Nodejs & npm
- npm : js로 만든 프로그램을 공유
CRA
- create-react-app
- react 프로젝트를 위한 bolierplate(상용틀? 빵틀?)
- 환경 : npm 5.6이상 node 14.0.0 이상
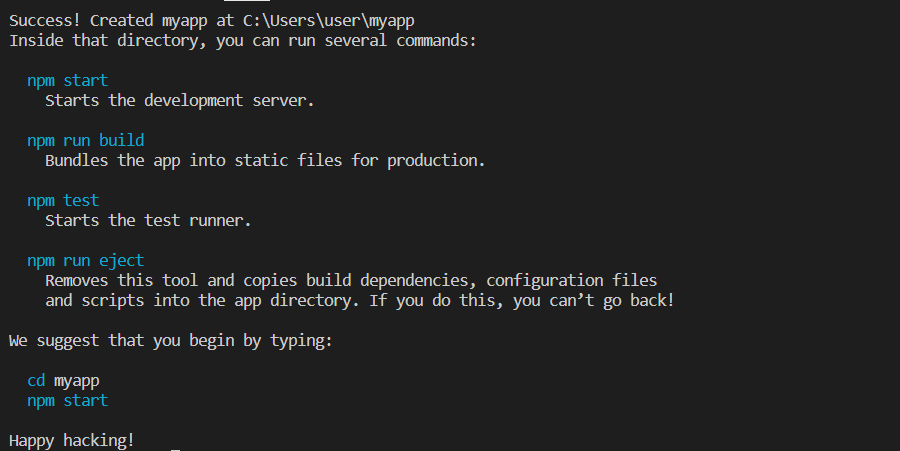
CRA start
- npx : 패키지 임시 설치 및 실행
> npx create-react-app my-app --template typescript
> cd my-app
> npm start //npm run start
hot loader : 코드가 변경되었을 때 페이지를 새로 고침하지 않고 교체
- React Element : render하기 위한 정보를 담아둔 객체
- React Component : react element를 return하는 함수
- jsx = react element를 생성하기 위한 문법 sugar
syntax sugar : 더 간결하고 명확하게 표현이 가능한 문법
root.render(<App/>) // root.render(App())render 함수는 react.Node면 인자로 받아서 dom element를 그려주는 함수! react.Node는 react element,string, number, boolean, undefined도 받을 수 있음
- Props
- Component라는 함수를 호출할 때 넘기는 인자
- React에서 Props는 항상 객체
jsx에서 js를 사용하기 위해서는 {}
jsx에서의 선택적 render
- boolean, null, undefined는 무시된다.
Key with react
- react에서 key가 없다면 그 전 코드와 비교해서 모든 속성을 변경한다. 비효율적~!
- key를 이용하면 변경된 key를 추적하여 코드를 변경한다.