⛔ CSS 오류
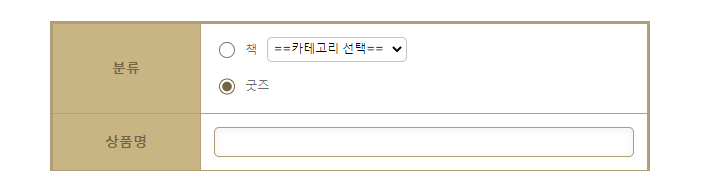
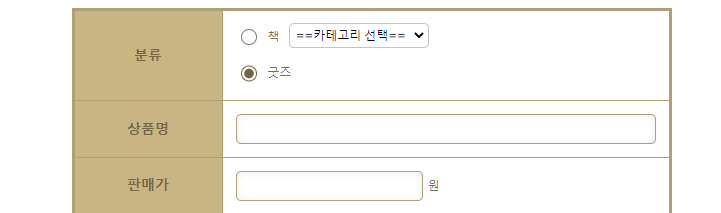
[굿즈] 선택했을 때 화면
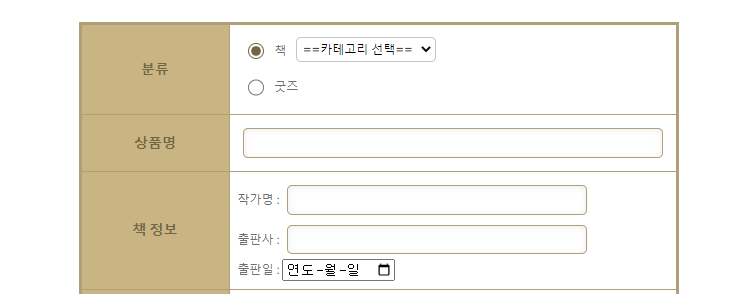
[책] 선택했을 때 화면
상품 등록 페이지를 하나만 사용하기로 했는데 책을 선택했을 경우에는 추가 정보를 입력하는 칸이 필요했다.
상품명 input 박스 바로 밑에 div 태그를 추가해서 제이쿼리로 책을 선택했을 경우에만 책 정보 입력창이 뜰 수 있도록 구현했는데 뭔가 지저분한 느낌...
<td></td> 태그 안에서 div 영역이 나타났다 사라졌다 하는 것보다 아예 <tr></tr> 태그 하나가 나타났다 사라졌다 하는 게 더 깔끔할 것 같았다.
그래서 당장 실행으로 옮겼음!
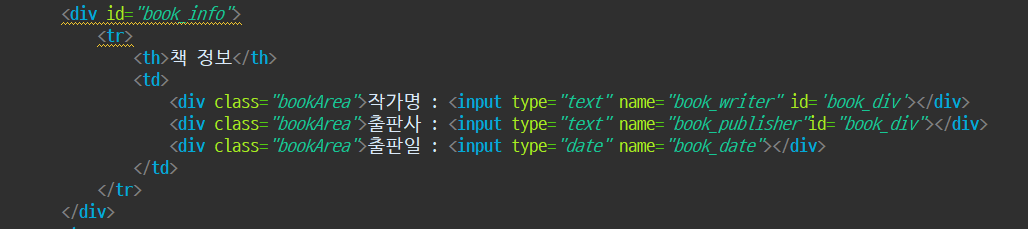
<div id="book_info">
<tr>
<th>책 정보</th>
<td>
<div class="bookArea">작가명 : <input type="text" name="book_writer" id='book_div'></div>
<div class="bookArea">출판사 : <input type="text" name="book_publisher"id="book_div"></div>
<div class="bookArea">출판일 : <input type="date" name="book_date"></div>
</td>
</tr>
</div> 이렇게 div 태그로 <tr> 을 감싸줬더니

수상한 노란줄의 등장...!
노란줄은 오류는 아니고 경고? 이런 거니까 당연히 돌아갈 줄 알고 실행을 해봤는데

제이쿼리가 실행되지 않아...
대체 왜...!!!!
✔ 해결
아무래도 저 노란줄이 영 찝찝하다 싶어서 찾아보니까
div 태그는 <tr></tr> 바깥에 위치할 수 없다고 하더라
그래서 제이쿼리가 실행이 안된 것 같음...
아무래도 하나 틀리면 아무것도 돌아가지 않는 예민한 친구니까...
다행이 이런 경우에도 해결방법이 있었는데 <div> 대신 <tbody> 태그를 사용하면 <tr> 태그를 감쌀 수 있다고 하더라
<tbody> 태그는 처음 보는 거라서 찾아봤는데
<tbody>태그가 뭐예요?
<tbody>태그는 HTML 테이블에서 내용 콘텐츠들을 하나의 그룹으로 묶을 때 사용하는 태그!- 반드시 하나 이상의
<tr>을 포함하고 있어야 함
이런 느낌적인 느낌의 태그였음
<tbody id="book_info">
<tr>
<th>책 정보</th>
<td>
<div class="bookArea">작가명 : <input type="text" name="book_writer" id='book_div'></div>
<div class="bookArea">출판사 : <input type="text" name="book_publisher"id="book_div"></div>
<div class="bookArea">출판일 : <input type="date" name="book_date"></div>
</td>
</tr>
</tbody><tbody> 태그를 사용해서 위의 잘못된 코드를 이렇게 고쳐주었더니 이제 잘 돌아간다ㅎㅎ
[책] 선택했을 때 화면
[굿즈] 선택했을 때 화면
훨씬훨씬 깔끔하고 보기 좋아졌다!