<button>태그-버튼 넣기
앞에서
<input>태그로 버튼을 삽입했던 것과 비슷해 보이지만<button>태그를 이용해도 폼을 전송하거나 리셋을 하기 위한 버튼을 삽입할 수 있습니다.
<button>태그의 type속성은 버튼이 활성화 되었을 때 어떤 동작을 할지 지정합니다.- 선택 할 수 있는 값은 submit, reset, button 중 하나이고 지정하지 않으면 submit으로 간주합니다.
| 속성 값 | 설명 |
|---|---|
| submit | 폼을 서버로 전송합니다. <button type="submit">전송하기</button>과 같이 사용합니다. |
| reset | 폼에 입력한 모든 내용을 초기화시킵니다. <button type="reset">다시 쓰기 </button> 와 같이 사용합니다. |
| button | 버튼 형태만 만들 뿐 자체 기능은 없습니다. <button type="button">주소 입력 </button> 와 같이 사용합니다. |
<button>태그는 태그 이름에서 그 역할을 알 수 있기 때문에 화면 낭독기에서 이 태그를 만나면 '이 부분에는 버튼이 있다는 것'을 알고 정확히 전달할 수 있다는 것입니다.<button>태그를 사용한 버튼에는 콘텐츠를 포함할 수 있기 때무에 아이콘을 추가할 수도 있고 CSS를 이용하여 원하는 형태로 꾸밀 수도 있습니다.
버튼 삽입하기
<body>
<form>
<button type="submit" class="subm">
<img src="tick.png" alt="">전송하기
</button>
</form>
</body>

<output>태그-계산 결과
<output>태그는 입력하는 값이 계산 결과라는 것을 브라우저에게 알려줍니다.
<output>태그를 사용한다고 해서 브라우저 화면에 다르게 표시되는 것은 아니지만<output>태그로 묶인 부분이 일반 텍스트가 아니라 계산의 결과 값이라는 점을 웹 브라우저가 정확히 인식할 수 있습니다.
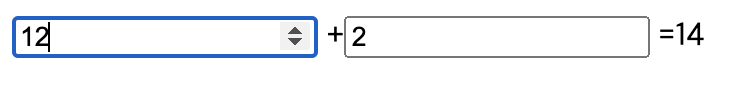
결과값 지정하기
<body>
<form oninput="result.value=parseInt(num1.value)+parseInt(num2.value)">
<input type="number" name="num1" value="0">
+<input type="number" name="num2" value="0">
=<output name="result" for="num"></output>
</body>
<progress>태그-진행 상태 보여주기
<progress>태그는 작업 진행 상태를 나타낼 때 사용하는 태그입니다.
- 작업 시작을 0으로 하고 최종 완료를 최대값으로 해 얼마나 진척되었는지 숫자로 표현합니다.
- 이때 사용하는 값에는 특별한 단위가 없고 단위를 표시하지도 않습니다.
| 속성 | 설명 |
|---|---|
| value | 작업 진행 상태를 나타내며 부동 소수점으로 표현합니다. 이 값은 0보다 크거나 같고 max값보다 작거나 같아야 합니다. 만약 max값이 저장되지 않았다면 이 값은 1.0보다 작아야 합니다. |
| max | 작업이 완료되려면 얼마나 많은 작업을 해야 하는지 부동 소수점으로 표현합니다. 이값은 0보다 커야합니다. |
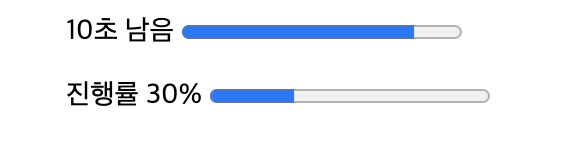
진행 상태 막대 삽입하기
<body>
<ul>
<li>
<label>10초 남음</label>
<!-- 전체 60초 중 50초 진행 -->
<progress value="50" max="60"> </progress>
</li>
<li>
<label>진행률 30%</label>
<!-- 전체 100 중 30만큼 진행 -->
<progress value="30" max="100"></progress>
</li>
</ul>
</body>
<meter>태그-값이 일치하는 크기 표시하기
<meter>태그는<progress>태그를 사용했을 때와 결과 화면이 거의 같기 때문에 혼동되기도합니다.
- 하지만 진행 상황을 나타내는
<progress>태그와 달리<meter>태그는 전체 크기 중에서 얼마나 차지하는 지를 표현할 때 사용합니다. <meter>태그는 작업이 진행된다는 의미보다 하드 디스크 전체 용량 중 현재 얼마나 사용하는지를 나타내는 사용량이나, 전체 유권자 중에서 몇 명이 투표했는지를 투표율처럼 지정된 범위 내에서 해당 값이 어느 정도 차지하는지를 표현합니다.
| 속성 | 설명 |
|---|---|
| min,max | 범위의 최솟값과 최댓값을 나타냅니다. 값을 정하지 않으면 0과 1로 간주합니다. |
| value | 범위 내에서 차지하는 값을 나타냅니다. |
| low | "이 정도면 낮다."라고 할 정도의 값을 지정합니다. |
| high | "이 정도면 높다."라고 할 정도의 값을 지정합니다. |
| optimum | "이 정도면 적당하다"라고할 정도의 범위를 지정합니다.optimum값이 high 값보다 크다면 value 값이 클수록 좋고 optimum값이 low값보다 작다면 value 값이 작을수록 좋습니다. |
|
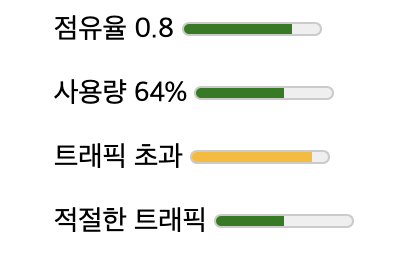
전체 크기 중 차지하는 크기 삽입하기
<body>
<ul>
<li>
<label>점유율 0.8 </label>
<!-- 전체 크기 1을 기준으로 0.8만큼 차지합니다 -->
<meter value="0.8"></meter>
</li>
<li>
<label>사용량 64%</label>
<!-- 전체 100 중에서 64만큼 차지합니다 -->
<meter min="0" max="100" value="64"></meter>
</li>
<li>
<label>트래픽 초과</label>
<!-- 전체 크기는 1024~10240까지인데 높다고 설정한 8192보다 현재 값 9216이 더 큽니다 -->
<meter min="1024" max="10240" low="2048" high="8192" value="9216"></meter>
</li>
<li>
<label>적절한 트래픽</label>
<!-- 전체 1 중에서 현재 0.5를 차지하고 있으며 적정도를 0.8로 설정했습니다 -->
<meter value="0.5" optimum="0.8"></meter>
</li>
</ul>
</body>