웹에서 사용하는 이미지 형식
- 웹 페이지에서 사용할 수 있는 이미지 파일은 파일 크기가 크지 않으면서도 화질이 좋아야하기때문에 몇 가지 파일 형식만 사용할 수 있습니다.
- 만약 다른 형식으로 된 이미지 파일을 웹에서 사용하려면 다음과 같은 파일 형식으로 변환해야 합니다.
| 파일형식 | 설명 |
|---|---|
| GIF(Graphic Interchange Form) | 표시할 수 있는 색상 수가 최대 256가지뿐만 아니라 다른 이미지 파일 형식에 비해 파일크기가 작기 때문에 아이콘이나 불릿 등 작은 이미지에 주로 사용합니다.투명한 배경이나 움직이는 이미지를 만들 수 있다는 장점이 있습니다. |
| JPG/JPEF(Joint Photograpic Experts Group) | 사진을 위해 개발된 형식으로 GIF보다 다양한 색상과 명암을 표현할수 있습니다.저장을 반복하다 보면 화질이 떨어질 수 있습니다. |
| PNG(Portable Network Graphics) | 투명 배경을 만듦녀서 다양한 색상도 표현할 수 있으며 네트워크용으로 개발되었기 때문에 최근에 많이 사용합니다. |
<img>태그-이미지 삽입하기
웹 문서에 이미지를 삽입할 때는
<img>태그를 사용합니다.
이떄 src속성을 사용해 이미지 파일이 있는 경로를 알려 주어야 화면에 이미지를 표시할 수 있습니다.
src속성- 이미지 파일 경로 지정하기
- 이미지를 웹 문서에 넣으려면 src속성에 정확한 파일 경로를 지정해야 합니다.
- '경로'란 현재 HTML문서에서이미지 파일까지 찾아가기 위한 길로 이길이 정확하지 않다면 웹 문서에 이미지가 표시되지 않습니다.
- 내 컴퓨터에 이미지 파일이 있는 경우와, 웹 상의 이미지링크를 사용하는 경우에 따라 이미지 경로에 들어가는 값도 달라집니다.
1.내 컴퓨터의 이미지 파일 경로 지정하기
- 이미지 파일의 경로는 웹 문서 파일의 위치를 기준으로 정해집니다.
- 웹 문서 파일과 이미지 파일이 같은 경로에 있다면 src속성에서 간단히 이미지 파일의 이름만 적으면 됩니다. 예를 들어 index.html과 lotus.jpg파일이 같은 폴도에 있다면 src속성에 파일 이름만 적으면 됩니다.
<img src="lotus.jpg">- 반면,웹 문서가 있는 폴더에 하위 폴더를 만들고 그 폴더에 이미지 파일을 저장했다면 src속성에하위 폴더와 함께 이미지 파일이름을 적어야합니다.
- (예를 들어 images라는 하위 폴더가 있고 거기에 있는 lotus.jpg파일을 웹 문서에 표시하려면 다음과 같이 작성한다.)
<img src="images/lotus.jpg">2.웹 상의 링크를 복사해 이미지 경로 지정하기
- 이번에는 이미 인터넷에 올라와 있는 이미지 링크를 복사해 이미지 경로를 지정해 보겠습니다.
- 크롬 브라우저에서는 웹 페이지에 넣고 싶은 이미지를 마우스 오른쪽 버튼으로 클릭하고 [이미지 주소 복사]를 선택하면 이미지 경로를 알 수 있습니다.
- 이렇게 복사한 웹 이미지 파일의 경로를 src속성의 값으로 지정합니다.
- 다만, 웹 이미지는 인터넷에 접속할 수 있어야 화면에 표시됩니다.
- 소스 보기를 통해 이미지가 삽입된 부분의 소스를 찾아 src속성의 따옴표 안에 있는 이미지 파일 경로를 직접 복사해도 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NAVER</title>
</head>
<body>
<img src="https://mblogthumb-phinf.pstatic.net/20130923_269/afi2007_1379907753497OcgVN_PNG/naver.png?type=w800">
</body>
</html>
반면,인터넷 익스플로러 브라우저를 사용한다면 웹 문ㅁ서에 넣고 싶은 이미지를 마우스 오른쪽 버튼으로 클릭해 [속성]을 선택한 후 속성 창에서]주소 부분을 복사하여 사용하면 됩니다.
alt속성-이미지를 설명해 주는 대체 텍스트
alt속성은 이미지를 설명하는 대체 텍스트를 삽입할때 사용합니다.
