
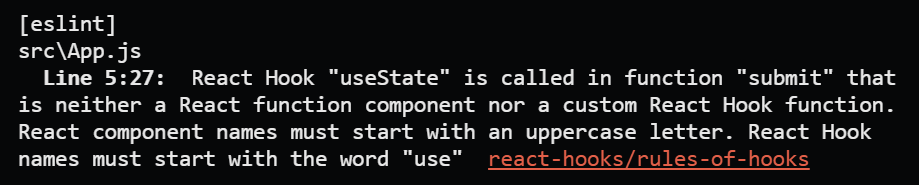
- useState도 import 했고, 함수로 export 잘 됐는데 왜 에러가 나는지 고민했는데 찾아보니 결과는 이렇다
- React Hooks을 사용할 때 functional 컴포넌트는 '반드시' 대문자로 시작해야한다!

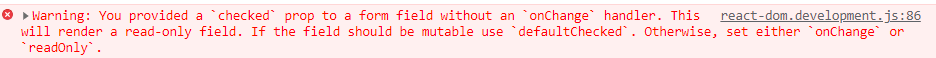
- checkbox 처리를 위해서 이벤트를 다루던 중 나온 error
- checkbox는 check 여부를 checked로 관리해준다. check 상태는 onChange로 관리해주어야 한다.
- onChange로 관리하지 않으면 아예 checked를 지정하지 말거나 readonly속성으로 사용하면 된다.

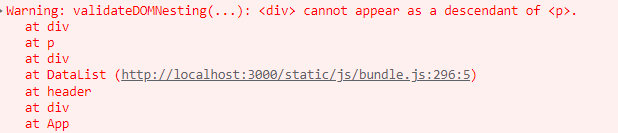
- div 태그는 p 태그의 자식 태그로 들어갈 수 없다는 의미이다.
- div 태그는 인라인 요소, p 태그는 블록 요소이다.
-인라인 요소안에 블록 요소가 들어가 있으니 경고를 띄운 것 - p 태그를 없애고 div 태그로 변경해주었다.

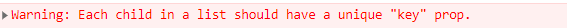
- map을 사용해 아이템을 출력하는 코드에서 일어난 에러이다.
- 값을 넣어줄 때마다 생성되는 차일드는 고유한 key 값을 가져야 한다고 확인된다.
- 해결방법은 map의 index인자를 사용하는 방법과 따로 고유 한 값을 지정해서 사용하는 방법이 있다.
- 첫번째 방법은 배열의 길이나 원소가 변하면 고유해야하는 key값도 같이 바뀌니 index를 key값으로 사용하는 것은 안하는 것이 좋다.
- key 값은 형제 요소 전체에서만 고유하면 된다.