1. 크롬에서 개발자도구 열기

맥 단축키: option + command + i
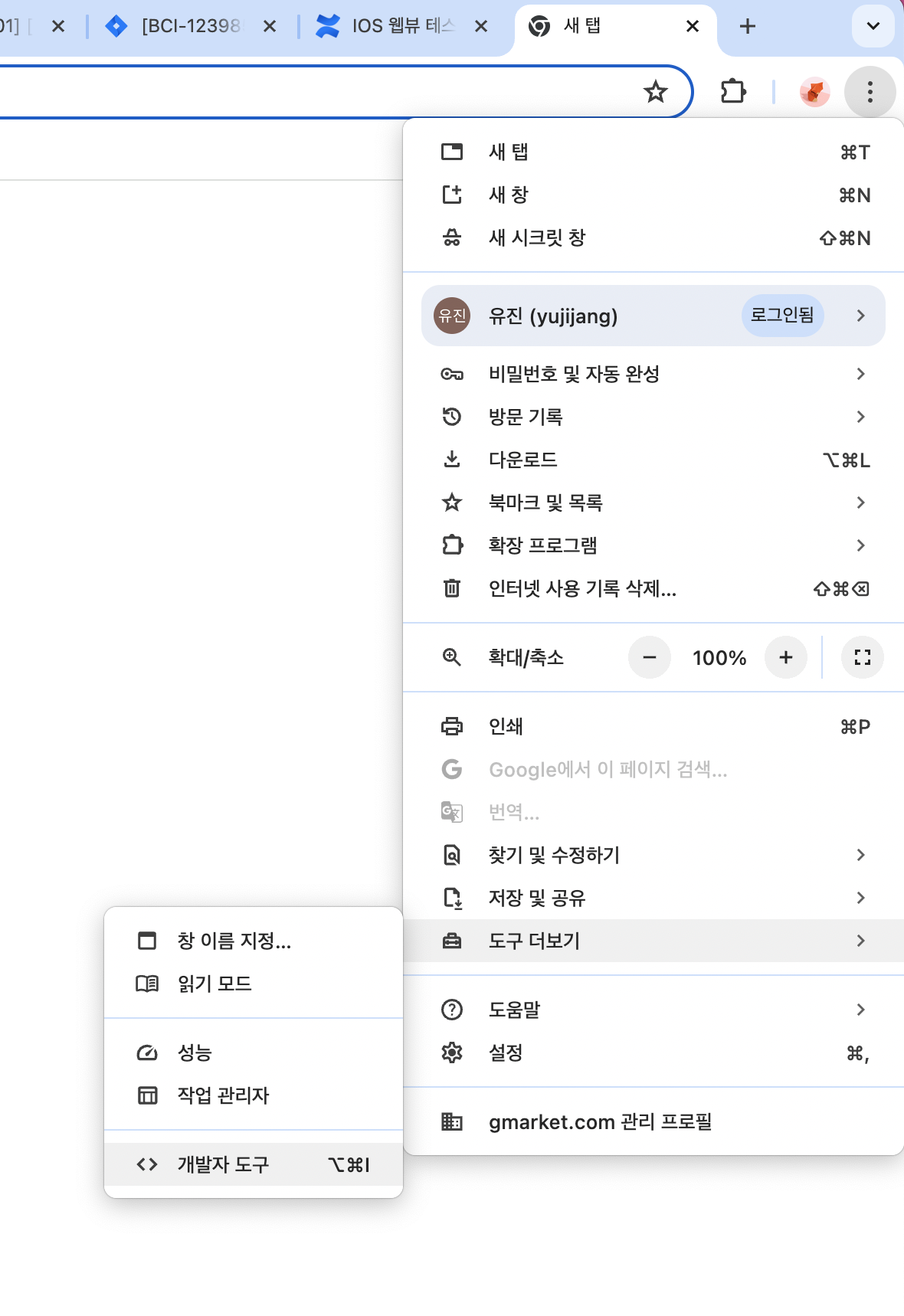
