
현재까지 듣고 정리 안한 수업 LIST
- 변수와 대입연산자
- 웹브라우저 제어
- CSS기초(style 속성)
Quiz 1 - 프로그램, 프로그래머, 프로그래밍
- 조건문 예고
- 조건문의 활용
- 리팩토링(중복의 제거)
오늘의 정리 7 ~ 9번 & Quiz 1
변수
변수란 말 그대로 바뀔 수 있는 수를 말합니다.
x=1;
y=1;
x+y; //1번
x=1000;
x+y; //2번1번과 2번에서의 x+y의 값은 달라집니다. 여기서의 x처럼 값이 바뀔 수 있는 것을 변수라고 합니다. 그리고 이 때 =는 대입 연산자라고 부릅니다. 왼쪽에 있는 변수에 오른쪽에 있는 숫자를 대입한다는 의미죠.
반대로 바뀌지 않는 것도 있습니다. 1은 언제나 1이죠. 이렇게 바뀌지 않는 수를 상수라고 합니다.
변수의 필요성
여러 이유가 있지만 변수를 이용해서 여러군데 흩어져 있는 값들을 한 번에 바꿀 수 있다는 것입니다.
이고잉님께서는 항상 극한 상황으로 생각해보라고 하셨습니다. 변수 없이 여러군데 흩어진 값이 1억개라고 생각해보라고 했는데, ... 생각만 해도 끔찍합니다..
변수의 선언
변수를 쓸 때 한 가지 알아두시면 좋은 점은 다음 코드와 같이 변수 이름 앞에 var을 붙이면 좋다는 점입니다. 이 때 var은 변수의 영어 단어인 variable의 약자입니다.
var word = "hello"웹브라우저의 제어
HTML은 정적인 언어입니다. 그리고 웹페이지의 배경색과 글자색을 바꿨는데, 이때 사용한 style 속성 안에 들어가는 언어를 CSS라고 합니다. CSS는 HTML, JAVASCRIPT와는 완전히 다른 디자인을 위한 언어입니다. HTML과 그 안에 적는 CSS는 한번 적으면 바꿀 수 없는 정적인 언어입니다. 즉, 한번 만들면 바꿀 수 없다는 이야기입니다.
그러나 지금 우리가 배우고 있는 Javascript는 이 문제를 해결할 수 있습니다. Javascript를 이용해서 웹 브라우저를 제어할 수 있기 때문입니다.
CSS기초(style 속성)
CSS를 이용하면 웹페이지에 있는 요소들의 디자인을 바꿀 수 있습니다. 이를 위해서는 바꾸고 싶은 태그에 style속성을 사용하면 됩니다. 이 style속성 안에는 CSS가 들어가게 됩니다.
<h1 style="color: blue">Javascript<h1>이 때 이 color: blue라는 코드가 바로 CSS입니다.
이러한 요소들을 알아보고 싶다면 CSS property + "원하는 디자인 요소" 로 검색해보시면 됩니다. 예를 들어 "CSS property background color"로 검색하면, 방금 배운 background-color라는 CSS 속성에 대해서 알아보실 수 있을 겁니다.
생각해보기
- 7번 강의: 강의에서 언급된 것 외에 변수를 사용할 때 좋은 점에는 어떤 것들이 있을까요?
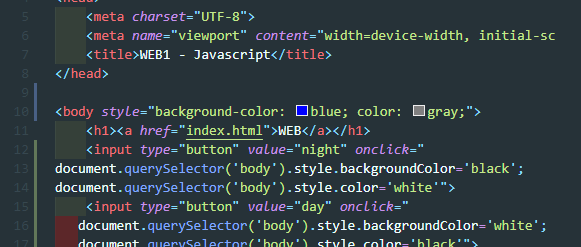
- 프로그램을 만들다보면 사용자가 원하는 값을 받아야할 때가 있을 텐데, 변수를 사용하면 사용자의 의견을 받아서 프로그램이 동작하도록 만들 수 있을 것이다. 스마트폰의 밝기, 소리 등등 - 8번 강의: 직접 body 태그의 style 속성을 바꾸어 배경 색은 파란색, 글자 색은 회색으로 만들어 봅시다.


- 9번 강의
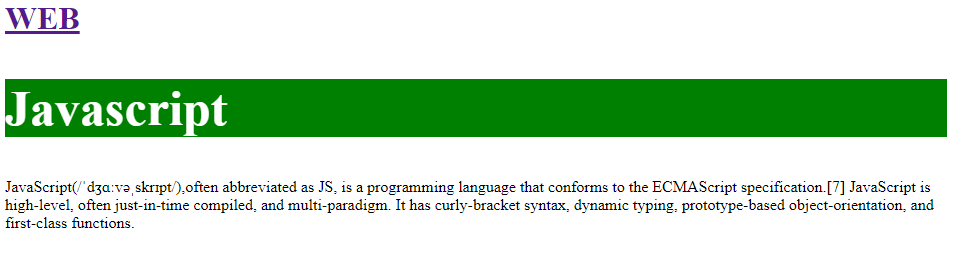
1) 강의에서 배운 color와 background-color을 이용해서 배경이 초록색이고 글자가 흰색인 문단을 만들어 봅시다.
2) CSS를 이용해서 글자 크기를 키워봅시다. (힌트 : CSS property font size 라고 검색해 보세요!)
<h2 style="background-color: green; color: white; font-size:50px;">Javascript</h2>
https://www.w3schools.com/cssref/pr_background-color.asp
https://developer.mozilla.org/ko/docs/Web/CSS/font-size9번 강의 생각해보기를 통해 배경색 설정은 background-color, 글자색은 color, 폰트크기는 font-size 이렇게 속성을 사용하면 된다는 것을 알게 되었습니다.
Quiz 1

퀴즈는 강의를 들었다면 풀 수 있는 수준으로 나옵니다. 생각해보기나 강의 밑에 있는 글을 읽었다면 풀 수 있는 내용들이었습니다. 그리고 이미 알고 있는 내용이어도, 강의를 들어야지만 풀 수 있는 문제도 나왔습니다. 무조건 다 맞아야 수료증이 발급되기에 강의 꼭 들어시면 좋을 것 같습니다~
.png)
