✔ form 태그 요소 접근 방법
-
document.form태그name속성값.접근할태그name속성값.속성명또는document.form태그name속성값.접근할태그name속성값.함수명()-> 속성명 : name, type, value 등
-> 함수 : focus() , blur(), select()
1. 속성명으로 접근
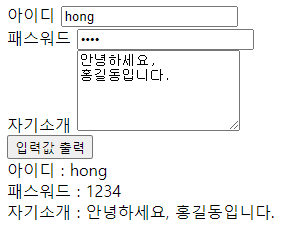
⭐ 폼 태그 내 입력 항목 데이터 가져와서 출력
<script>
function showInfo() {
document.querySelector("#infoArea").innerHTML =
"아이디 : " + document.fr.id.value + "<br>" +
"비밀번호 : " + document.fr.passwd.value + "<br>" +
"자기소개 : " + document.fr.ta.value + "<br>";
}
</script>
<body>
<form id="fr" action="test.html">
아이디 <input type="text" name="id" required="required"><br>
비밀번호 <input type="password" id="passwd" required="required"><br>
자기소개 <textarea rows="5" cols="20" name="ta" required="required"></textarea><br>
<input type="button" value="입력값 출력" onclick="showInfo()">
</form>
<div id="infoArea"></div>
</body>📌 출력

🔗 참고
폼 태그 입력 항목 중 입력되지 않은 항목 존재 여부 판별
-
기본적으로 HTML5에서 제공하는
required속성 사용 시 간단하게 구현 가능 -
추가적인 작업을 수행해야 하는 경우 함수 필요
-> 해당 태그 value 속성값이 널스트링("")인지 판별
-> 해당 태그 value 속성값의 길이가 0인지 판별
⭐ Ex
<script>
function check() {
if(document.fr.id.value.length == 0) {
// 아이디가 입력되지 않은 경우(""이랑 동일함)
alert("아이디를 입력하세요");
document.fr.id.focus();
return;
// 현재 함수 실행 종료 후 빠져나감
// 리턴 안하면 submit() 함수 실행됨...
}else if(document.fr.passwd.value = "") {
alert("패스워드를 입력하세요");
document.fr.passwd.focus();
return;
}else if(document.fr.ta.value == "") {
alert("자기소개를 입력하세요");
document.fr.ta.focus();
return;
}
document.fr.submit();
// 여기서 함수 실행하지 않고 폼 태그 안에 submit 버튼 만들어도 됨
}
</script>
<body>
<form id="fr" action="test.html">
아이디 <input type="text" name="id" required="required"><br>
비밀번호 <input type="password" id="passwd" required="required"><br>
자기소개 <textarea rows="5" cols="20" name="ta" required="required"></textarea><br>
<input type="button" value="입력값 확인" onclick="check()">
</form>
<div id="infoArea"></div>
</body>2. 함수명으로 접근
focus(): 대상에 포커스 요청
⭐ 입력
<script>
function requestFocus() {
document.fr.id.focus();
}
</script>
<body>
아이디 <input type="text" name="id" required="required">
<input type="button" value="focus()" onclick="requestFocus()">
</body>📌 출력

- 포커스 버튼 클릭 시 id(속성값) 인풋 박스에 마우스 포커스됨
blur(): 대상에서 포커스 해제
⭐ 입력
<form name="fr">
아이디 <input type="text" name="id" required="required">
<input type="button" value="blur()" onclick="document.fr.id.blur()">
<!--스크립트 태그 내에 따로 함수 만들어서 하는 게 아니라 여기서 바로 실행할 수 있게!-->
</form>📌 출력

- 인풋 박스 클릭해서 포커스된 상태에서
blur()버튼 누르면 포커스 해제됨
select(): 대상에 포커스 요청 및 입력 항목값 블럭 지정
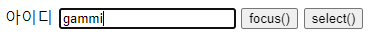
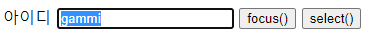
⭐ 입력
<form name="fr">
아이디 <input type="text" name="id" required="required">
<input type="button" value="focus()" onclick="document.fr.id.focus()">
<input type="button" value="select()" onclick="document.fr.id.select()">
<!--스크립트 태그 내에 따로 함수 만들어서 하는 게 아니라 여기서 바로 실행할 수 있게!-->
</form>📌 출력
focus()함수 실행
select()함수 실행
select()함수를 사용할 경우 인풋 박스 안의 모든 내용이 블록 처리되어 선택되기 때문에 수정에 용이함