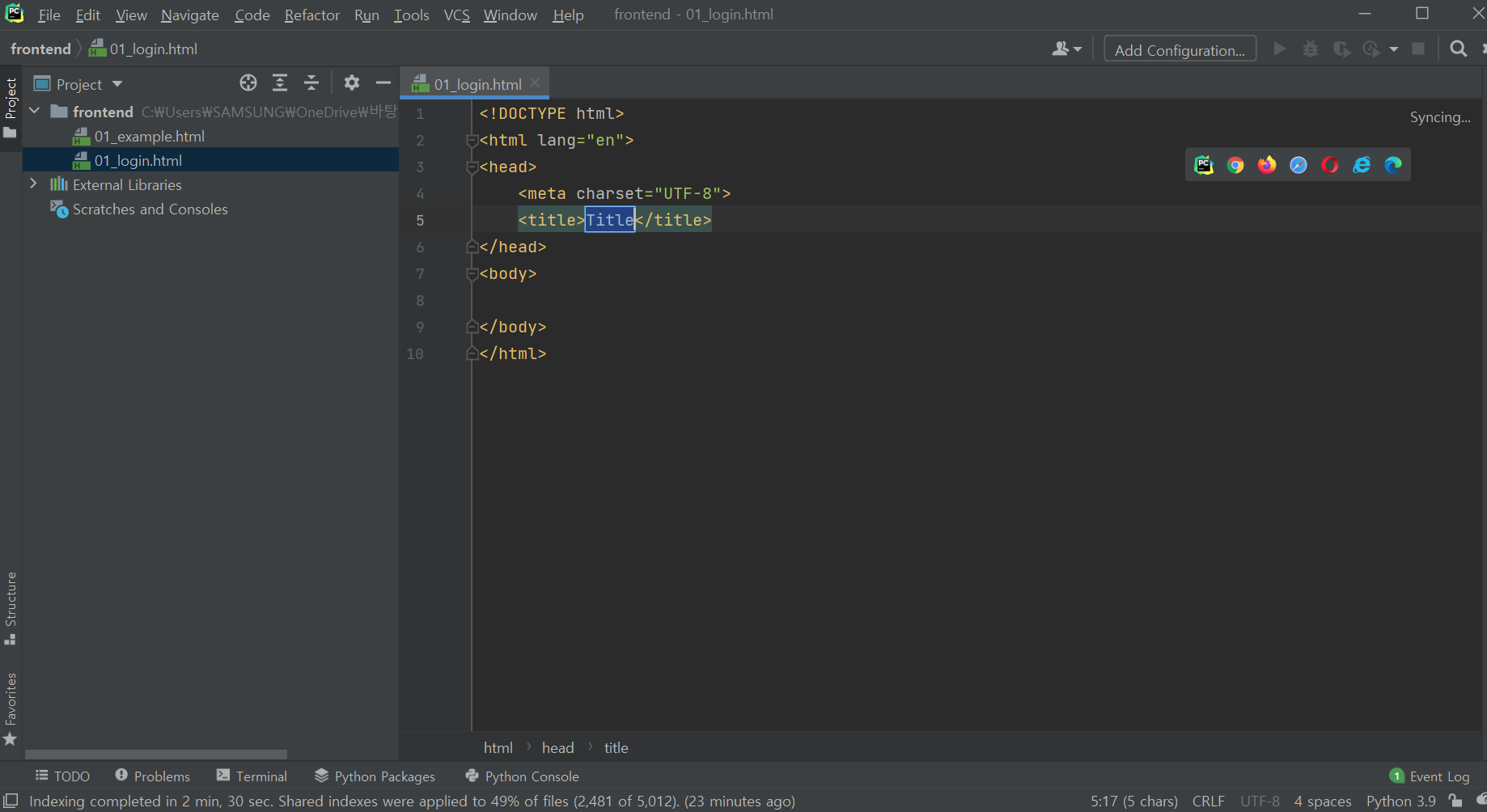
html파일을 새로 만들면 아래와 같은 화면을 볼 수 있다.
