JButton 를 공부할때 이벤트 리스너를 추가하여 동작을 지정한다고 하였습니다. 이번에는 Button을 생성후 특별한 이벤트를 만들어 보겠습니다.
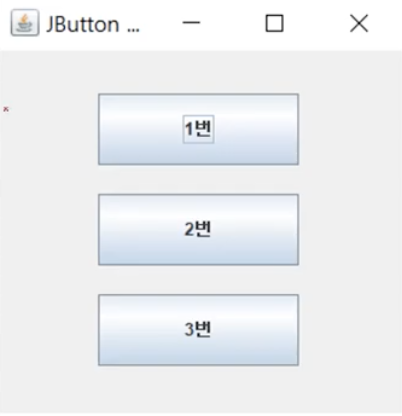
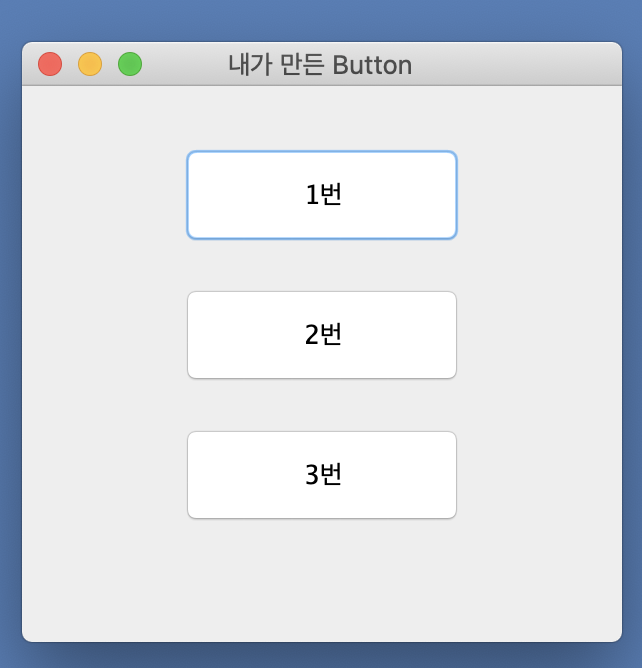
- 밑에 사진과 같이 한번 만들어 봅시다.

package GUI프로그래밍공부해보자;
import javax.swing.*;
public class JButtonTest2 {
public static void main(String[] args) {
JFrame jf = new JFrame();
jf.setSize(300,300);
jf.setLocation(400,400);
jf.setTitle("내가 만든 Button");
jf.setLayout(null);
String[]name={"1번","2번","3번"}; //배열을 통해 name의 배열 입력
for(int i=0; i<name.length; i++){ //for문으로 반복한다.
JButton jb = new JButton(name[i]);
jb.setSize(140,50);
jb.setLocation(80,30+ 70*i); //여기서 왜 JButton의 높이는 50인데 왜 70*i를 해야하냐면 만약 50*i 로 한다고한다면 버튼하나가 생성되고바로 붙어서 버튼이 생성되기때문에 높이에 +20을 해준것이다.
jf.add(jb);
}
jf.setVisible(true);
}
}이제 실행을 시켜보면

이제 버튼을 만들었으면 버튼을 눌렀을때 새로운 창이 뜨거나 무언갈 해야지 의미가 있겠죠?

