2주차 과제_AboutPage 만들기
- 사전 작업
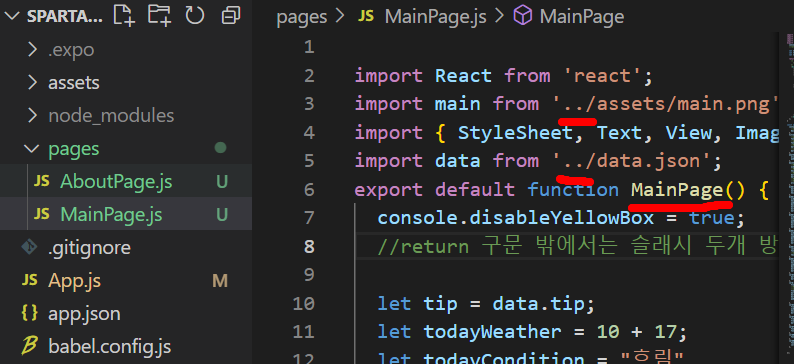
- pages폴더를 만들고 그 안에 MainPage.js와 AboutPage.js를 만들어준다.
- 기존 App.js에서 작성했던 코드를 MainPage.js에 붙여넣기 해주고 다음같이 변경해준다.
👻 다음을 변경해주는 이유는??- 같은 폴더 위치의 경우에는 ./로 접근할 수 있지만 다른 폴더에 위치한 파일을 사용할 때엔 ../으로 접근해야 한다.
- 함수의 이름을 파일 이름과 일치시켜줘야 한다.

- App.js에서는 파일을 import해서 사용하면 된다.
import React from 'react'
import MainPage from './pages/MainPage'
import AboutPage from './pages/AboutPage'
export default function App(){
//return (<MainPage/>)
return(<AboutPage/>) //app.js가 화면에 그려주는 함수이기 때문에 AboutPage 페이지를 return값으로 내보낸다.
} 🤗 최종적으로 App.js가 앱에 화면을 그려주는 애고, App.js가 무엇을 반환하냐(return) 에 따라서 화면에 그려지는 게 달라진다!
- AboutPage.js에서 알아갈 문법!
-
아직 StyleSheet부분이 익숙하지 않음.
-
처음 배경에 색상을 주고 싶을때는 flex:1로 모든 영역을 선택해줘야 한다. 만약 영역의 크기를 지정하지 않았을때는 contents가 있는 부분의 배경만큼만 색상을 주게 된다.
-
어떤 박스를 만들어주고 싶을때엔 가로(width)값과 세로(height)값을 줘야 한다.
textContainer: { backgroundColor:'#fff', width:300, //가로 height:500, //세로 marginTop:50, //바깥여백 위 borderRadius:30 // 모서리 둥글게 }-
모든 컨텐츠들을 가운데 정렬시키고 싶을땐
alignItems:'center'을 사용한다.( 전체를 감싸는 스타일에 ) -
이미지 올릴때에는 변수값을 고정하여 이미지를 넣어준다.
const AboutImg = "https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2FaboutImage.png?alt=media&token=13e1c4f6-b802-4975-9773-e305fc7475c4."후에 변수이름을 불러와서 사용하면 된다.
- 컨텐츠를 정중앙에 위치하게 하고 싶다면
justifyContents: "center", alignItems:"center"위의 코드를 사용한다.
-
-