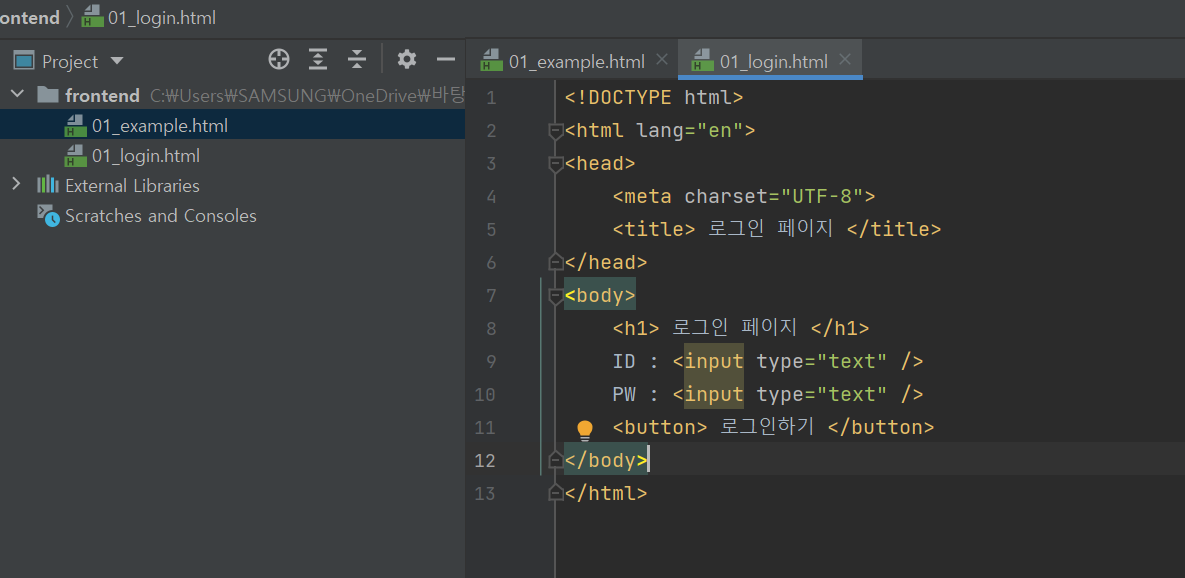
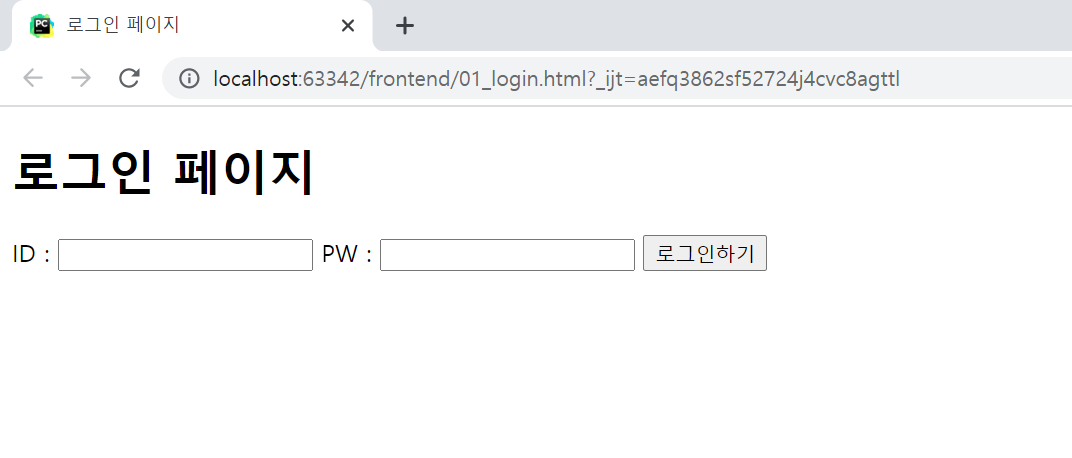
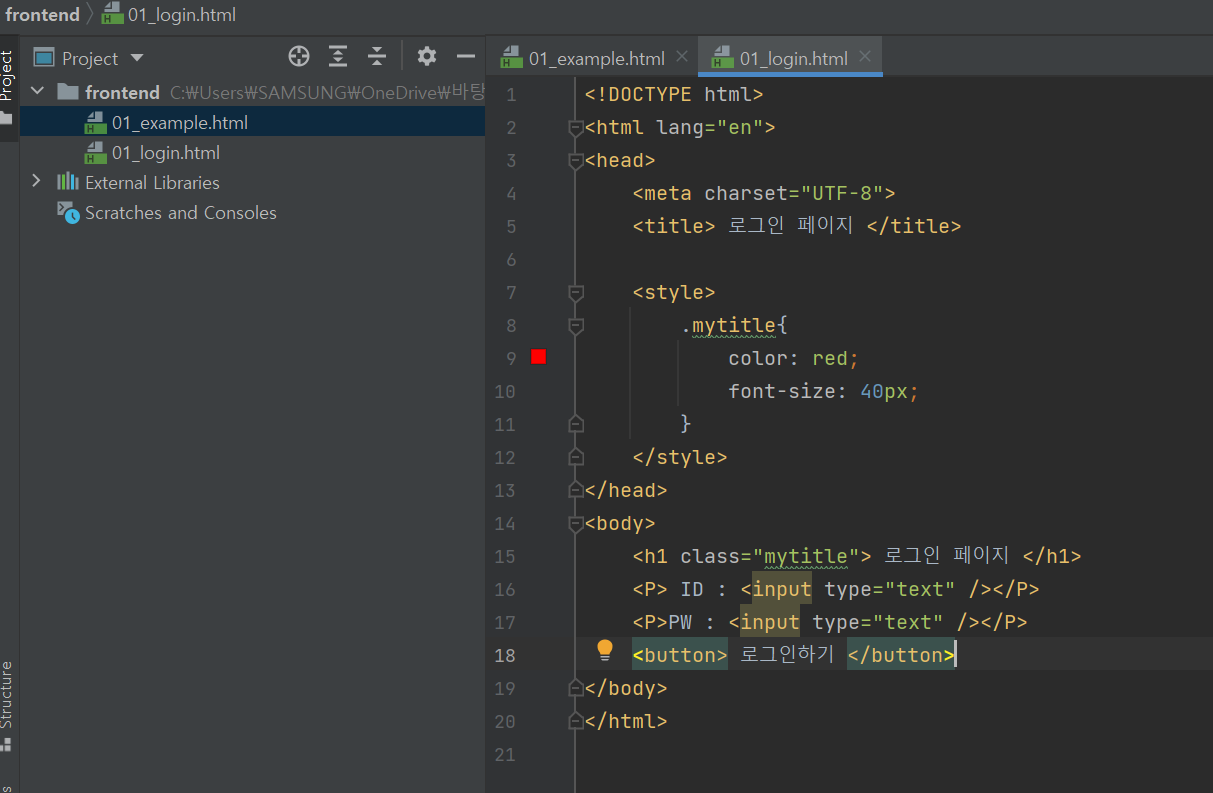
1-4. 간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