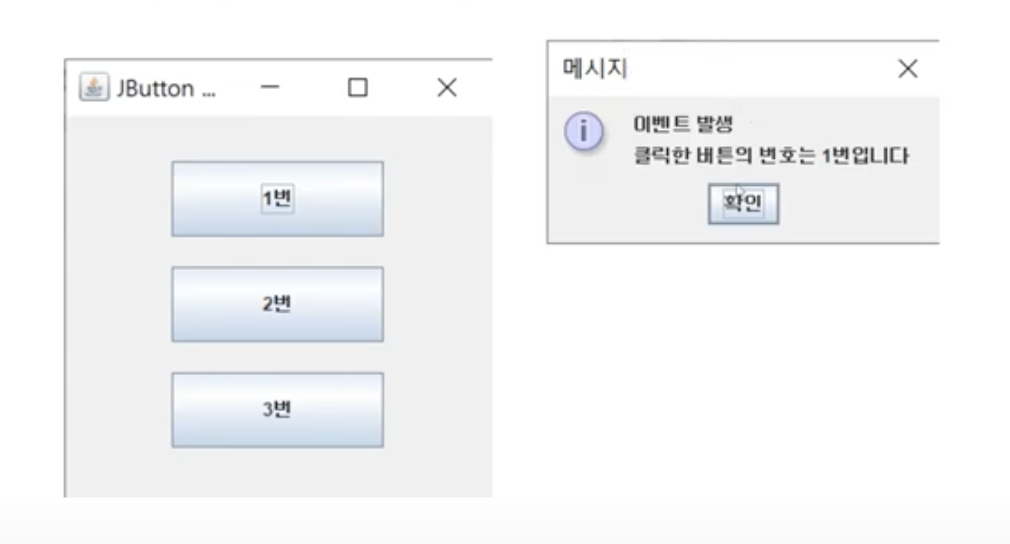
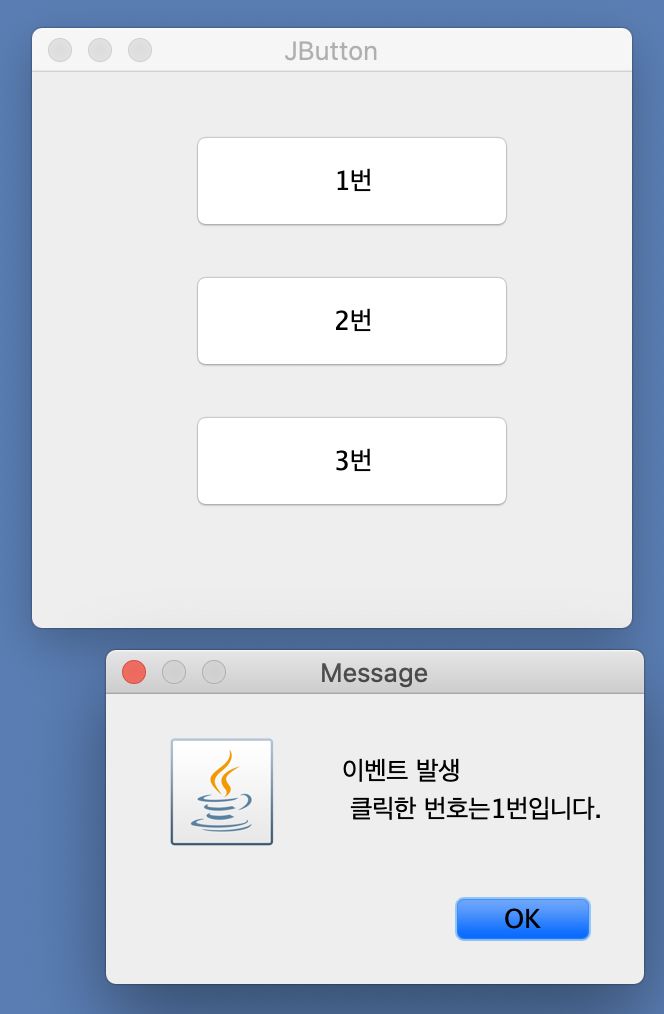
-이렇게 만약에 버튼이 클릭 되었을때 팝업창을 띄워보도록 하겠습니다.
package GUI프로그래밍공부해보자;
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class ActionListenerTest {
public static void main(String[] args) {
JButtonTest3 fl = new JButtonTest3();
fl.JFrameLayout();
}
}
class JButtonTest3 implements ActionListener { //이벤트 리스너는 static으로 선언한 main()메서드에서는 사용이 불가능하다.
//따라서 클래스를 하나 더만들어서 선언한다.
public void JFrameLayout() {
JFrame jf = new JFrame();
jf.setSize(300, 300);
jf.setTitle("JButton");
jf.setLayout(null);
String[] name = {"1번", "2번", "3번"};
for (int i = 0; i < name.length; i++) {
JButton jb = new JButton(name[i]);
jb.setSize(40, 50);
jb.addActionListener(this); //jb 버튼에 이벤트 리스너를 추가,아래에 있는 actionPerformed()메서드를 클릭할 때마다 작동함
jb.setLocation(100,30+70*i);
jf.add(jb);
}
jf.setVisible(true);
}
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(null,"이벤트 발생 \n 클릭한 번호는" + e.getActionCommand()+"입니다.");
//첫번째 인자 : Component parentComponent : 메시지창이 어떤 Frame 에서 보이지게 될 것인지 지정해준다. 보통 null 을 사용한다.
//getActionCommand()메서드는 이벤트가 발생한 객체의 내용을 돌려준다.(1번을 눌렀을 때 1번을 돌려주고,2번을 눌렀을 때 2번을 돌려준다.)
//\n 은 줄바꿈이다.
}
}
열심히 만들었으니 이제 실행을 시켜보겠습니다.1번을 눌러보겠습니다.

$ JOptionPane.showMessageDialog
단순한 알림창을 띄울 수 있는 함수다.
함수
- JOptionPane.showMessageDialog(Component parentComponent, Object message);
- JOptionPane.showMessageDialog(Component parentComponent, Object message, String title, int messageType);
- JOptionPane.showMessageDialog(Component parentComponent, Object message, String title, int messageType, Icon icon);
👉Component parentComponent : 메시지창이 어떤 Frame 에서 보이지게 될 것인지 지정해준다. 보통 null 을 사용한다.
👉Object message : 출력할 문자열을 써준다.
👉String title : 제목표시줄에 나타날 제목을 써준다.
👉int messageType : 메시지 종류를 지정해준다. ERROR_MESSAGE, INFORMATION_MESSAGE, WARNING_MESSAGE, QUESTION_MESSAGE, or PLAIN_MESSAGE 가 있다.
👉Icon icon : Icon 이미지를 설정한다.
- JOptionPane.showMessageDialog 를 활용해본다고 하면
@Override
public void actionPerformed(ActionEvent e) {
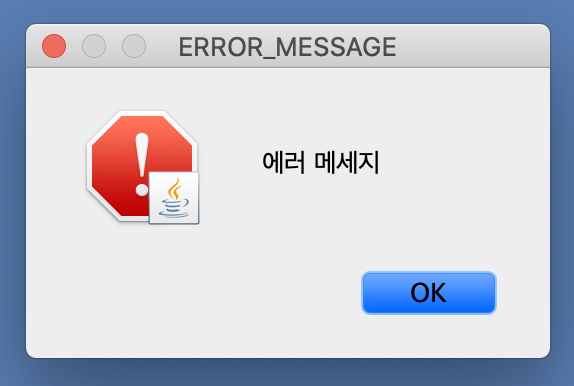
JOptionPane.showMessageDialog(null,"에러 메세지","ERROR_MESSAGE",JOptionPane.ERROR_MESSAGE);
}
이렇게 경고메세지를 출력할 수도 있습니다.
