JSON으로 반환된 업로드 결과를 화면에서 확인하기!
- 브라우저에서 링크를 통하여
<img>태그를 추가해줘야 하고, - 서버에서는 해당 URL이 호출되는 경우에 이미지 파일 데이터를 브라우저로 전송해 주어야 합니다.
- 이 작업들을 처리하기 위해서 UploadController에는 '/display?fileName=xxxx'와 같은 URL 호출 시에 이미지가 전송 되도록 메서드를 추가해 줍니다.
/** 업로드 이미지 출력하기
*/
@GetMapping("/display")
public ResponseEntity<byte[]> getFile(String fileName){
ResponseEntity<byte[]> result = null;
try{
String srcFileName = URLDecoder.decode(fileName,"UTF-8");
log.info("filename : "+srcFileName);
File file = new File(uploadPath + File.separator + srcFileName);
log.info("file : "+file);
HttpHeaders header = new HttpHeaders();
//MIME 타입 처리
header.add("Content-Type", Files.probeContentType(file.toPath()));
//File객체를 Path로 변환하여 MIME 타입을 판단하여 HTTPHeaders의 Content-Type에 값으로 들어갑니다.
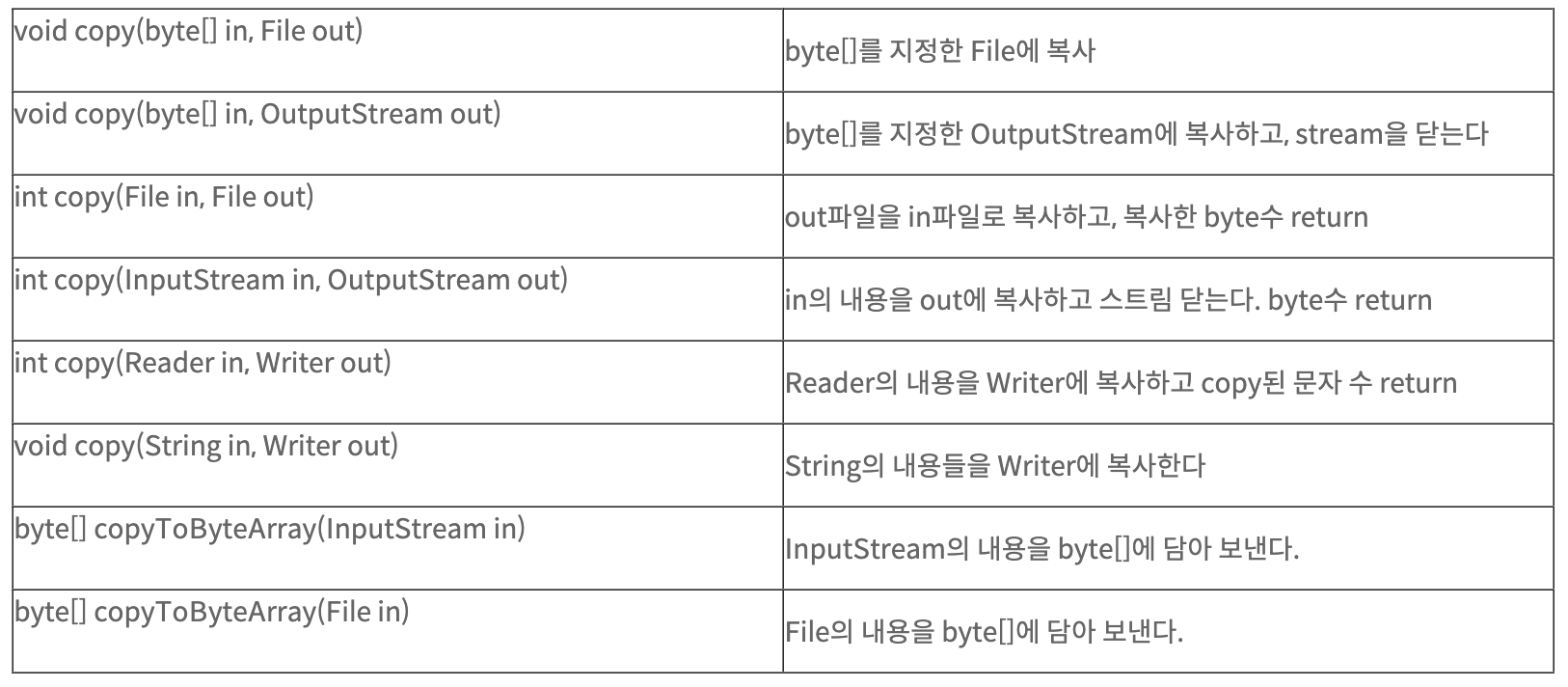
//파일 데이터 처리 *FileCopyUtils.copy 아래에 정리
//new ResponseEntity(body,header,status)
result = new ResponseEntity<>(FileCopyUtils.copyToByteArray(file),header,HttpStatus.OK);
}catch (Exception e){
log.error(e.getMessage());
return new ResponseEntity<>(HttpStatus.INTERNAL_SERVER_ERROR);
}
return result;-
추가된 getFile() 메서드는 URL 인코딩된 파일 이름을 파라미터로 받아서 해당 파일을 byte[]로 만들어서 브라우저로 전송합니다.