- alt속성을 이용하면 이미지에 대한 설명을 넣을 수 있고 alt속성의 텍스트를 화면 낭독기가 시각장애인에게 읽어 줄 수 있습니다.
- 예를들어 클릭했을 떄 홈으로 되돌아 가는 이미지라면 다음과 같이 대체 텍스트를 추가합니다.
<img src="home.jpg" alt="홈으로 가기">- 또한 대체 텍스트를 사용하면 연결 속도가 느리거나 이미지를 제대로 표시할 수 없는 상황에서 이미지 자리에 alt속에 쓴 내용이 표시되어 어떤 이미지가 사용되었는지 짐작할 수 있습니다.
- 하지만 불릿 이미지나 작은 아이콘처럼 특별한 의미 없이 화면을 꾸미기 위해 사용한 이미지에는 대체 텍스트를 지정하지 않아도 됩니다.이런 경우에는
<img src="bulle.gif" alt=""> 라고 지정하면 됩니다.width,height 속성- 이미지 크기 조정하기
이미지 파일을 넣을 때 브라우저 창에 원하는 크기로 정해 넣고 싶다면 width,height 속성을 사용하면 됩니다.
- 만약 width,height 속성을 사용하지 않는다면 원본 이미지 크기 그대로 브라우저 화면에 표시됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 크기 조절</title>
</head>
<body>
<h1>이미지 크기 조절</h1>
<img src="img/gugudan.jpg" alt="바빠구구단">
<img src="img/gugudan.jpg" width="250" height="250" alt="바빠구구단">
</body>
</html>
- 이 예제는 크기를 지정하지 않고 원래 크기대로(300px X 300px)이미지를 삽입한 것과 width,height 속성을 사용하여 이미지 너비와 높이를 각각 150px로 지정한 것입니다.
<figure>,<figcaption>태그-이미지에 설명 글 붙이기
<figure>태그는 설명 글을 붙여야 할 대상을 지정하거나 웹 문서에서 오디오나 비디오 같은 멀티미디어 파일을 비롯해 사진이나 표,소스 코드 등 웹문서 안에서 한단위가 되는 요소를 묶을 때 사용합니다.<figcaption>태그는 설명 글을 사용하기 위해 사용합니다.- 예를들어 이미지만 삽입한다면
<figure>태그를 사용하지 않아도 되지만 이미지에 설명 글을 넣으려면 이미지를<figure>태그로 묶어주어야 합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지와 설명 함꼐 표시하기</title>
<style>
img {
border:1px solid #ccc;
}
figure {
display:inline-block;
}
</style>
</head>
<body>
<h1><b>제품선택</b></h1>
<figure>
<img src="prod.jpg" alt="예멘 모카 마타리">
<figcaption>예멘 모카 마타리(Yemen Mocha Mattari)</figcaption>
</figure>
</body>
</html>
링크 만들기
텍스트를 크릭해 해당 페이지로 넘어갈 수 있고 이미지에 링크를 걸 수도 있으며 열고 있는 브라우저에서 해당 페이지로 이동하지 않고 새 창을 띄워 보여 줄 수도 있습니다.
<a>,href속성- 링크 만들기
- 링크를 만드는
<a>태그는 텍스트와 함께 사용하면 텍스트 링크가 되고 이미지와 함꼐 사용하면 이미지 링크가 됩니다.
<a href="링크할 주소" [속성="속성 값"]> 텍스트 </a>
<a href="링크할 주소" [속성="속성 값"]><img src="이미지 파일 경로"> </a>
<a>태그 안에서 사용할 수 있는 주요 속성은 다음과 같습니다.
| 속성 | 설명 |
|---|---|
| href | 링크한 문서나 사이트의 주소를 입력합니다. |
| target | 링크한 내용이 표시될 위치(현재 창 또는 새 창)를 지정합니다. |
| download | 링크한 내용을 보여 주는 것이 아니라 다운로드합니다. |
| rel | 현재 문서와 링크한 문서의 관계를 알려줍니다. |
| hreflang | 링크한 문서의 언어를 지정합니다. |
| type | 링크한 문서의 파일 유형을 알려줍니다. |
- 링크를 이용해 다른 문서나 사이트로 연결하려면 이 많은 속성 중 기본적으로 href속성을 이용해 주소를 지정해야 합니다.
