1-1. npm create 명령어를 사용하여 자동으로 구성하기
npm create vite@latest
? Project name: >> 프로젝트명 입력
√ Select a framework: » Vanilla
√ Select a variant: » JavaScript
npm install
npm create vite@latest을 터미널에 입력한 뒤, 프로젝트명을 입력하면 프로젝트 폴더가 생성된다. 프레임워크와 자바스크립트/타입스크립트를 선택하고 나면 vite 프로젝트에 필요한 초기 구성파일이 자동으로 생성된다. 마지막으로 npm install 을 입력하여 package.json 에 있는 의존성 패키지를 설치하면 된다.
1-2. 직접 vite 패키지를 설치하여 수동으로 구성하기
npm init -y
npm i vite
npx mrm@latest gitignore
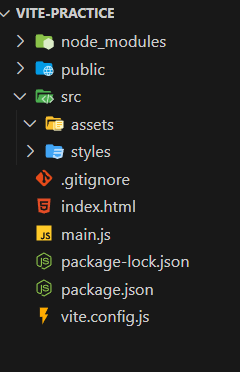
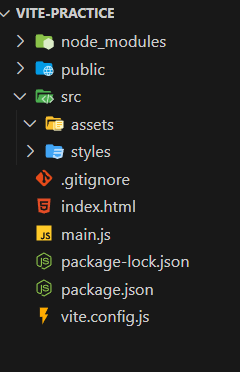
- 수동으로 vite를 설치하는 경우에는 자동으로 디렉토리 생성이 이루어지지 않기 때문에 개별적으로 아래 사진과 같이 생성한다.

📁 public : public 디렉토리는 프로젝트의 정적인 파일들을 저장한다. 빌드 과정에서 이 안에 있는 파일들은 고스란히 빌드가 된 디렉토리 내의 public 디렉토리 안에 복사된다.📁 src : src 디렉토리는 자바스크립트 코드 실행과 밀접한 관련이 있는 파일들이 저장된다. 대표적으로 이미지 등을 저장하는 assets, css파일을 저장하는 styles, 웹사이트의 서브페이지들을 저장하는 pages 디렉토리 등이 있다.
📁 root : 프로젝트의 최상위 위치에서는 루트페이지의 index.html과 main.js 파일이 있다.⚡ vite.config.js : vite 번들러의 다양한 configuration들을 정의해놓은 자바스크립트 파일이다.
2. vite의 configuration 작성
vite.config.js 파일에서 앞으로 번들러를 실행하는데 있어서 필요한 다양한 설정을 할 수 있다.
import { defineConfig } from "vite";
export default const viteConfig = defineConfig({
});