-
파일의 확장자에 따라서 브라우저에 전송하는 MIME 타입이 달라져야 하는 문제는 Files.probeContetntType()을 이용하여 처리하고, 파일 데이터의 처리는 FIleCopyUtils를 이용하여 처리합니다.
-
브라우저에서는 업로드된 결과 중에 imageURL속성이 있습니다.(UploadResultDTO 의 getImpageURL() )
-
imageURL은 URL 인코딩된 파일 경로와 UUID 등이 결합된 정보이므로 이를 이용하여
<img>태그를 작성합니다. -
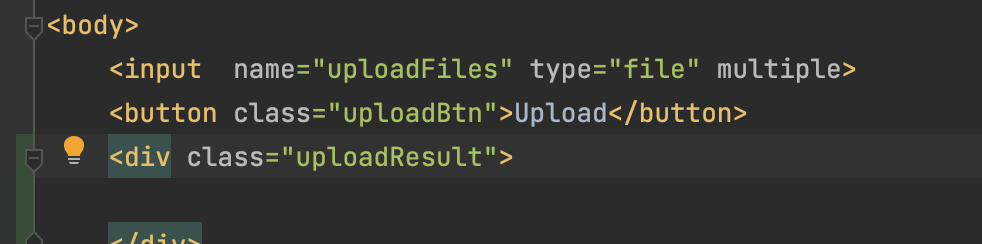