>1) 타이틀이름 변경 및 바디를 작성해보자.


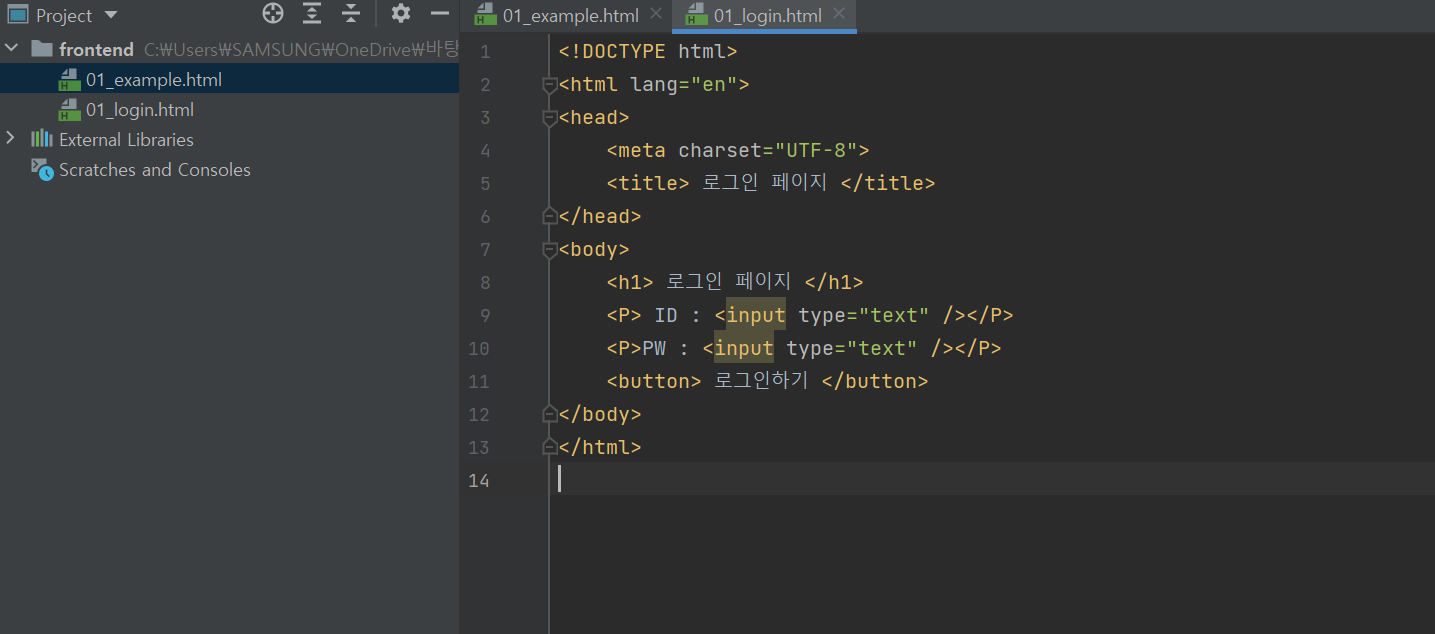
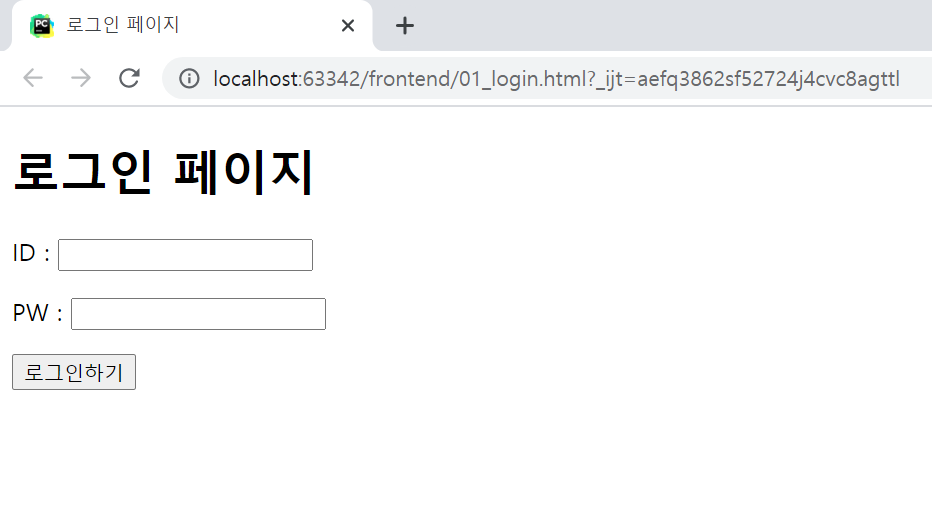
2)ID, PW를 위아래로 정렬하기

<P> <피>태그를 이용해서 각각을 문단으로 만들수 있다.

1-5. CSS의 기본
CSS는 꾸미기이기 때문에 꾸며주려는 대상을 선택하는게 기본!
대상을 선택하는 것을 명찰을 달아준다고 생각하면 쉽다.
그 명찰을 class라고 생각하고, 명찰이 나타내고자 하는 것을 <style>스타일태그에 설명해주면된다.