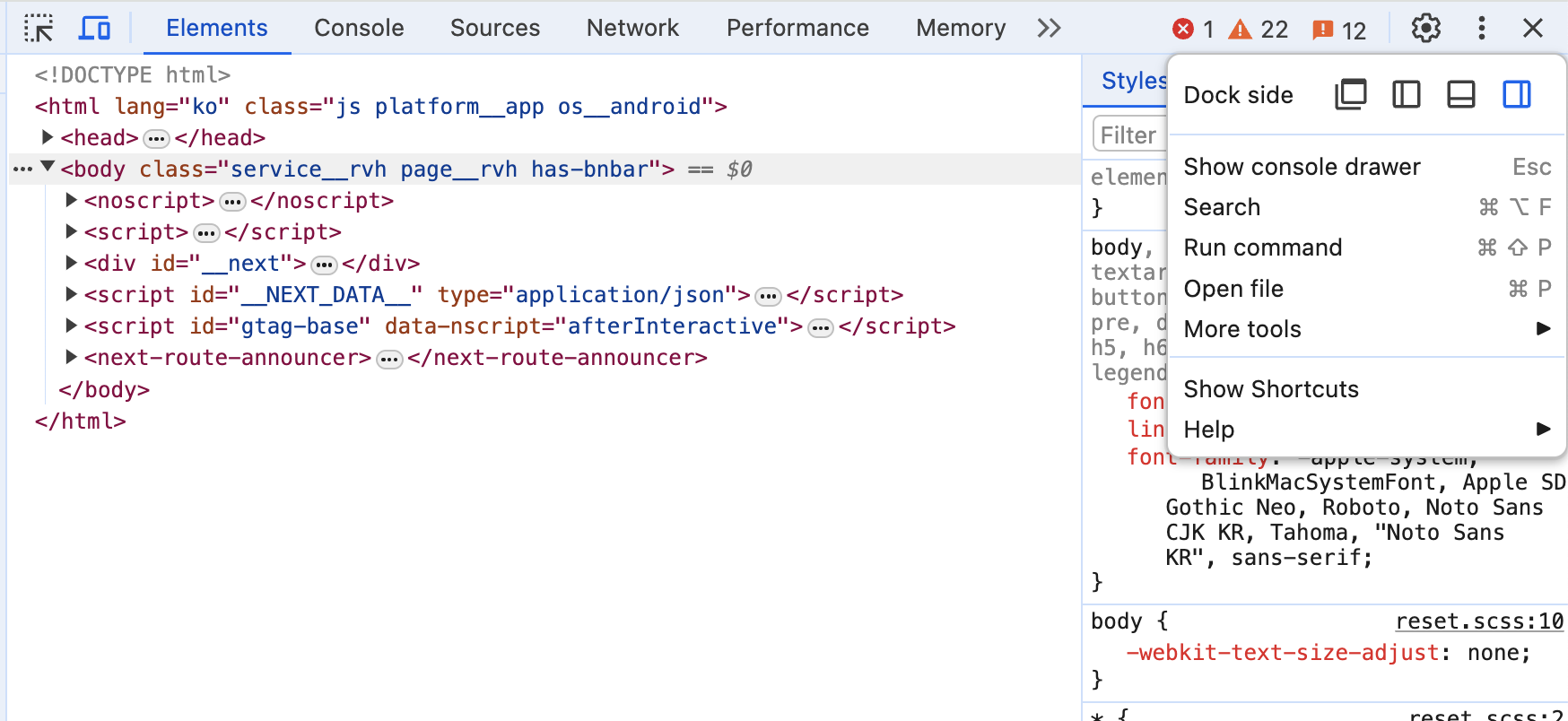
2. console drawer 창 열기

개발자도구 우측 상단의 땡땡땡 버튼을 누르고 Show console drawer를 선택한다.
