DB속 데이터를 조회하여, 웹페이지로 확인해보자.
1.URL 요청 받기

- 이런식으로 1번 아이디, 2번 아이디, 3번 아이디가 있습니다.
- 예를들어 1번 아이디를 갖고 있으면 articles/1, 3번아이디를 갖고있으면 articles/3 이런식으로 URL요청을 받아 보도록 하겠습니다.

-
다시 ArticleController 클래스에 와서 @GetMapping을 적어줍니다.
-
여기서 @GetMapping("/articles/{id}")의 {id}는 'id위치에 들어가는 것은 변하는 수'라는 의미가 됩니다.
-
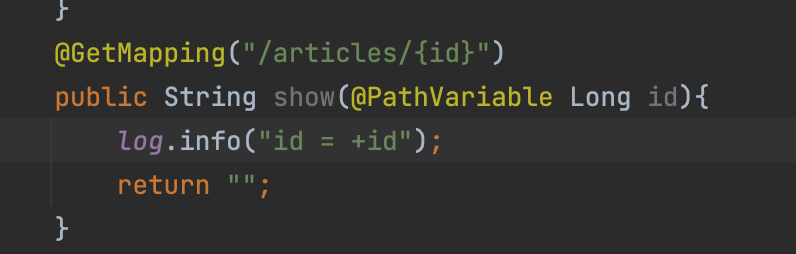
수행될 메서드 show()라는 의미로 메서드를 만들어줍니다.
-
id값을 컨트롤러에서 받아와야 합니다.그러려면 id라는 파라미터로 받아 와야합니다.(Long타입입니다.)
-
id는 URL주소로 부터 입력되므로 @PathVariable를 적어줍니다.

-
잘 실행되는지 확인해 봅니다.println이아닌 공부했던logging을 사용합니다!

-
articles/1000 을 입력합니다.

- 잘 출력 되었네요.

2.데이터 조회 흐름
1번 id로 데이터를 가져온다(findById)
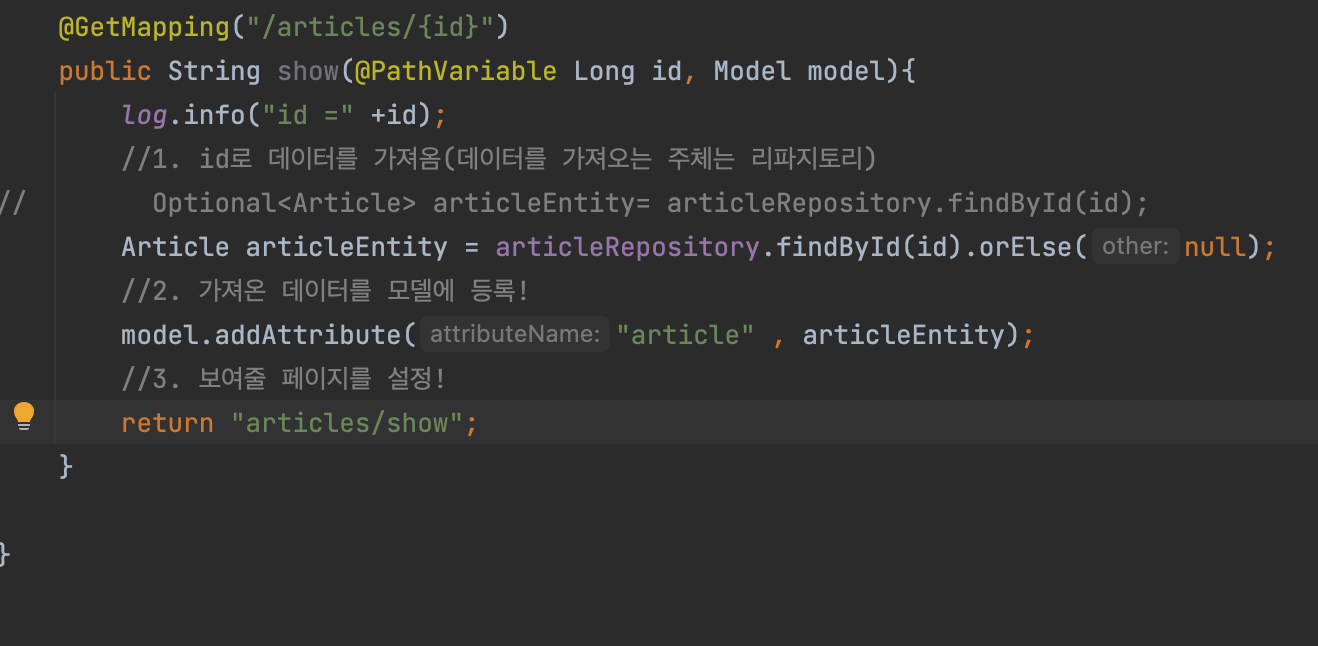
Optional<Article> articleEntity= articleRepository.findById(id);로 해줘야 해줍니다. 다른 방법으로는
Article articleEntity = articleRepository.findById(id).orElse(null);👉이 뜻은 id값을 통해서 찾았는데 만약 해당 id값이 없다면 null을 반환해라 라는의미입니다.
2번 가져온 데이터를 모델에 등록해야합니다.
- 모델을 사용해주기 위해서는 파라미터에 Model을 넣어주고 임포트 해줍니다.
- 이렇게 가져온 데이터를 모델에 등록해줍니다.
model.addAttribute("article" , articleEntity);3번 보여줄 페이지를 설정해야 합니다.
return "articles/show";- articles라는 디렉토리안에 show라는 mustache파일이 있다.라고 선언해줍니다.