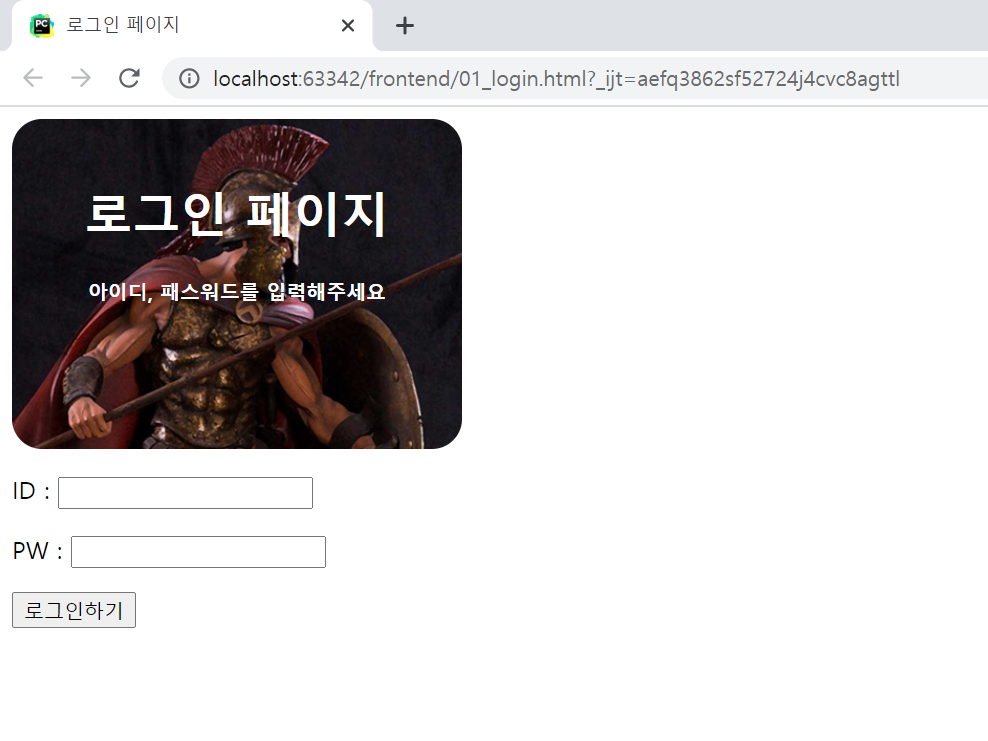
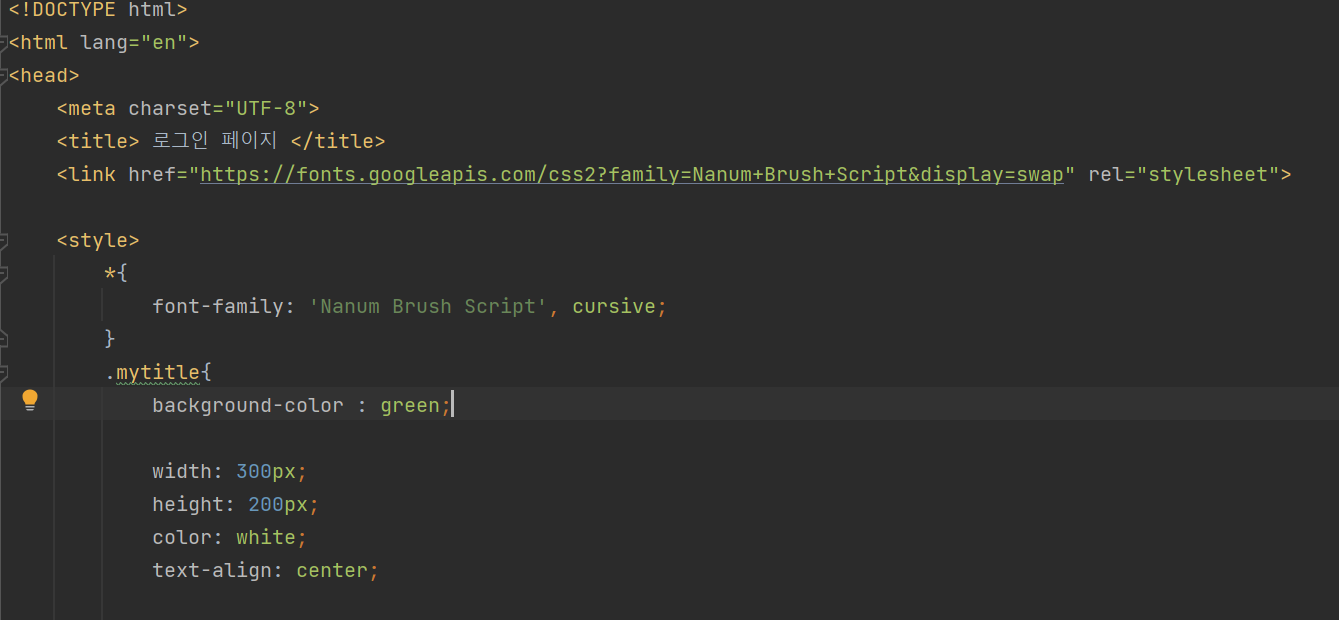
1-6. 자주쓰이는 css연습하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
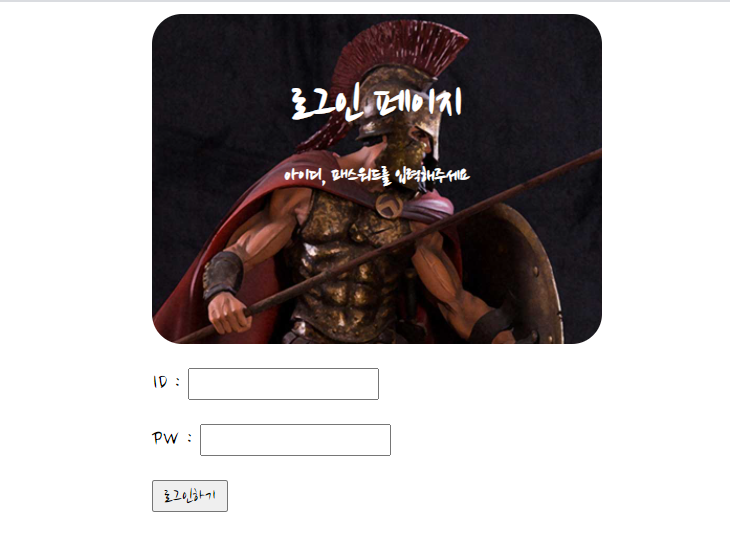
</html>이미지를 넣을 때, background- image/ size/ position은 세트라고 생각하면됨
<여백 설정하기>
-padding : 안쪽으로 여백주기
-margin : 밖으로 여백주기
margin - top : 20px;
-> 밖으로 위쪽 여백을 20px만큼