uploadEx.html 에는 업로드된 이미지들을 보여 줄 수 있는
<div>를 하나 추가합니다.

-
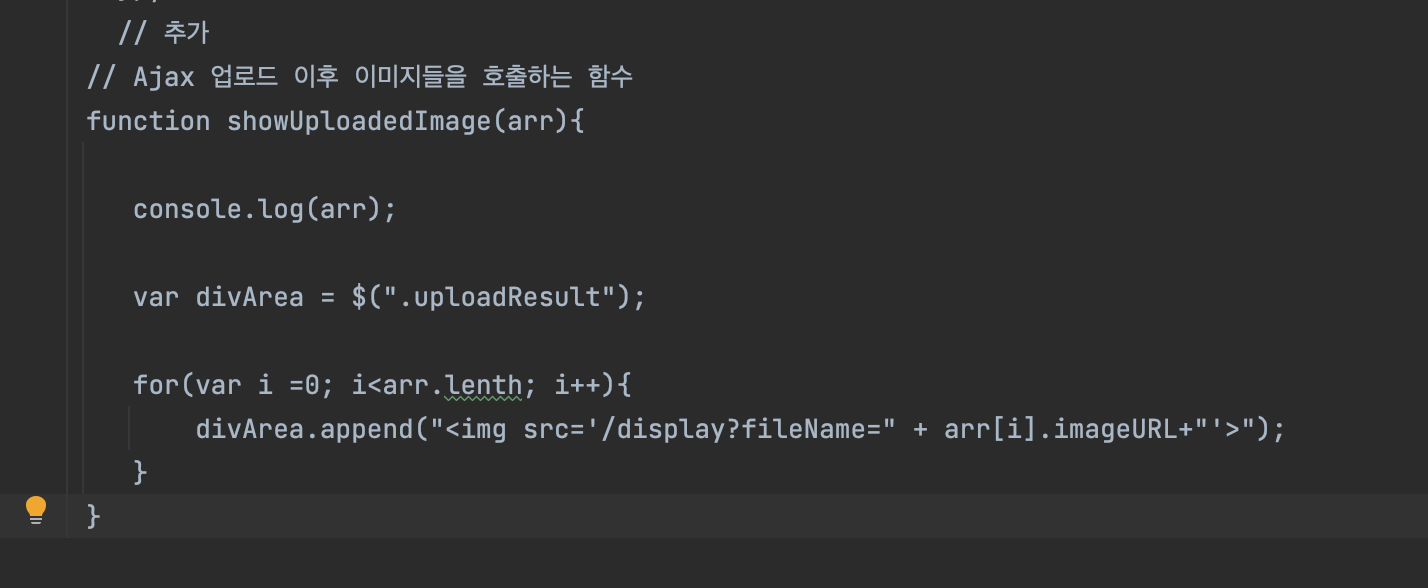
Ajax 업로드 이후에 이미지들을 호출하는 showUploadedImages()함수를 작성하고,
Ajax 호출이 성공한 후에 '/display?fileName=xxx'를 호출합니다.

-
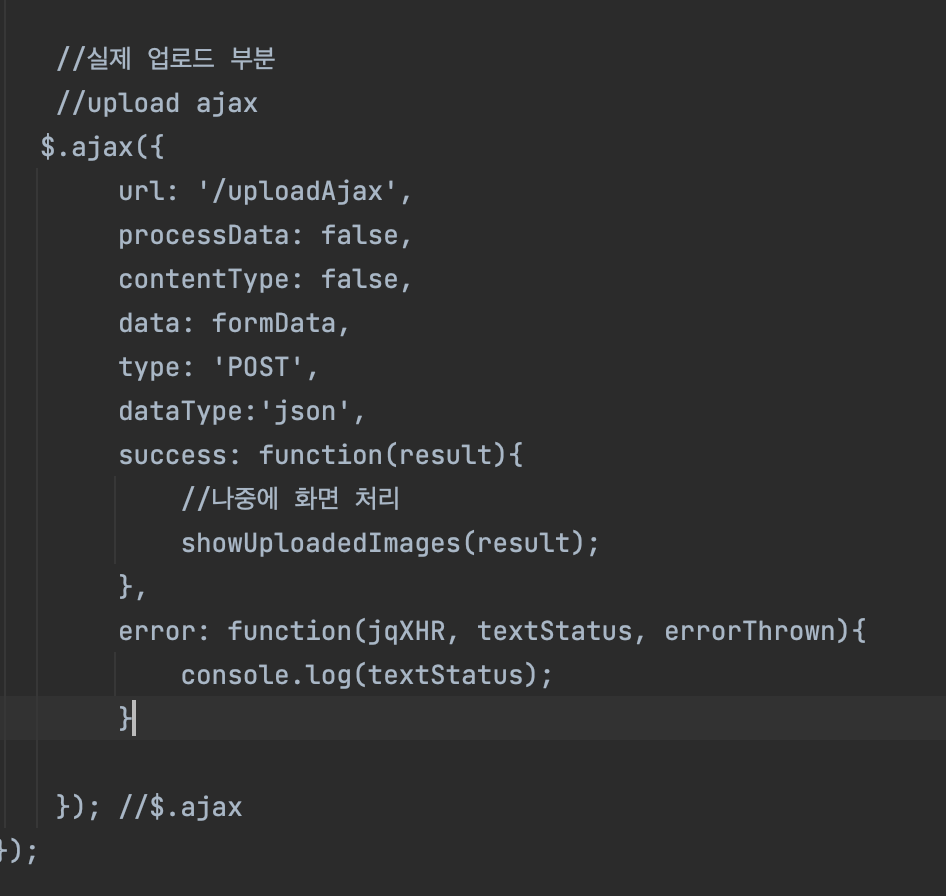
Ajax 호출 부분도 아래와 같이 변경합니다.

