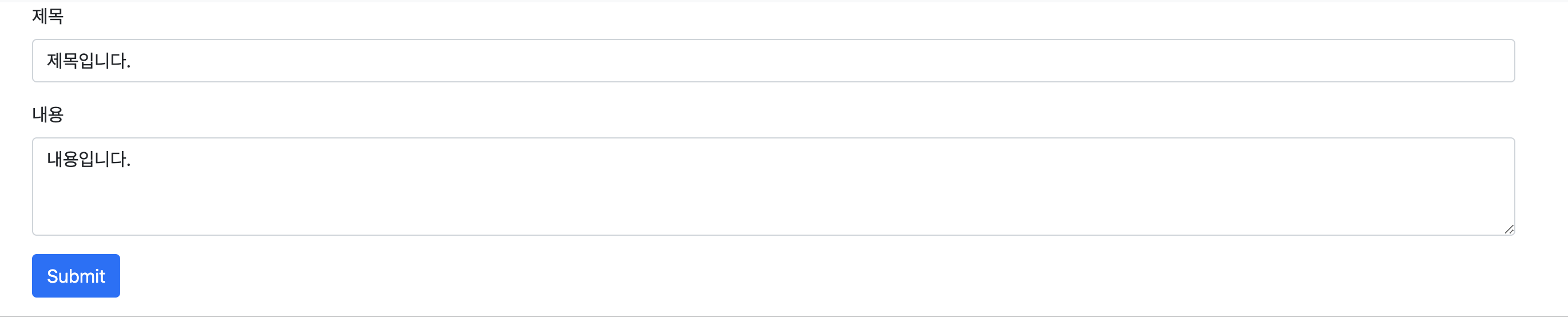
사용자로부터 폼 데이터를 받고,이를 컨트롤러에서 확인.
<form>태그에 어디로 보낼지 , 어떻게 보낼지를 적혀진 대로 데이터는 전송이되고 컨트롤러 이는 객체를 담아서 받습니다.
이떄 폼데이터를 받는 객체 이를 DTO라고합니다.
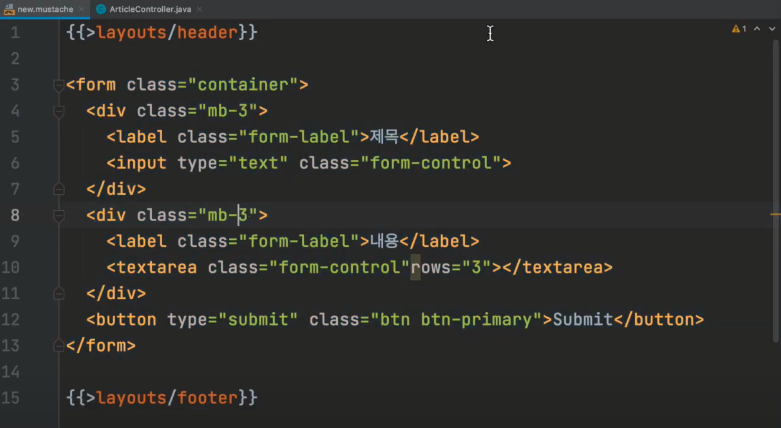
1. 입력 폼 만들기
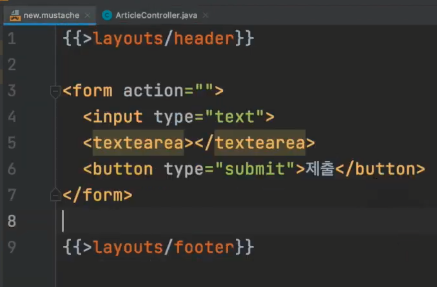
resources->template->새로운 Directory 생성 ->new.mustache 파일 생성->폼태그 만들기


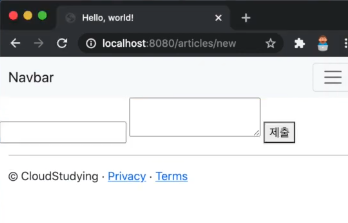
2.재실행

- 하지만 너무 생 HTML이기 때문에 bootstrap에서 html을 하나 가져온다.


3. 폼 데이터 전송
- 폼 태그를 던질때 2가지 정보가 필요하다고 했었습니다. 어떻게,어디로 보낼지를 적어줘야합니다.
<form class="container" action="/articles/create" method="post">
//action: 어디로 보낼 것인가? method:어떻게 보낼것인가?4. 폼 데이터 받기
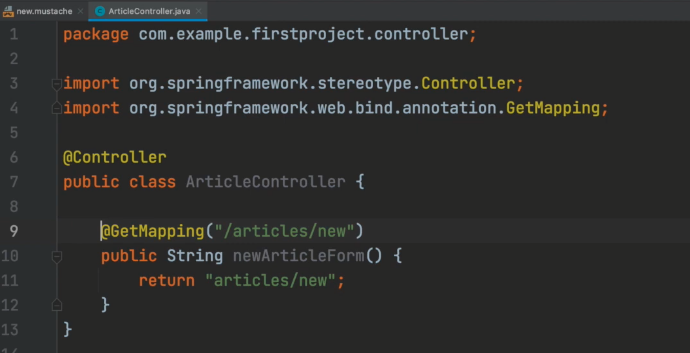
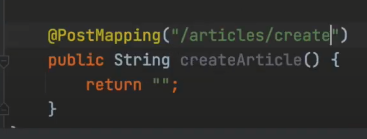
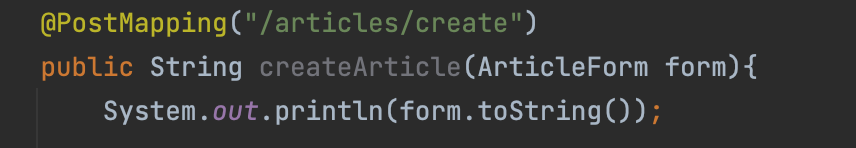
- 다시 ArticleController로 돌아갑니다.
- 기존의 @GetMapping으로 받았지만 지금은 @PostMapping으로 받아야합니다.
-form태그에서 post방식으로 던진다고 하였기 때문에