margin - left : 20px;
-> 밖으로 왼쪽 여백을 20px만큼
margin : 20px 0px 0px 20px;
-> 시계방향으로 위 20px, 오른쪽 0px, 아래 0px, 왼쪽 20px여백주기
margin : auto;
->양쪽여백 동등하게
<중첩시키기>
<button class="mybtn red-font">따로 class 를 먹이지 않고 기존의 클래스 mybtn에 따로 만들어둔 red-font를 중첩시켜서 한번에 나타낼 수 있다.
<모든태그에 적용시키기>
모든 태그에 명령을 다 적용시키고 싶으면
<style>
*{
}
</style>위와 같이 *을 넣어서 모든 태그에 적용시킬 수 있다.
1-7. 폰트, 주석, 파일분리
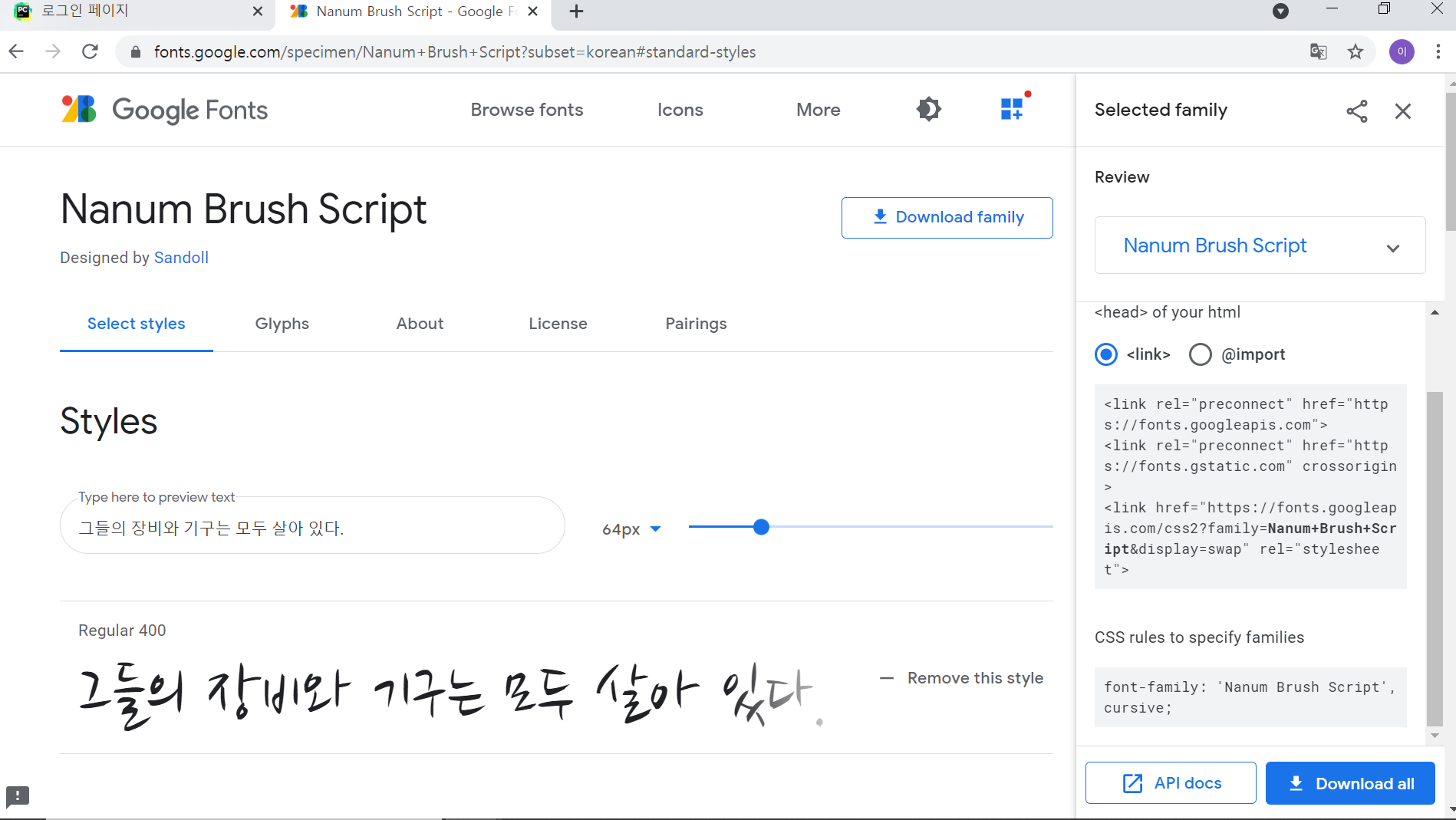
<폰트>
https://fonts.google.com/?subset=korean
구글폰트에 들어가서 맘에 드는 폰트를 복사해와서 사용할 수 있다.


<head>에 <link>넣어주고, <style>에 *{} 모든 태그에 적용시켜주기
<파일분리>
직접 만든 css를 따로 파일 분리시켜 링크로 해서 가져올 수도 있다.
<주석처리하기>
" ctrl + / "를 이용하여 주석처리하면 쉽다.
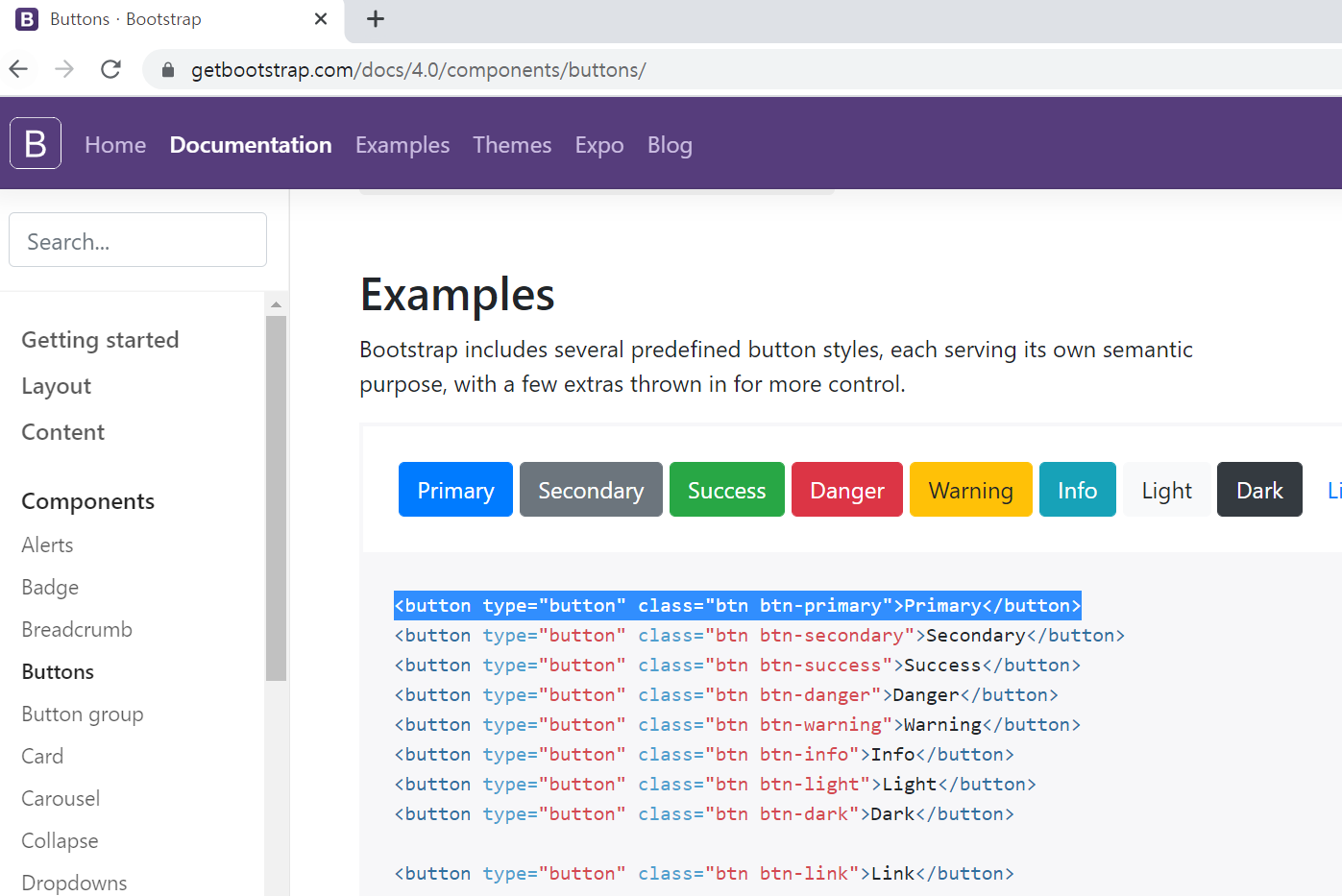
1-8. 부트스트랩, 예쁜 CSS모음
