📚 이벤트(Event)
-
특정 대상(요소)에 어떤 사건(행위)이 발생하는 것
-> 마우스 '클릭', 키보드 '키 누름' 등등
-
이벤트 발생 시 해당 이벤트에 대한 감지를 통해 이벤트를 처리해야 함
-> 이벤트 처리 : 이벤트 발생 시 특정 동작을 수행
-
이벤트 핸들링을 위해서는 이벤트 감지에 필요한
onXXX속성을 대상 태그에 지정하고 해당 이벤트가 발생하면 수행할 작업을 속성값으로 지정해야 함-> 이벤트 핸들러 : 이벤트 발생 시 수행할 동작을 기술해 놓은 함수 또는 객체
-
대표적인 이벤트 종류(onXXX)
-
click: 마우스 클릭,dbclick: 마우스 더블클릭 -
mouseover: 마우스가 대상 위에 위치,mouseout: 마우스가 대상 빠져나감 -
focus: 대상 로딩 완료됨,load: 대상 로딩 해제 -
keydown: 키보드 키 누름,keyup: 키보드 키 뗌 -
submit: 폼 데이터 전송,reset: 폼 데이터 초기화
-
📕 onclick
-
버튼 클릭 시 함수 실행됨
-
버튼 클릭 시 함수 호출됨
⭐ 함수 바로 실행
<input type="button" value="클릭" onclick="alert('버튼 클릭됨')">⭐ 함수 호출 후 실행
<script>
function clickbutton() {
alert("버튼 클릭됨");
}
</script>
<button onclick="clickbutton()">클릭</button>📌 출력


📕 mouseover / mouseout
-
마우스 가져다 대거나 뗐을 때 이벤트 처리
-
하나의 대상에 복수 개의 이벤트 연결 가능
⭐ 입력
<script>
function mouseover() {
document.getElementById("mouseResultArea").innerHTML = "마우스오버";
}
function mouseout() {
document.getElementById("mouseResultArea").innerHTML = "마우스아웃";
}
</script>
<button onmouseover="mouseover()" onmouseout="mouseout()">마우스를 가져다 대세요</button>
<div id="mouseResultArea"></div>📌 출력
마우스 가져다 댔을 때
마우스 뗐을 때
➕ 이미지 바꾸기
-
이미지 교체 버튼 클릭 시 기존에 표시된 이미지 다른 이미지로 교체
-
이미지에 마우스를 가져다 대면
2.jpg, 마우스 떼면1.jpg로 교체
⭐ 입력
<script>
function changeImage() {
let imgElem = document.getElementById("img");
// "img"라는 id 선택자를 지정하여 해당 객체 가져오기
// 전달받은 img 태그 객체의 src 속성값을 변경하여 다른 이미지 표시
imgElem.src = "2.jpg";
// 기존의 1.jpg를 2.jpg로 변경
}
function changeImage2() {
let imgElem = document.getElementById("img");
imgElem.src = "1.jpg";
// 1.jpg 나타나게 함
}
</script>
<img src="1.jpg" id="img" width="150" height="150"
onmouseover="document.getElementById('img').src = '2.jpg'"
onmouseout="document.getElementById('img').src = '1.jpg'"><br>
<button onclick="changeImage()">이미지 교체</button>
<button onclick="changeImage2()">이미지 복원</button>📌 출력
마우스 가져다 댔을 때, 이미지 교체 버튼 클릭 시
마우스 뗐을 때, 이미지 복원 버튼 클릭 시
📕 onfocus / onblur
- 포커스가 위치하면 이벤트 처리
⭐ 입력
<script>
function changeColor(color) {
let textElem = document.getElementById("name");
textElem.style.background = color;
}
function changeColor2(elem, color) {
elem.style.background = color;
}
</script>
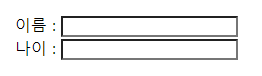
이름 : <input type="text" id="name" onfocus="changeColor('SKYBLUE')" onblur="changeColor('WHITE')"><br>
<!--이름 받는 입력창에 포커스가 위치하면 입력창 색을 스카이블루로 변경
포커스가 해제되면 하얀색으로 변경
하나의 함수에 색상명을 전달해서 구분-->
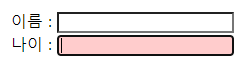
나이 : <input type="text" id="age" onfocus="changeColor2(this, '#FFCCCC')" onblur="changeColor2(this, 'WHITE')">
