노드 설치하기
윈도우와 맥은 GUI를 사용하므로 웹 브라우저를 통해 설치합니다.
윈도우 설치
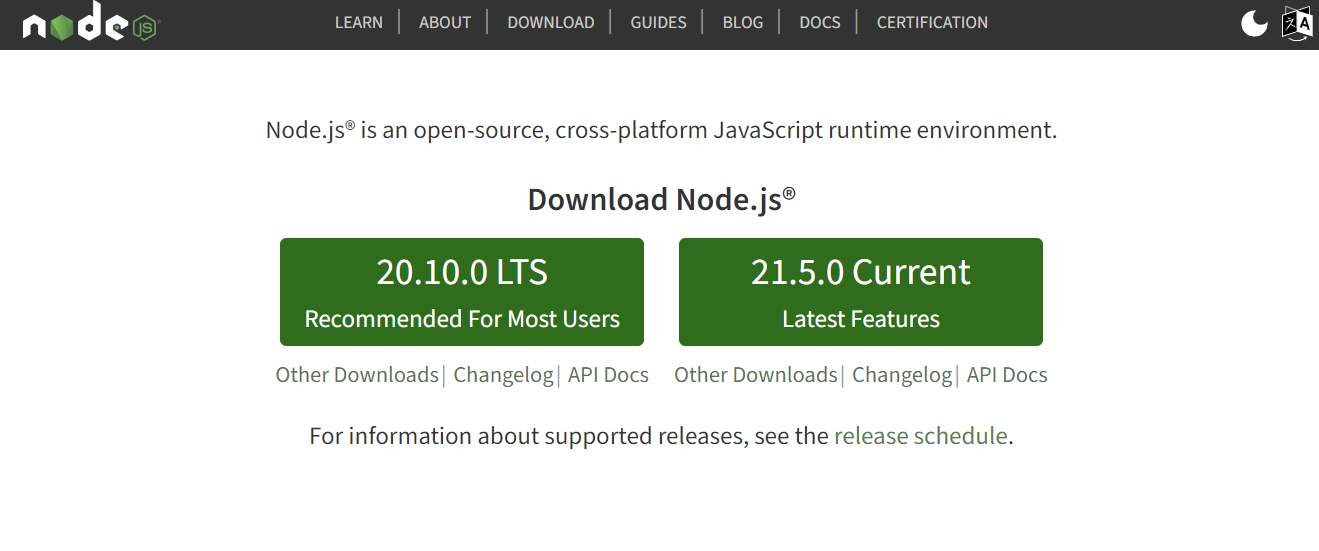
노드 공식 사이트에 접속합니다.

LTS와 Current 버전 중 알맞은 버전을 선택하여 설치한다.
📌 LTS : 기업을 위해 3년간 지원하는 버전이다. 짝수 버전만 LTS 버전이 될 수 있다.서버를 안정적으로 운영해야 할 경우 선택하지만 최신 기능은 사용하지 못할 수도 있다.
📌 Current : 최신 기능을 담고 있는 버전이다. 다소 실험적인 기능이 들어 있어 예기치 못한 에러가 발생할 수 있다. 서버에 신기능이 필요하거나 학습용으로 사용할 때 적합하다. 단, 짝수 버전은 나중에 LTS가 되므로 Current일 때부터 사용하는 것을 고려해볼 만하다.
📌 홀수 버전 : 노드는 6개월마다 버전을 1씩 올린다. 홀수 버전은 LTS를 지원하지 않는다.
내려받은 파일을 클릭해 Setup Wizard를 실행한다.

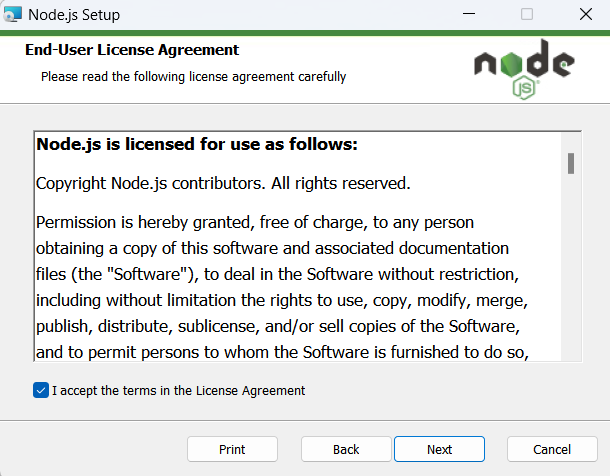
라이선스 동의 화면이 나오면 체크박스에 표시하고 Next 버튼을 누른다.

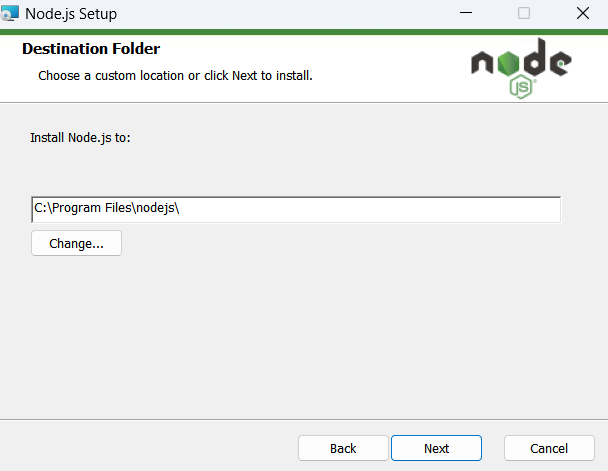
Node.js를 설치할 폴더 경로를 지정한다.

