📌 프로젝트 설명
바닐라 JS만을 이용해 📄노션을 클로닝📄합니다.
기본적인 레이아웃은 노션과 같으며, 스타일링, 컬러값 등은 원하는대로 커스텀합니다.
👩💻 요구 사항과 구현 내용
기본 요구사항
해당 프로젝트는 크게 문서 목록과 편집기 두가지 부분으로 구성되어있다.
- 문서 목록
- 루트 문서들을 보여준다.
- 루트 문서에 하위 문서가 있는 경우, 해당 루트 문서 아래에 트리 형태로 보여준다.
- 하위 문서 추가 기능
문서 우측+버튼을 클릭하면 하위 문서로 새 문서를 생성하고 편집화면에 보여준다.
- 편집기
- 자동 저장 기능
저장 버튼을 따로 두지 않고 지속적으로 서버에 저장되도록 한다.
- 자동 저장 기능
- 공통
- History API를 이용해 SPA 형태로 만든다.
- 루트 URL 접속 시엔 편집화면을 보여주지 않고 메인 화면을 보여준다.
- /documents/{documentId} 로 접속시, 해당 문서의 편집화면을 띄워준다.
📍목표
데브코스 첫번째 프로젝트인 📄노션을 클로닝 프로젝트📄 이다.
JS만을 이용하여, Fetch API를 이용해 API 서버의 데이터를 주고 받으면서, History API를 이용해 SPA 형태로 만들면서 노션과 비슷한 편집기를 구현하면서 JS의 기본기를 다진다.
🏃♂️1일차🏃♂️
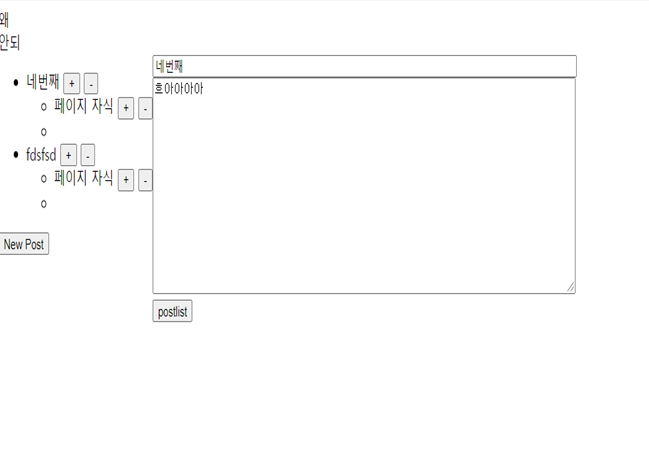
📷 UI

💻구현한것💻
-
설계
- Fetch API 를 이용해 새 페이지가 추가 될때마다 API 서버의 데이터를 저장하고, 필요할때 불러와서 렌더링한다.
- 노션의 기본틀인 좌측에 📄문서목록, 우측에 편집기 를 History API를 이용해 SPA 형태로 구현
-
문서 목록
- 루트 문서들을 보여준다.
- 루트 문서에 하위 문서가 있는 경우, 해당 루트 문서 아래에 트리 형태로 보여준다.
- 하위 문서 추가 기능
문서 우측+버튼을 클릭하면 하위 문서로 새 문서를 생성하고 편집화면에 보여준다.
-
편집기
- 자동 저장 기능
저장 버튼을 따로 두지 않고 지속적으로 서버에 저장되도록 한다.
- 자동 저장 기능
🔥느낀점
- API를 불러오는 것 부터 어려움을 겪었으나, 여러가지 고민과 시도끝에 API.js로 모듈을 따로 생성하여 이제는 자신감있게 원하는 데이터를 불러오고 내보낼 수 있게 되었다.
- History API를 이용해 SPA 형태로 구현하면서, 사용자의 편의성을 높이는데 중요함을 깨달았다.
- 문서들을
<ul> <li>태그로 묶어서 표현을 하고, 하위 문서 추가시 재귀함수를 이용해<li>태그안에 또<ul>태그안에 추가하는 방식으로 구현하였다. 재귀를 이용했다는 것에 뿌듯하였다.
- 첫날이라 그런지 집중이 잘 되었고 무엇인가 만드는 재미가 쏠쏠했다.🔥
⛔문제점
- 문서삭제버튼을 누르면, 태그안의 태그를 넣다보니 하위문서 삭제시 접근이 잘 되지 않았다.(하위 폴더 삭제시 상위폴더도 삭제)
🔧임시방편
- 삭제버튼
-을 만들어 놓기만 하였고, 계속해서 방법을 생각해 보았다.
