
배열
배열은 객체이다.
배열을 선언하는 방법은 두가지다.
let arr = new Array();
let arr = [];- 자바스크립트의 배열은 자료형에 제약이 없다.
- 배열 하나에 여러가지 자료형이 섞일 수 있다.
let arr = ['abc', {name:'1313'}, false, function(){ return 'not'}];배열은 기본적으로 Queue, Stack이란 자료구조를 지원한다.
Queue는 push, shift
Stack는 push, pop
으로 구현할 수 있다.
단순히 Stack, Queue를 구현하려고 하지 않아도 push, shift, pop 함수를 사용할 수 있다.
push : 배열의 끝에 요소를 추가한다.
pop : 배열의 끝 요소를 제거하고 제거한 요소를 반환한다.
shift : 배열의 앞(첫번째) 요소를 제거하고 제거한 요소를 반환한다.
unshift : 배열의 앞에 요소를 추가한다.
배열의 내부 동작 원리
- 배열의 요소에 접근하는
arr[0]같은 방식은 객체 문법에서 왔다고 한다. - 배열은 키가 숫자이다. >> 혜택이 많음
- 어쨋든 배열의 본질은 객체
- 배열은 객체의 기능들을 사용할 수 있다.
예제
let fruits = ['바나나는 맛있어'];
let copy = fruits;
console.log(fruits === copy); // true
fruits.push('사과도 맛있어');
console.log(copy); // 바나나는 맛있어, 사과도 맛있어- 배열은 특수한 객체로서 연속적으로 데이터를 다룰 수 있는 구조이다.
- 자바스크립트 엔진은 배열의 경우, 배열의 요소를
인접한 메모리 공간에 차례로 저장해 연산 속도를 높인다! - 하지만..
let fruits = [];
fruits[131313] = 5;
fruits.power = 99999999; // 배열은 객체당위와 같은 상황에서는 배열이 배열답지 않게 동작하게 되어 제대로 사용할 때와 다르게 최적화 되지 않는다.
- 배열은
순서가 있는 자료를 저장하기 위한 용도로 만들어진 자료구조이며, - 배열의 내장 메서드는 연속된 순서를 처리하는데 맞게 만들어졌다.
순서가 있는 자료구조를 사용하지 않는다면 객체를 사용하는걸 권장!
성능
push,pop는 빠르고shift,unshift는 느리다.
반복문
배열의 전용 반복문이 있다.
바로 for..of~~!!! -- 근데 나는 map을 더 쓴다.
for..in과의 차이점? -- 'property', 객체를 위한 반복문이다
length Property
배열의 length 는 자동으로 갱신된다. (위에 push, pop 을 사용할 때 참조)
- 배열의 length는 가장 큰 인덱스에 +1을 한 것이라고 생각해도 좋다.
- 그리고 length는 '쓰기'가 가능하다! - 처음 앎..
- length를 현재 length 보다 증가시키면?
- 현재 length 보다 감소시키면?
- 삭제된 요소는 복구되지 않는다..
- 비밀무기
length = 0
new Array()
- 잘 사용하지 않는 배열 선언 방법
생성자에 임의로 필요한 length만큼 빈 배열을 선언할 수 있따.
하지만..
let arr = new Array(100);
console.log(arr[99]); // 결과는?toString
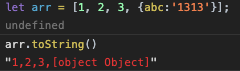
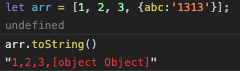
-
배열객체에는
toString메서드가 구현되어 있으며, 호출하면 배열의 모든 요소를쉼표로 구분한 문자열이 반환된다.

-
배열에는
Symbol.toPrimitive,valueOf메서드가 없기 때문에, 배열은 형 변환이 일어날 때 문자열로 변환됩니다.