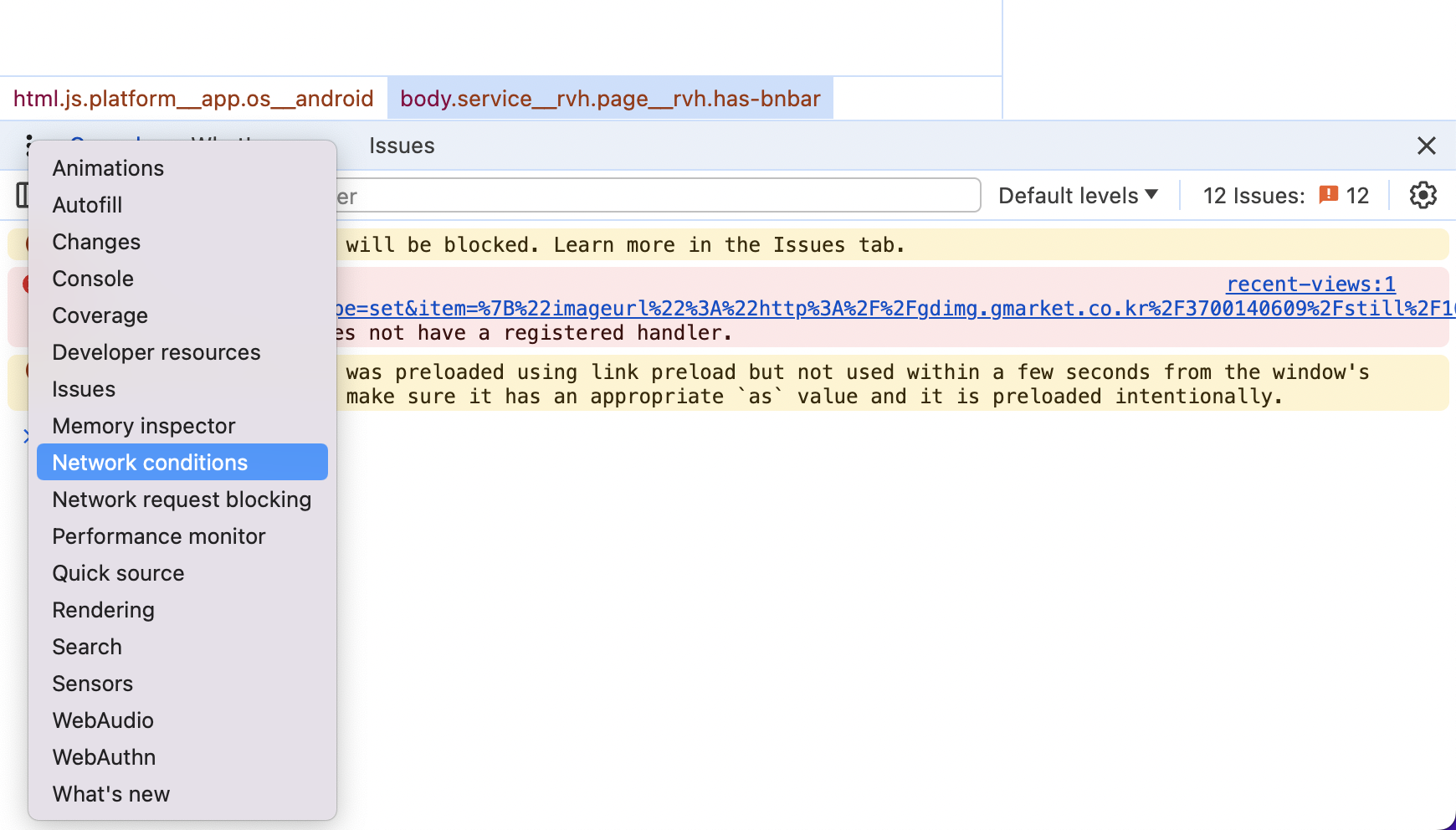
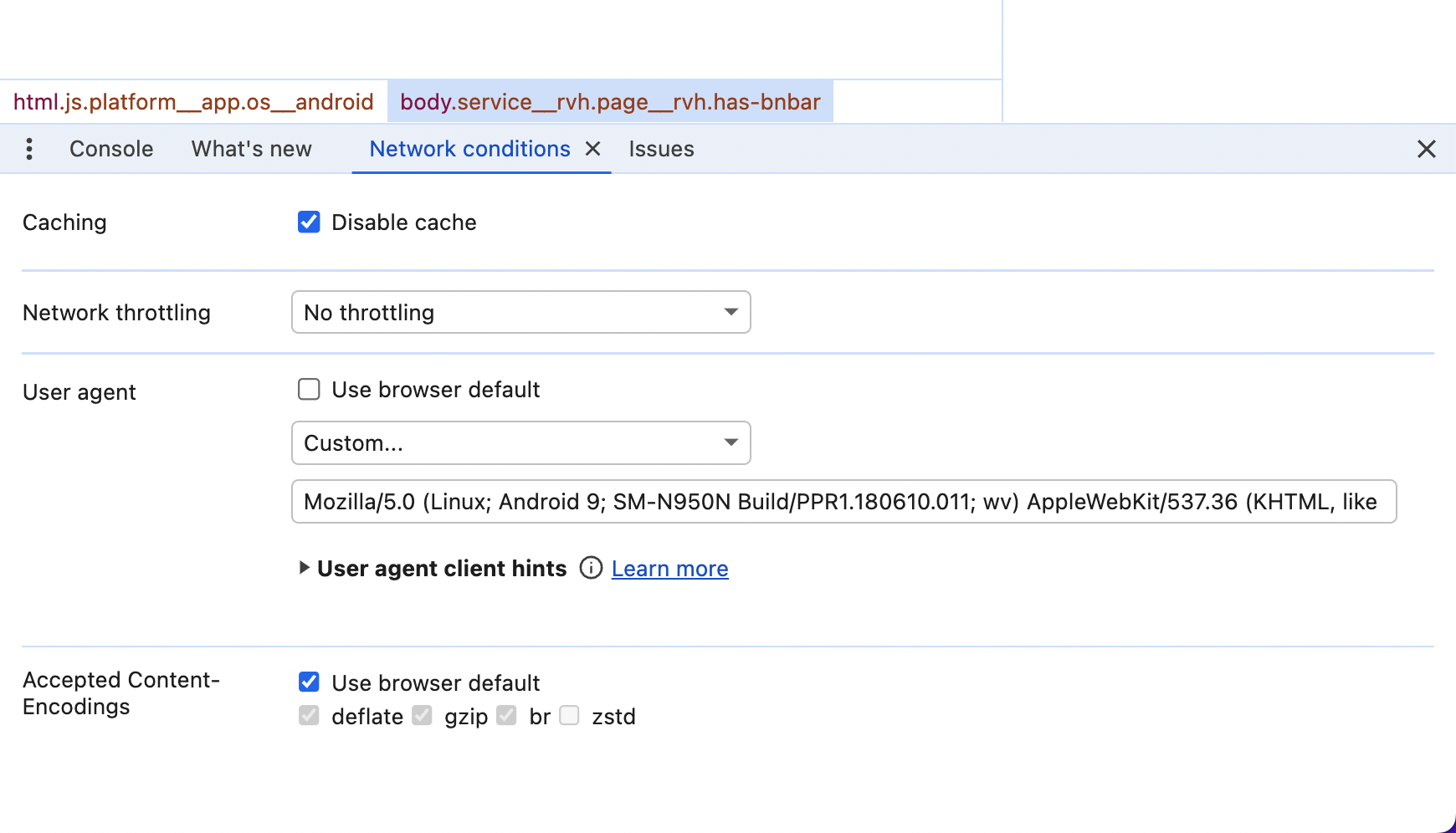
3. Network conditions 탭 열기

개발자도구 하단에 console drawer 창이 나타나면 이번에는 왼쪽 상단의 땡땡땡 버튼을 눌러 Network conditions를 선택한다.
4. App user agent 입력

User agent 항목에서 Use browser default를 선택 해제하고 Custom을 선택한다.
아래의 user agent를 복사해서 붙여넣기 한다. (Custom이 아니라 목록 중에 user agent를 선택하면 앱으로 인식이 되지 않는다.)
Mozilla/5.0 (iPhone; CPU iPhone OS 17_4_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.4.1 Mobile/15E148 Safari/604.1 MobileApp/1.0
5. (추가) Voice Over 사용
스크린 리더 말고 voice over를 사용하면 아이폰에서 voice over를 사용하는 것과 거의 비슷한 효과를 볼 수 있다.
맥 voice over 단축키는 command + fn + f5 이다.