여성 개발자 양성 과정인 SheCodes에 등록했다. 나는 React 까지 커버하는 과정에 등록했지만 아직 1주차인 터라 베이직한 HTML이나 CSS, JavaScript를 배우고 있다. 일주일 동안 새롭게 배운 것들을 정리해야지!
Self-closing tag
<br />
<hr />이런 것들은 self-closing tag라고 부른다. 다른 태그들은 여닫아줘야 하는데 요 태그들에는 그런 거 필요 없음.
CSS 색깔 설정
CSS의 색깔 설정은 크게 3가지가 있다.
1. pseudocolor (그냥 색깔 이름)
2. hexadeciaml (색상 코드)
3. rgb
rgb 뒤에 하나 더 숫자를 추가하면 transparency를 뜻한다.
가운데 정렬하는 법
text-align: center 로 가운데 정렬이 안 되는 경우에는
display:block;
margin: 0 auto;로 설정해주면 손쉽게 가운데 정렬할 수 있다.
block 과 inline
CSS의 모든 것은 block 아니면 inline이다!
block은 줄바뀜 생김, inline은 안 생김
neutral container인 div는 block, span은 inline
padding - border- margin
padding은 element 안에 속하고, margin은 밖에 속한다.
padding-border-margin 순서.
음영 주기
box-shadow: 10px 10px 5px red;각각 horizontal, vertical, blur radius, 색상을 뜻한다.
hover 활용하는 법
button:hover{
background: white;
color: blue;
cursor: pointer;
}
button{
transition: all 200ms ease-in-out}버튼에 마우스 올리면 변화가 생기도록 하고 싶으면 hover 사용.
transition은 button:hover이 아니라 그냥 button 아래 작성하면 된다는 걸 명심.
그냥 잘 안 될 때
뭔가 잘 안 될 때는 inspection에서 코드를 확인하거나 CSS default style을 보면 좋음.
WEEK 1 HOMEWORK: Fake Weather App
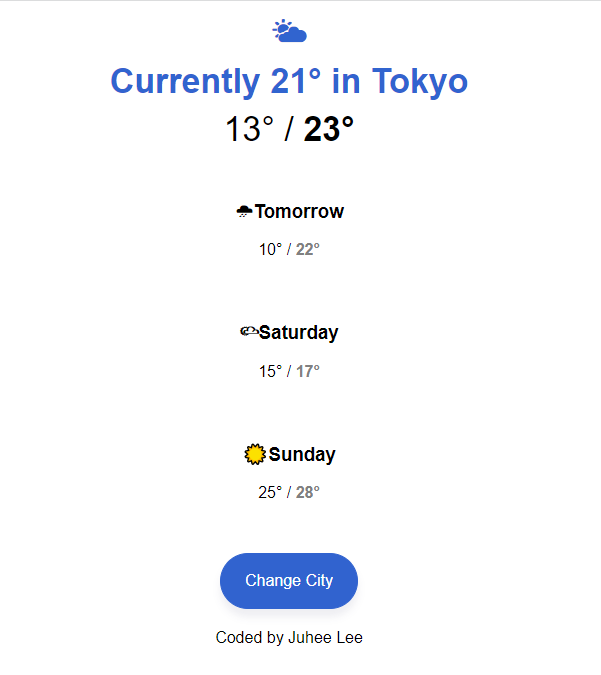
기본적으로 주어진 페이지를 보고 최대한 비슷하게 만들어 보는 과제였다. 내 결과물은 이거!

날짜는 ul 로 만들되 type을 none으로 해서 가운데 정렬 시켰다. 각 날짜와 버튼에 hover가 적용되어 있다. 아래는 내가 작성한 코드. 재미있었다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Weather App</title>
<style>
body{
text-align: center;
display: block;
font-family: Helvetica, Arial, sans-serif;
}
h1{
margin: 0;
color: #1965D6;
font-size: 34px;
line-height: 48px;
margin: 0;
}
h2{
margin: 0;
font-size: 34px;
line-height: 48px;
font-weight: 400;
}
ul{
text-align: center;
list-style: none;
padding: 0;
}
li{
list-style: none;
text-align: center;
padding: 10px 0;
border-radius: 10px;
transition: all 200ms ease-in-out;
max-width: 400px;
margin: 0 auto;
width: 387px;
height: 101.438px;
}
li:hover{
background: #FFFBEF;
}
.high{
color: gray;
font-weight: bold;
}
button{
display: block;
margin: 20px auto;
border: 1px solid #1a64d6;
background: #1a64d6;
color: #fff;
font-size: 16px;
line-height: 22px;
padding: 16px 24px;
border-radius: 30px;
transition: all 200ms ease;
box-shadow: rgb(37 39 89 / 8%) 0px 8px 8px 0;
cursor: pointer;
}
button:hover{
background-color: white;
color: #1a64d6;
border: 1px solid #1a64d6;
}
</style>
</head>
<body>
<h1>
🌤<br />
Currently 21° in Tokyo
</h1>
<h2>13° /
<strong>23°</strong>
</h2>
<ul>
<li>
<h3>🌧Tomorrow</h3>
<span> 10° / <span>
<span class="high"> 22°</span>
</li>
<li>
<h3>🌥Saturday</h3>
<span> 15° / <span>
<span class="high"> 17°</span>
</li>
<li>
<h3>☀️Sunday</h3>
<span">25° / </span>
<span class="high"> 28°</span>
</li>
</ul>
<button class="button"> Change City</button>
<p>Coded by Juhee Lee</p>
</body>
</html>