3.뷰 템플릿 작성하기
- tempates -> articles ->show.mustache 파일 생성
- getbootstrap.com에서
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">TITLE</th>
<th scope="col">CONTENT</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>제목111</td>
<td>내용111</td>
</tr>
</tbody>
</table>-
마음에 드는 것을 가져온 후에 show.mustache에 넣습니다.
-
재시작해서 브라우저에 들어가보면 추가했던 테이블이 나옵니다.

-
모델에서 article이란 이름으로 artticleEntity라는 이름을 등록했습니다.
-
이것은 view페이지 show.mustache에서 쓸수 있습니다.

-
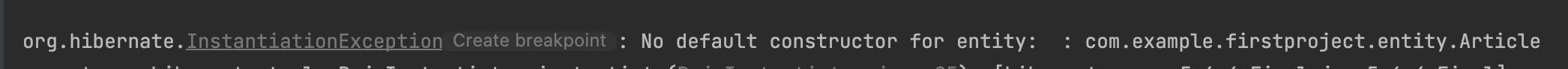
- localhost:8080/article/1을 해보니 오류페이지가 뜨네요 왜그럴까요?

- 디폴트 생성자가 없다고 뜹니다. 이제 디폴트 생성자를 추가해봅니다
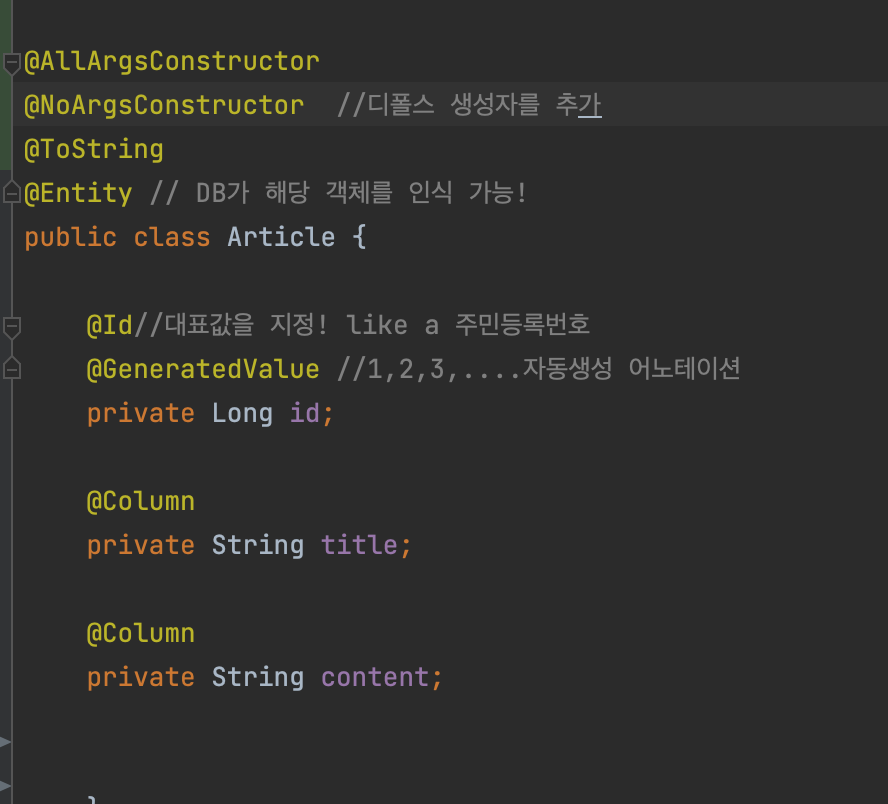
4. 디폴트 생성자 추가
- article 클래스에 @NoArgsConstructor 라는 디폴트 생성자를 추가해줍니다.

5. 조회 페이지 확인


- 잘 추가 되었습니다.