<!--onXXX 이벤트에서 함수 호출 시 파라미터로 this 전달하면해당 태그 객제 직접 전달
getElementById()로 객체 가져올 필요 없어짐-->📌 출력
포커스 되지 않았을 때
포커스 위치 했을 때
📕 onkeyup
-
글자를 입력했을 때 이벤트 처리
-
한 글자 입력할 때마다 옆에 나타남
⭐ 입력
<script>
function checkId(id) {
let spanElem = document.getElementById("checkIdResult");
// span 태그 영역 객체 가져오기
if(id == "admin") {
spanElem.innerHTML = "사용 불가능한 아이디";
spanElem.style.color = "RED";
}else {
spanElem.innerHTML = "사용 가능한 아이디";
spanElem.style.color = "GREEN";
}
}
</script>
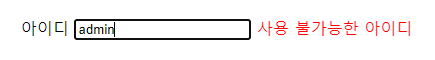
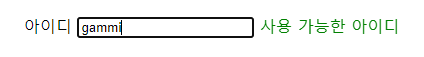
아이디 <input type="text" placeholder="아이디 입력" onkeyup="checkId(this.value)">
<!--특정 요소의 속성값을 파라미터로 전달할 때 this.value 사용!-->
<span id="checkIdResult"></span>
<!--div는 한 줄 모두 차지, span은 다른 요소와 어울리게 배치함-->📌 출력
admin 입력 시
admin 외 다른 아이디 입력 시
📕 onchange
-
onchange는onkeyXXX와 달리 키를 누를 때마다 동작하는 것이 아니라 포커스 빠져나갈 때 동작-> 내용이 변경되었을 때만 동작함
⭐ 입력
<script>
function checkId2(id) {
let spanElem = document.getElementById("checkIdResult");
// span 태그 영역 객체 가져오기
if(id == "admin") {
spanElem.innerHTML = "사용 불가능한 아이디";
spanElem.style.color = "RED";
}else {
spanElem.innerHTML = "사용 가능한 아이디";
spanElem.style.color = "GREEN";
}
}
</script>
아이디 <input type="text" placeholder="아이디 입력" onkeyup="checkId2(this.value)">
<span id="checkIdResult2"></span>📌 출력
admin 입력 시
admin 외 다른 아이디 입력 시
📕 onload
<script>
window.onload = function() {
// body 영역이 모두 로딩된 후 자동으로 이벤트 리스너에 의해 함수 실행됨
// body 영역의 로딩이 완료됐기 때문에 body 요소에 접근 가능함
let btnChangeImg = document.querySelector("#btnChangeImg");
// id 선택자 통해 지정
btnChangeImg.onclick = changeImage;
// 버튼 눌렀을 때 이벤트 처리
// 대상 요소 객체명.onXXX = 함수명;
// 함수를 전달만 하는 거임 호출XXX
// 함수명() 안돼!! 함수명만!!!!!
// changeImage2도 위와 같은 방식으로 하면 되는데
// 만약에 함수 이름을 한번만 사용하고 더 사용을 안할 거면(1회성)
// 별도로 함수 정의 안하고 이벤트 연결하면서 바로 함수 구현까지 해도 됨!
document.getElementById("btnRecoveryImg").onclick= function() {
// 이 때, 함수 이름 지정하지 않음!!1
// 익명 함수임
let imgElem = document.getElemById("img");
imgElem.src = "1.jpg";
}
}
function changeImage() {
let imgElem = document.getElemById("img");
imgElem.src = "2.jpg";
}
function changeImage2() {
let imgElem = document.getElemById("img");
imgElem.src = "1.jpg";
}
</script>
<body>
<img src="1.jpg" id="img" width="150" height="150"><br>
<button id="btnChangeImg">이미지 교체</button>
<button id="btnRecoveryImg">이미지 복원</button>
</body>
<!--body 태그 내에서 함수 실행하도록 연결해놓은 게 없음
html 파일은 위에서부터 차례대로 실행하기 때문에
함수 코드가 먼저 실행되는데 body 태그 내의 요소가 로딩되기 전이므로
특정 대상 요소 지정 시 null 값이 리턴된다(요소 접근 불가능)
따라서 onload 이벤트 사용해서 body 영역 로딩 끝난 후 작업 수행해야 함-->