📌 프로젝트 설명
바닐라 JS만을 이용해 📄노션을 클로닝📄합니다.
기본적인 레이아웃은 노션과 같으며, 스타일링, 컬러값 등은 원하는대로 커스텀합니다.
👩💻 요구 사항과 구현 내용
기본 요구사항
해당 프로젝트는 크게 문서 목록과 편집기 두가지 부분으로 구성되어있다.
- 문서 목록
- 루트 문서들을 보여준다.
- 루트 문서에 하위 문서가 있는 경우, 해당 루트 문서 아래에 트리 형태로 보여준다.
- 하위 문서 추가 기능
문서 우측+버튼을 클릭하면 하위 문서로 새 문서를 생성하고 편집화면에 보여준다.
- 편집기
- 자동 저장 기능
저장 버튼을 따로 두지 않고 지속적으로 서버에 저장되도록 한다.
- 자동 저장 기능
- 공통
- History API를 이용해 SPA 형태로 만든다.
- 루트 URL 접속 시엔 편집화면을 보여주지 않고 메인 화면을 보여준다.
- /documents/{documentId} 로 접속시, 해당 문서의 편집화면을 띄워준다.
📍목표
데브코스 첫번째 프로젝트인 📄노션을 클로닝 프로젝트📄 이다.
JS만을 이용하여, Fetch API를 이용해 API 서버의 데이터를 주고 받으면서, History API를 이용해 SPA 형태로 만들면서 노션과 비슷한 편집기를 구현하면서 JS의 기본기를 다진다.
🏃4일차🏃♂️
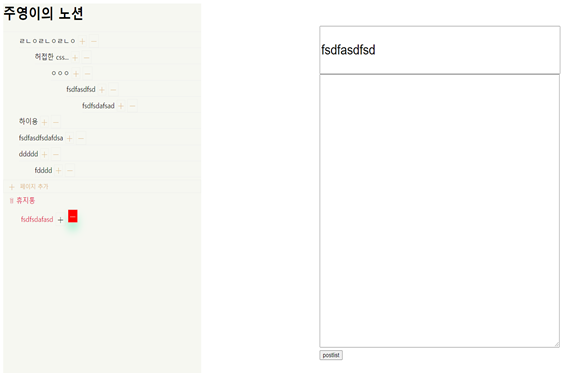
📷 UI

💻구현한것💻
- 휴지통 기능
- 삭제 버튼을 누른 페이지들은 로컬스토리지에 저장되어 휴지통에 담는다.
- 휴지통 클릭시 삭제한 페이지들이 나온다
- 해당 버튼을 클릭하면 해당 문서를 삭제하고 휴지통에 들어간다.
- 각 페이지 리스트들은
+(복구)-(삭제) 버튼을 갖는다. +복구를 누르면 페이지의 title을 수정후 복구 시킨다.-(삭제)를 누르면 영구삭제 확인 메세지와 함께 영구 삭제가된다.
- 2차 CSS구현
🔥느낀점
- 🗑휴지통
노션의 휴지통기능을 보면서 편리하다고 느껴서 구현해보고 싶었는데, api서버 특성상 post get delete 정도 까지 밖에 없어서, 임시로 저장할 공간이 로컬 스토리지가 생각나 로컬스토리지에 저장해놓고, 렌더링해주는 방식으로 구현하였다. 로컬스토리지까지 사용을 해보니, 정말 내가 개발자라도 되는 줄 알았다.
URL형태로 데이터를 넘겨주고 받을때, decode와 encode의 중요성을 느꼈다.. history api를 위해, push형태로 로컬 스토리지의 title을 넘겨주다보니, decode되어 넘어와 적잖이 당황했다.
css를 노션과 비슷한 색으로 해보았다.
⛔문제점
🗑휴지통
영구삭제는 문제가 없이 보여지는데, 복구를 구현하려고 하니 문제가 생겼다.
-
문제 설명:
-
페이지가 휴지통에 옮겨질때, 서버에서 문서를 DELETE를 하고 로컬스토리지로 옮겨진다.
-
페이지 목록을 보여줄때, 서버데이터를 기반으로 페이지 목록이 렌더링 된다. 따라서 DELETE를 하고 로컬스토리지에 저장한다.
-
서버안의 페이지는 각 id와 content, 하위문서는 parent값으로 상위 문서의 id를 갖는다.
-
그렇게복구를 위해 다시 이 페이지를 post 하려고 하니, post할때, 서버는 id를 정해주고, 정해진 id와 title, parent를 받는다.
-
그러나 로컬 스토리지의 페이지들은, 삭제되기전 id를 갖고있기에, 다시 서버데이터로 들어가려면 id를 받고, 새로 post해야 한다....
🔧임시방편
- 로컬스토리지에 content는 빼고, tilte을 남겨두어 복구 할때 title을 넘겨준다.
-