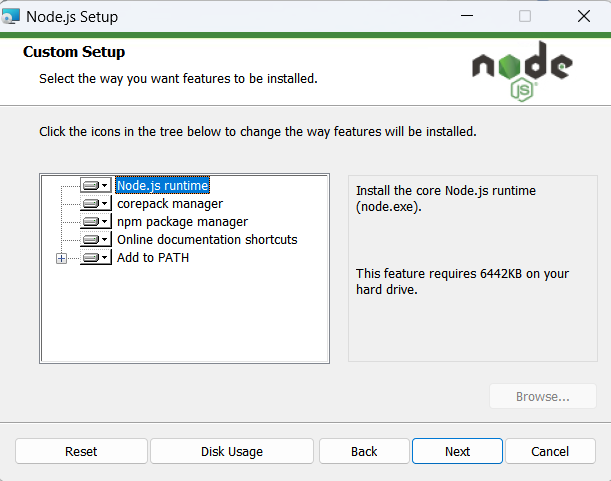
다음 화면에서는 설치할 프로그램을 선택할 수 있다. 위에서부터 순서대로 노드 런타임, 노드 패키지 관리자, 온라인 문서 바로가기, 명령 프롬프트에서 노드 명령어를 사용할 수 있게 해주는 시스템 환경 변수이다. 기본적으로 모두 설치되므로 Next를 눌러 다음으로 넘어간다.

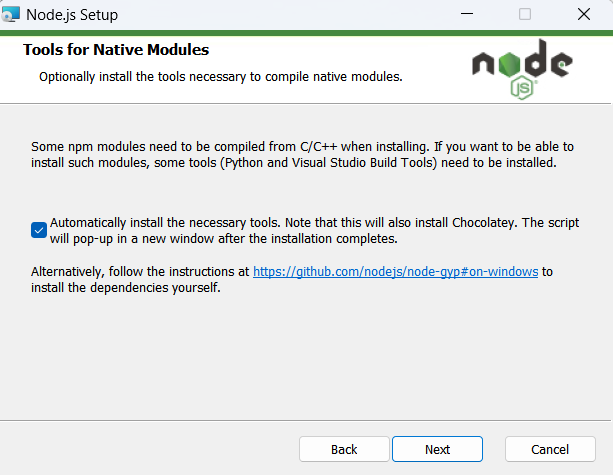
Tools for Native Modules 화면에서 체크 표시를 하고 Next를 눌러 다음으로 넘어간다.

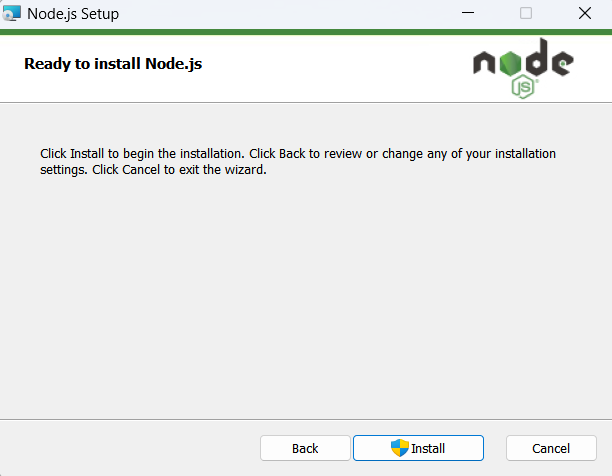
Install 버튼을 눌러 설치를 시작한다.


Finish 버튼을 눌러 설치를 마친다.

노드 설치가 끝나면 추가 도구 설치 화면이 뜬다. 아무 키나 눌러서 설치를 전행한다.

이제 설치가 정상적으로 완료되었는지 확인해보자. 프롬프트에 node -v 명령어를 입력하여 노드의 버전이 올바르게 설치되었는지 확인한다. npm -v 명령어를 사용하여 npm(노드 패키지 매니저)이 제대로 설치되었는지도 확인한다.
환경 변수 확인
node나 npm 명령어를 사용했을 때 에러가 발생한다면 환경 변수가 제대로 설정되어 있는지 확인해봐야 한다. 윈도우에서는 터미널에서 echo %PATH%를 입력해 환경 변수 목록을 확인할 수있다. 결과로 출력되는 경로 중에(경로는 ;로 구분된다) 노드가 설치된 경로가 들어 있지 않으면 명령어 실행 시 에러가 발생한다.
npm 버전 업데이트하기
npm 버전은 빠른 속도로 업데이트된다. 최신 버전을 사용하고 싶다면 명령 프롬프트에 npm install -g npm 명령어를 통해 업데이트한다.
비주얼 스튜디오 코드 설치하기
비주얼 스튜디오 코드(VS Code)는 마이크로소프트사에서 만든 소스 코드 편집기이며 노드 기반의 일렉트론으로 만들어졌다. 무료로 사용할 수 있으며, 프로그래밍 생산성을 높여주는 플러그인들을 다양하게 지원한다.
VS Code 공식 사이트에서 프로그램을 다운받는다.