남이 만들어둔 예쁜 css를 가져다 쓸 수 있는 기능
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
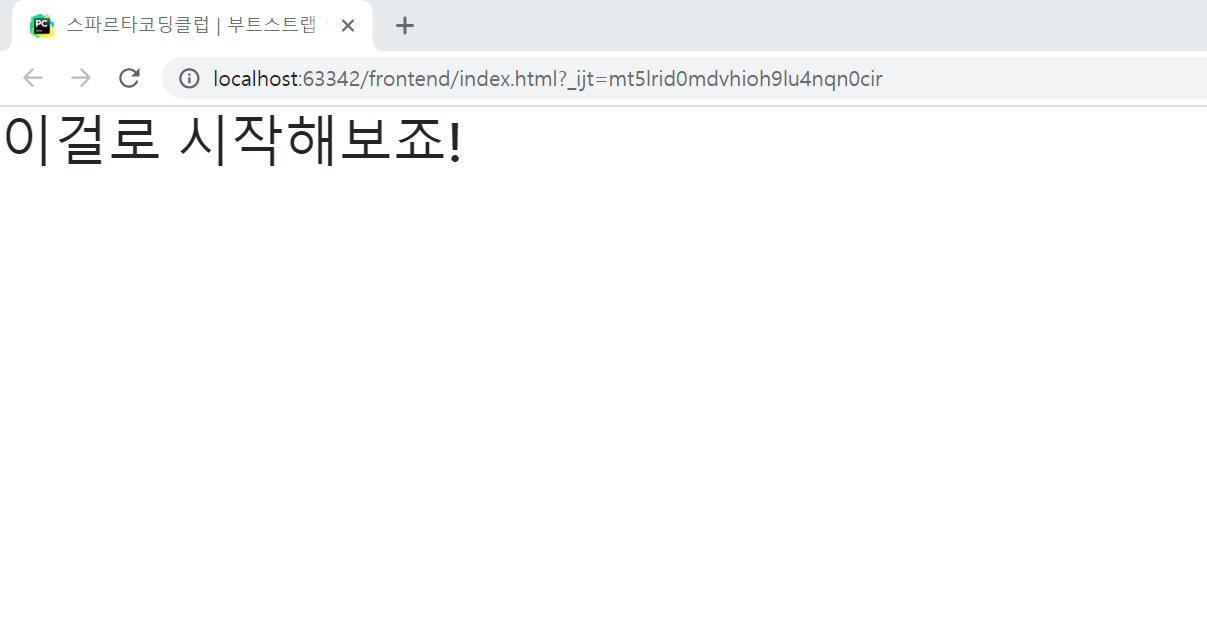
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
부트스트랩 템플릿을 먼저 입력해준 후,
<바디>태그를 바꿔주면된다.
이때, 부트스트랩 컴포넌트를 이용해 https://getbootstrap.com/docs/4.0/components/alerts/ 복사해서 사용하면 CSS꾸밀때 예쁘게 이용가능


<바디>태그에 복사해온 코드를 입력해준다.