이미지 파일의 삭제와 submit 처리
- 이미지 파일의 삭제는 앞쪽에서 다뤄본 적이 있으므로 유사하게 처리하면 됩니다.
-달라지는 것은<div>가 아니라<li>라는 점입니다.
$(".uploadResult ").on("click", "li button", function(e){
console.log("delete file");
var targetFile = $(this).data("file");
var targetLi = $(this).closest("li");
$.ajax({
url: '/removeFile',
data: {fileName: targetFile},
dataType:'text',
type: 'POST',
success: function(result){
alert(result);
targetLi.remove();
}
}); //$.ajax
});-
삭제가 잘 되었음을 알수 있습니다.

-화면에서 'Submit' 버튼을 클릭하면 다음과 같은 작업을 처리합니다.
-각 이미지<li>태그의 'data-'속성들을 읽어 보냅니다.
-읽어 들인 속성값을 이용하여<form>xorm sodp<input type='hidden>태그들을 생성합니다.
-<input type='hidden>의 이름에는 'imageDTOList[0]'과 같이 인덱스 번호를 붙여서 처리합니다. -
각 이미지
<input type='hidden>태그를 구성하고 'imageDTOList[0]'과 같이 구성하면 나중에 MovieDTO 로 데이터를 수집할 때 자동으로 리스트로 변환되어서 처리할 수 있기 때문입니다.
$(".btn-primary").on("click",function(e){
e.preventDefault();//href 속성이 중단된다.
var str = "";
$(".uploadResult li").each(function(i,obj){
var target = $(obj);
str += "<input type='hidden' name='imageDTOList["+i+"].imgName' value='"+target.data('name') +"'>";
str += "<input type='hidden' name='imageDTOList["+i+"].path' value='"+target.data('path')+"'>";
str += "<input type='hidden' name='imageDTOList["+i+"].uuid' value='"+target.data('uuid')+"'>";
})
//태그들이 추가된 것을 확인한 후에 comment를 제거
$(".box").html(str);
//$(".form").submit();
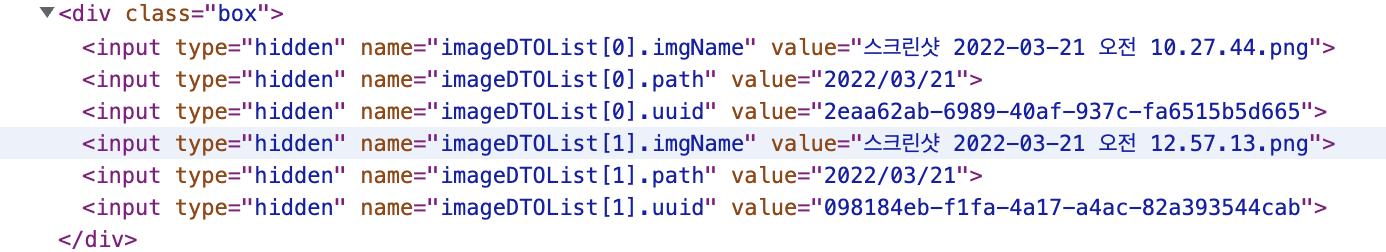
});- 마지막에 Submit()은 주석처리 되어 있으므로 실제 서버를 호출하지는 않지만, 아래 그림과 같이 'Submit'을 클릭하면 폼태그 안에있는
<div class='box'>내에 hidden 타입의 태그들을 만들게 됩니다.

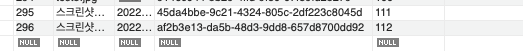
- submit()을 실행하면 아직 list 페이지가 없으므로 에러가 발생하지만 DB에는 정상적으로 추가된 것을 볼 수 있습니다.