- 예를 들어 다음 소스는
<a>태그를 이용해 각 텍스트와 이미지를 클릭했을 때 나의 깃허브로 연결하는 텍스트 링크와 이미지 링크입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크 만들기</title>
</head>
<body>
<h1>텍스트 링크 만들기</h1>
<a href="https://github.com/jyyoun1022">나의 깃허브</a>
<h1>이미지 링크 만들기</h1>
<a href="https://github.com/jyyoun1022"><img src="https://avatars.githubusercontent.com/u/96053246?v=4" width="150" height="150">
</a>
</body>
</html>
텍스트 링크의 밑줄과 글자 색 바꾸기
텍스트 링크는 기본적으로 밑줄이 있는 파란색글자로 표시됩니다.
- 이렇게 하면 화면에 있는 여러 텍스트 밑줄 중에서 링크로 사용하는 텍스트를 구별하기 쉽기 때문입니다.
- 또한 텍스트 링크를 클릭해 링크된 내용을 한 번 살펴보면 텍스트 링크 색은 보라색으로 바뀝니다.
- 텍스트 링크를 누르고 있으면 즉 링크를 활성화시키면 글자 색은 빨간색으로 바뀝니다.
-하지만 요즘은 화면에 보여 줄 디자인 요소가 많고 이런 텍스트 링크의 색상들이 사이트 디자인에 어울리지 않는경우가 많습니다. 그럴 경우, 오른쪽과 같은 소스를</head>태그 전에 삽입해 CSS를 이용해 텍스트 링크의 색을 바꾸고 밑줄을 없앨 수 있습니다.
<style>
a{
text-decoration:none;
color:black;
}
</style>target속성-새 탭에서 링크 열기
앞에서의 링크를 누르면 페이지 자체가 넘어가므로 돌아가려면 [이전페이지]버튼을 눌러야합니다.
하지만 target속성을 사용하면 현재화면 뿐만 아니라 새로운 화면에서도 링크를 열 수 있습니다.
| 속성 값 | 설명 |
|---|---|
| _blank | 링크 내용이 새 창이나 새 탭에서 열립니다. |
| _self | target 속성의 기본 값으로 링크가 있는 화면에서 열립니다.(default) |
| _parent | 프레임을 사용했을 때 링크 내용을 부모 프레임에 표시합니다. |
| _top | 프레임을 사용했을 떄 프레임에서 벗어나 링크 내용을 전체 화면에 표시합니다. |
<a href="https://github.com/jyyoun1022" target="_blank">나의 깃허브</a>이렇게 target="_blank"를 사용하면 링크를 누를때 새탭에서 열립니다.
한페이지 안에서 점프하는 앵커 만들기
지금까지 특정 요소를 클릭해 다른 페이지로 이동하는 링크를 살펴보았습니다.그런데 다른 페이지말고 한 페이지 내에서도 링크를 만들 수 있습니다.
- 앵커(anchor)라고 불리는 이 기능은 페이지가 긴 웹 문서에서 특정 요소를 클릭하면 그 위치로 한번에 이동하도록 도와줍니다.
- 앵커를 사용하려면 우선 이동하고 싶은 위치마다 id속성을 이용해 앵커를 만들고 각각 다른 이름을 지정해야 합니다. 이렇게 붙여 놓은 앵커 이름들은 마치 링크를 만들 때처럼
<a>태그의 href속성을 사용해 링크합니다. 다만,앵커 이름 앞에 #을 붙여 앵커를 표시합니다.