- 여기서 컨트롤러에서 폼 데이터를 받을 때 객체로 담아서 받는다고 배웠습니다.
-그객체가 바로 DTO인데 그것을 만들어 주어야 합니다. - 기본 패키지에 dto라는 다른 패키지를 만들어 줍니다.
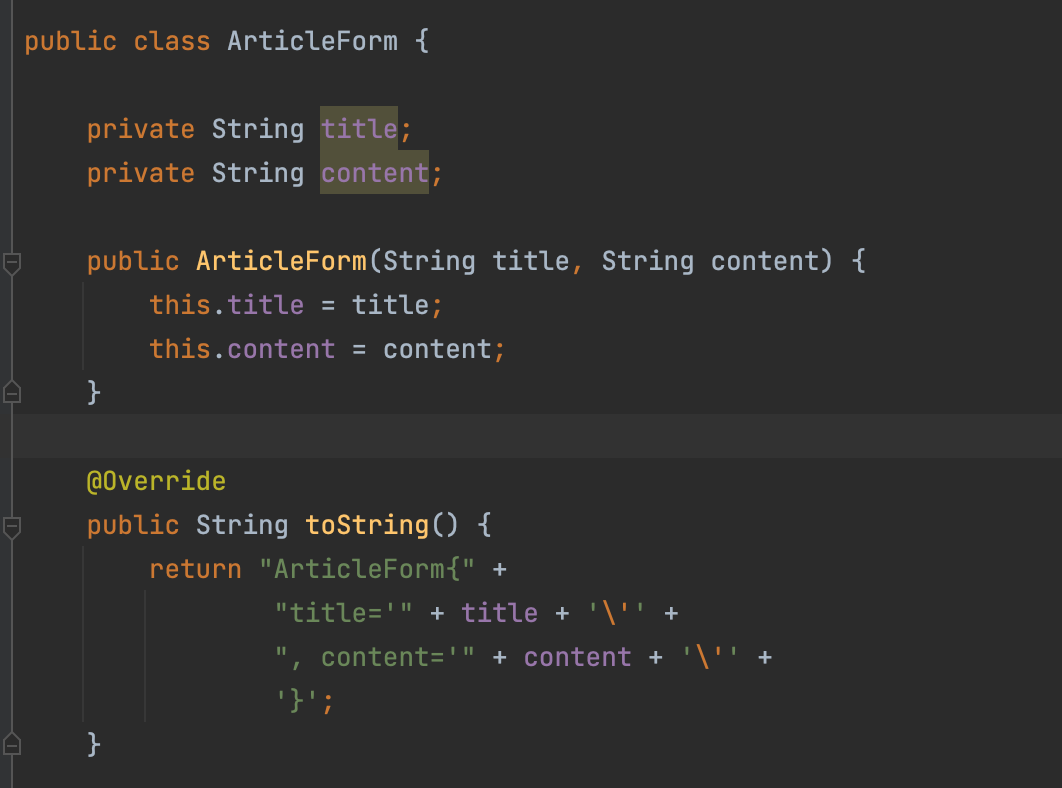
- ArticleForm이라고 자바 클래스를 생성해줍니다.
(두개의 데이터를 쓰기 때문에 두 개의 필드가 있어야 합니다.) - 그 두개의 필드의 생성자를 추가해줍니다.
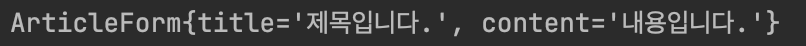
- 잘 받아졌는지 확인하여 toString으로 오버라이드 해줍니다.

- 데이터로 받아 오려면 파라미터로 DTO를 넣어줘야 합니다.

- 잘 던져 지는지 toString을 출력해줍니다.
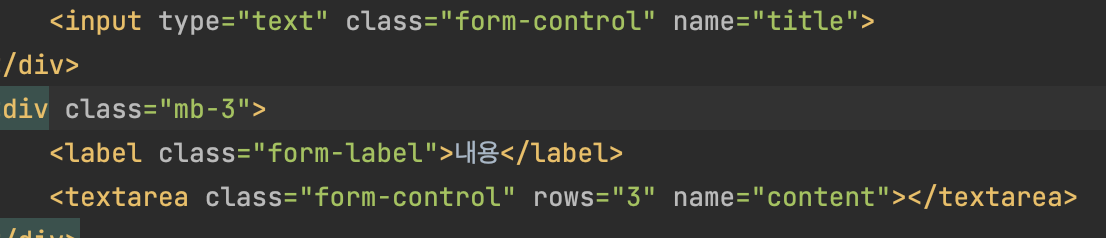
- 필드가 2개 있었으므로 new.mustache 파일에 들어간 뒤에 input 태그의 name을 각각의 변수로 입력해주어야합니다.

- 재실행하여 입력 값을 입력하면 데이터를 받은지 확인이 가능합니다.