-
이제 브라우저가 처리가 완료된 후에는 화면에서 파일을 선택하고 업로드 이후에 다시 브라우저를 통해서 업로드된 파일을 조회할 수 있습니다.
- 브라우저의 처리가 완료된 후에는 화면서 파일을 선택하고 업로드 이후에 다시 브라우저를 통하여 업로드된 파일을 조회할 수 있습니다.

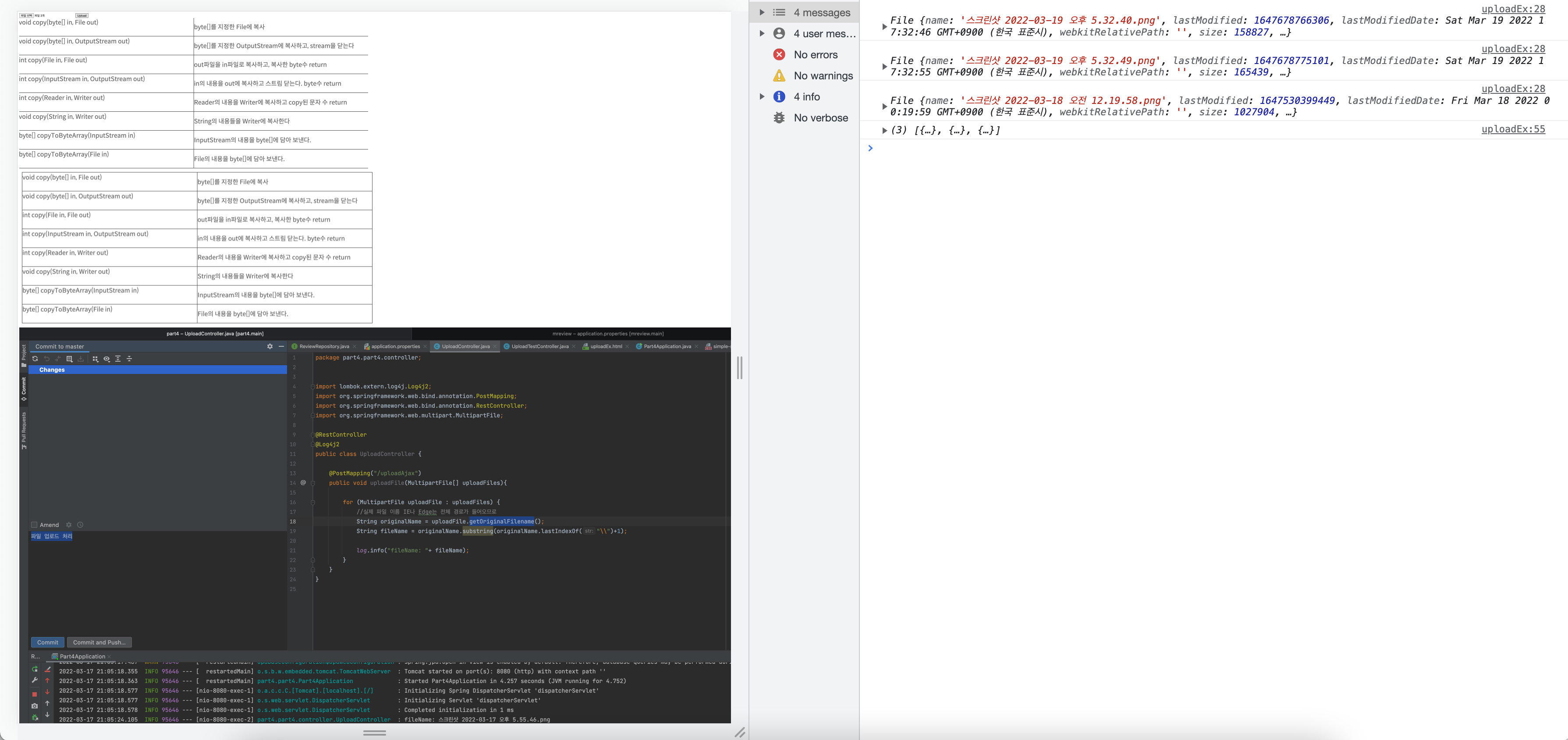
*FileCopyUtils.copy