<태그 id = "앵커 이름">텍스트 또는 이미지 </태그>
<a href = "#앵커 이름"> 텍스트 또는 이미지</a><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>한 문서 안에서 점프하기</title>
</head>
<body>
<ul id="menu">
<li><a href="#content1">메뉴1</a></li>
<li><a href="#content2">메뉴2</a></li>
<li><a href="#content3">메뉴3</a></li>
</ul>
<h2 id="content1">내용1</h2>
<p>웹문서가 너무 길 경우 필요한곳마다.....앵커라고합니다.</p>
<p><a href="#menu">[매뉴로]</a></p>
<br>
<h2 id="content2">내용1</h2>
<p>웹문서가 너무 길 경우 필요한곳마다.....앵커라고합니다.</p>
<p><a href="#menu">[매뉴로]</a></p>
<br>
<h2 id="content3">내용1</h2>
<p>웹문서가 너무 길 경우 필요한곳마다.....앵커라고합니다.</p>
<p><a href="#menu">[매뉴로]</a></p>
</body>
</html>
<map>,<area>,usemap 속성-이미지 맵 지정하기
앞에서 배운 이미지 링크는 하나의 이미지에 하나의 링크를 걸었습니다.그런데 하나의 이미지에 여러개의 링크를 걸 수도 있습니다.
즉 한 이미지상에서 클릭 위치에 따라 서로 다른 링크가 열립니다.
- 일반적으로 웹 사이트보다 메일 등에서 사용합니다.
- 이미지 맵은 이미지에 영역을 만든 후 링크를 추가하기 때문에
<map>
태그를 이용하여 이미지 맵을 만들고<img>태그에서 usemap속성으로 이미지 맵을 지정합니다. - 이미지 맵으로 사용할 이미지에 영영을 표시할 때는
<area>태그를 사용합니다.
| 속성 | 설명 |
|---|---|
| alt | 대체 텍스트를 지정합니다. |
| coords | 링크로 사용할 영역을 시작 좌표와 끝 좌표를 이용해 지정합니다. |
| download | 링크를 클릭했을 때 링크 문서를 다운로드합니다. |
| href | 링크 문서(사이트)경로를 지정합니다. |
| media | 링크 문서(사이트)를 어떤 미디어에 최적화시킬지 지정합니다. |
| rel | 현재 문서와 링크 문서 사이의 관계를 지정합니다. |
| shape | 링그로 사용할 영역의 형태를 지정합니다. |
| target | 링크를 표시할 대상을 지정합니다. |
| type | 링크 문서의 미디어 유형을 지정합니다. |
- 예를 들어(0,0)에서 (80,100)위치까지 사각 형태의 영역을 클릭했을 때 사이트로 연결되게 하려면 다음과 같이 사용합니다.
<map name="fb">
<area shape="rect" coords="0,0,80,100" href="https://github.com/jyyoun1022" alt="내 깃허브">
</map>- (10,10)에서(160,200)위치까지 누르면 깃허브로,(200,10)에서(380)위치까지 누르면 벨로그로 이동하게 만들어보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 맵 만들기</title>
</head>
<body>
<img src="img/kids.jpg" alt="" usemap="#favorites">
<map name="favorites">
<area shape="rect" coords="10,10,160,200" href="https://github.com/jyyoun1022" target="_blank">
<area shape="rect" coords="220,10,380,200" href="https://velog.io/@jyyoun1022" target="_blank">
</map>
</body>
</html>
SVG 이미지
웹에서 사용할수 있는 이미지 파일 형식은gif,jpg,jpeg밖에 없다고 설명했습니다.
그런데 최근 브라우저에서 svg파일을 지원하게 되면서 아이콘이나 로고 이미지에 SVG이미지 파일 형식이 많이 사용되고 있습니다.
- SVG란? 요즘 웹사이트를 표시할 화면 크기가 다양하기 떄문에 같은 이미지라도 작게 표현해야할 떄도 있고 크게 표현해야 할 때가 있습니다. 그런데 원래 작은 크기였던 jpg/jpeg,png 파일을 크게 확대해 나타내면 이미지 테두리 부분이 울퉁불퉁 해집니다.(이런 이미지를 비트맵이미지라고합니다.)
