💻 표 1

- 배경색(skyblue, yellow, mazenta) 지정
- 2행 1열, 3행 1열 중앙 정렬
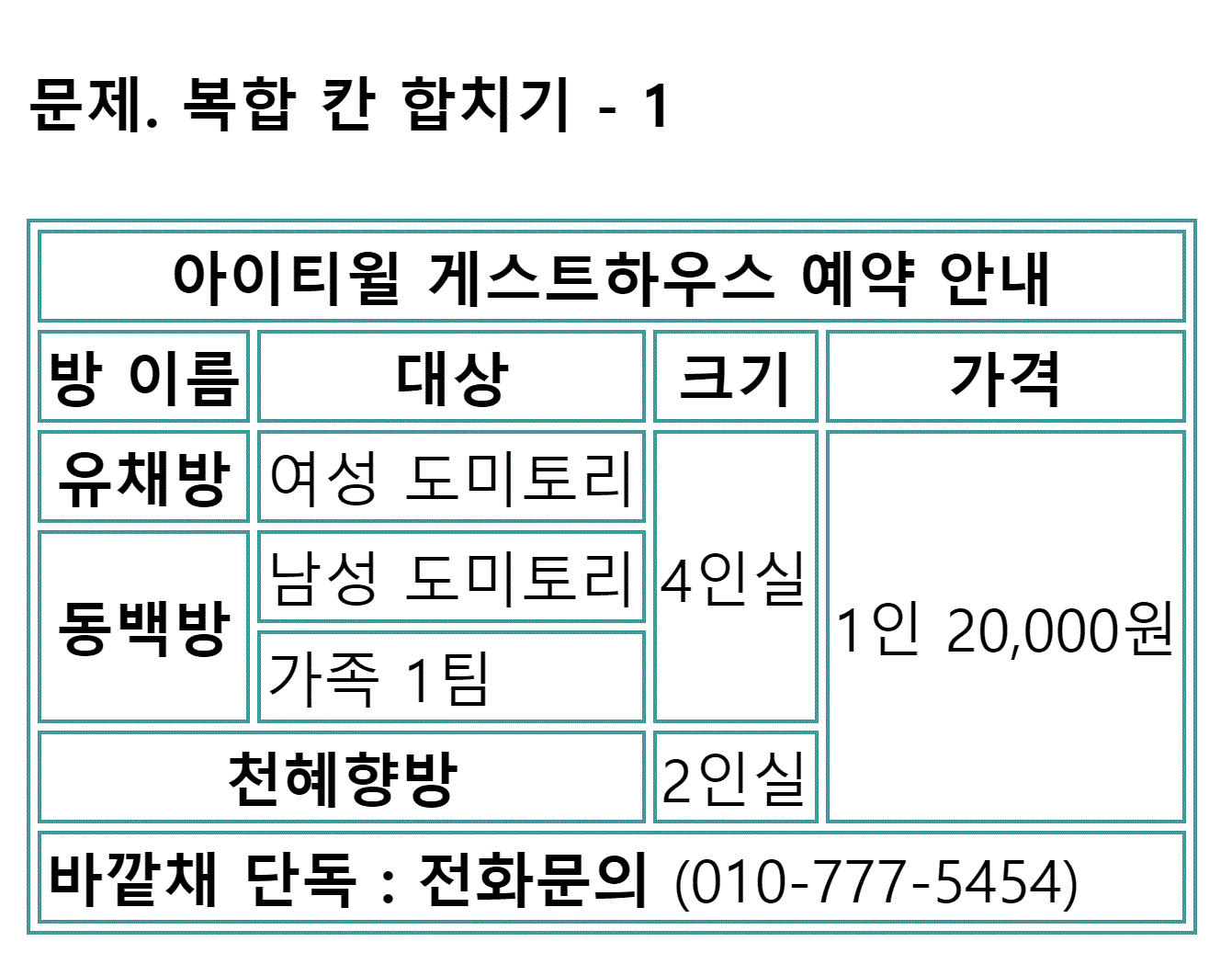
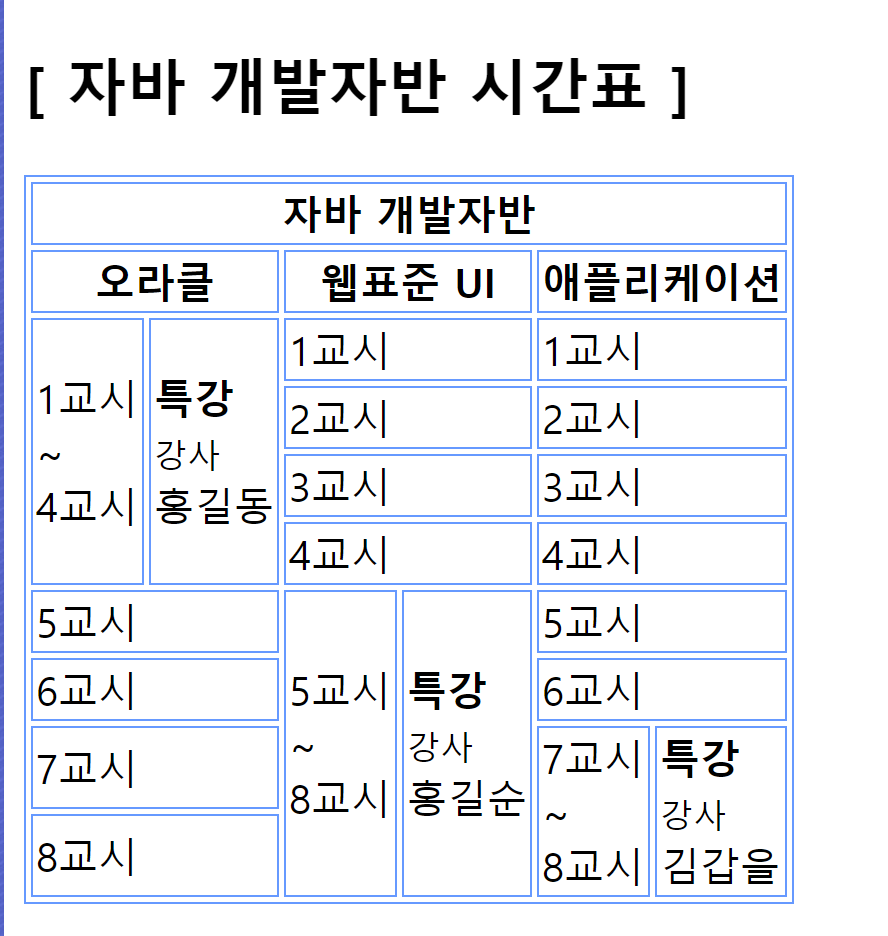
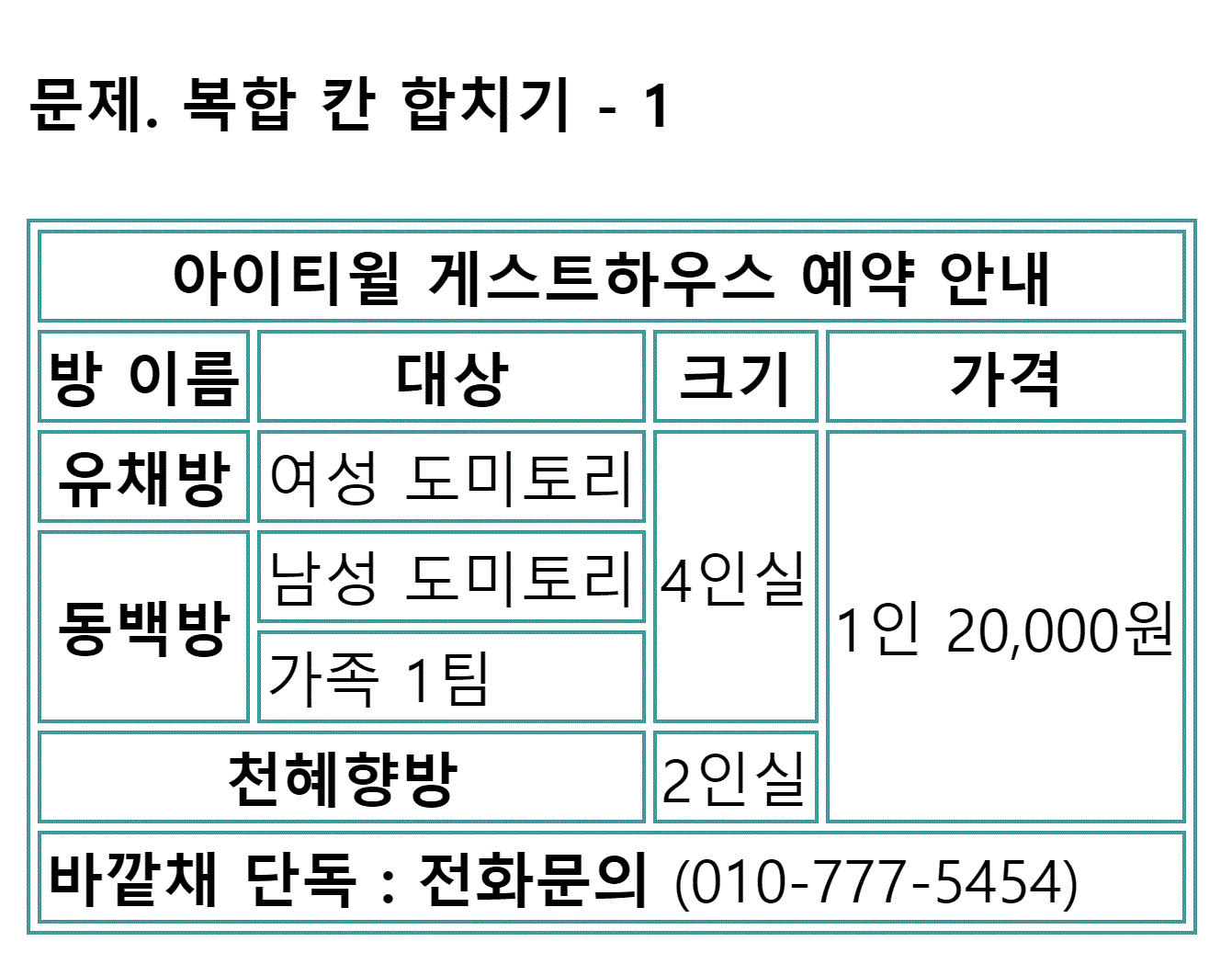
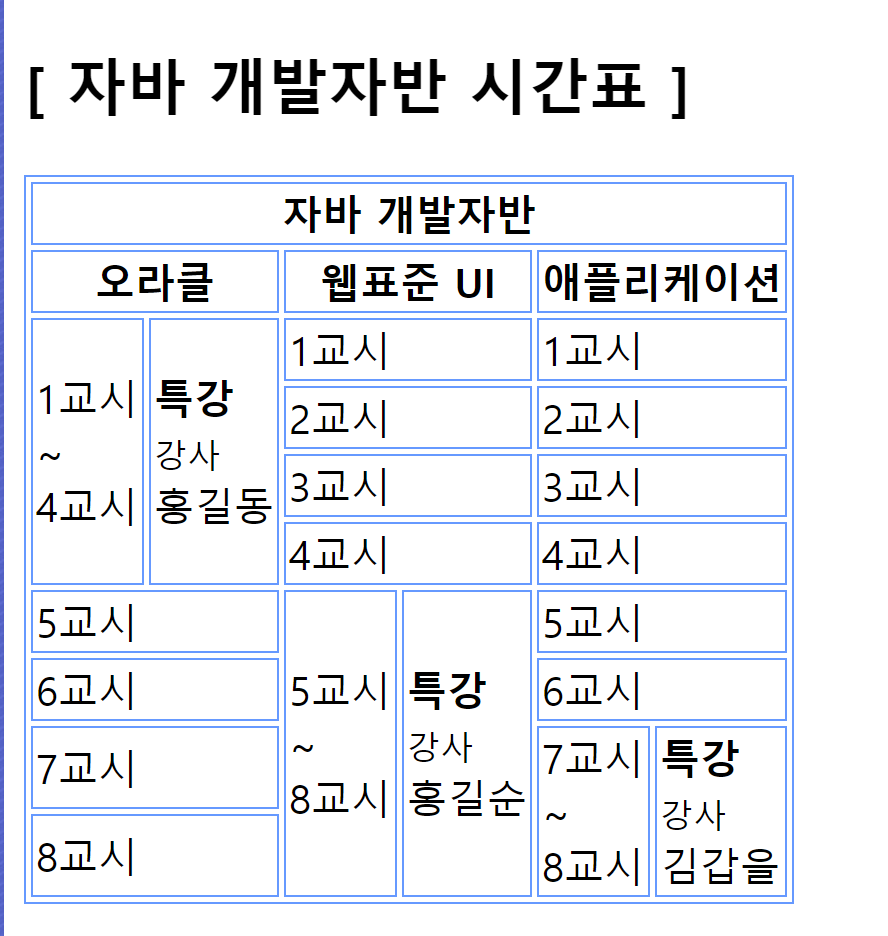
- rowspan, colspan 사용
<body>
<table border="1">
<tr height="50" bgcolor="SKYBLUE">
<th width="50">번호</th>
<th width="100">이름</th>
<th width="70">국어</th>
<th width="70">영어</th>
<th width="70">수학</th>
<th width="50">비고</th>
ㅣ
</tr>
<tr>
<td bgcolor="YELLOW" align="center">1</td>
<td >홍길동</td>
<td>80</td>
<td>70</td>
<td>100</td>
<td rowspan="2">없음</td>
</tr>
<tr>
<td bgcolor="YELLOW" align="center">2</td>
<td >이순신</td>
<td>80</td>
<td>70</td>
<td>100</td>
</tr>
<tr bgcolor="MAGENTA">
<td colspan="6" align="center">총원 : 2명</td>
</tr>
</table>
</body>