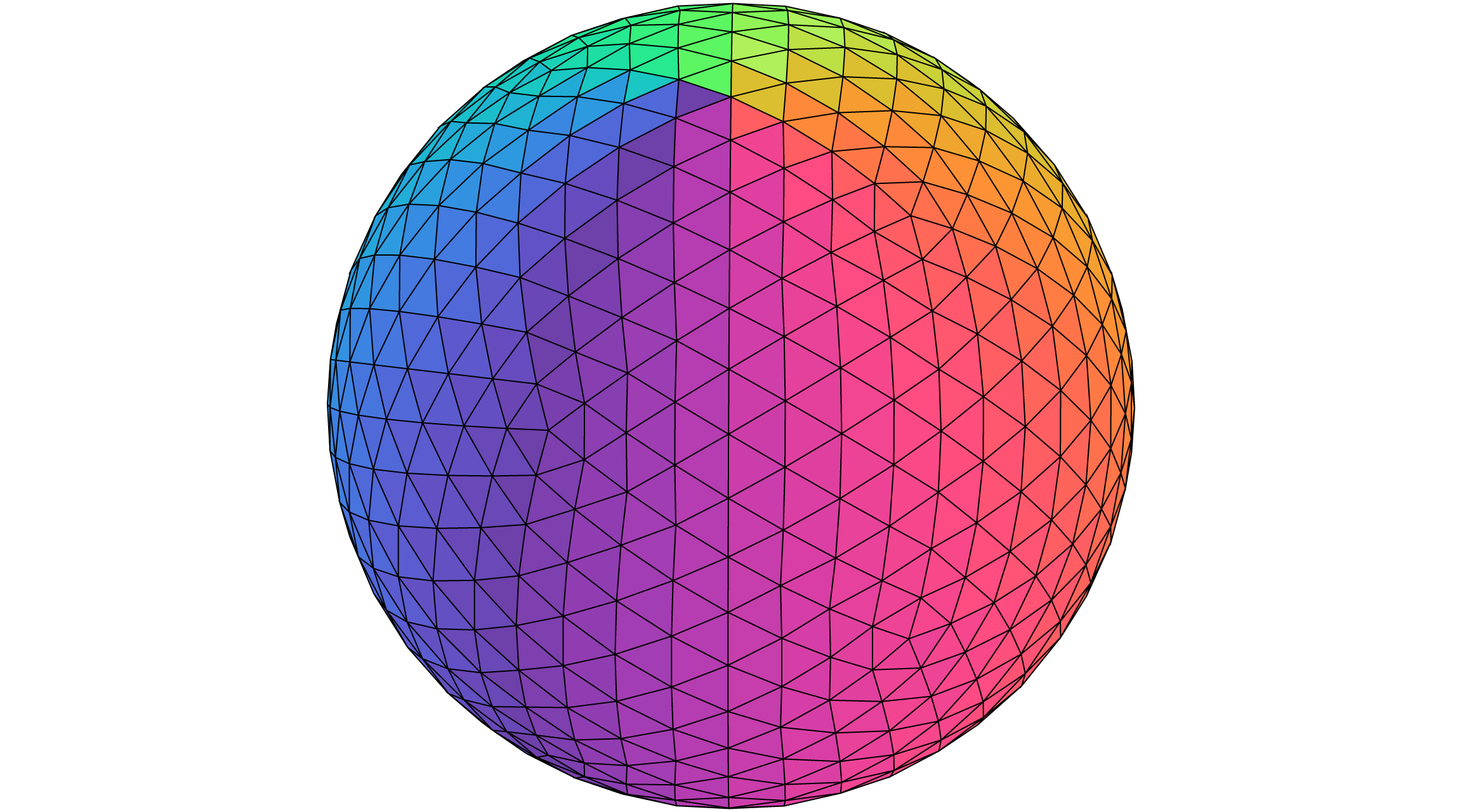
- 반면, 이미지를 아무리 확대하고 축소해도 원래의 깨끗한 상태 그대로 유지되는 이미지를 벡터 이미지라고 합니다.그런 이미지가 SVG 이미지 입니다.
- 최근 많은 관심을 끌고 있는 데이터 시각화에서 차트나 다이어그램,지도등을 구현할때도 많이 사용됩니다.
- 이런 이미지가 SVG 이미지 입니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SVG이미지</title>
</head>
<body>
<h1>SVG이미지 삽입하기</h1>
<img src="img/muffin.svg">
</body>
</html>