
1. 왜 텍스트 필드가 있는데 굳이 캔버스로 만들었을까?
솔직히 말하면, 처음엔 저도 ‘왜 굳이 이걸 캔버스로 만들어야 하지?’라는 생각이었어요. 웹에는 이미 잘 만들어진 텍스트 필드가 넘쳐나는데, 굳이 그 고생을 자처해야 할 이유는 없었죠. 근데 가만 보니까… 왠지 도전해보고 싶더라고요. ‘한 번 해보자! 내가 직접 텍스트 필드를 캔버스로 만들어보면 뭔가 새로운 걸 배울 수 있지 않을까?’라는 생각에, 결국 시작해버렸습니다.
물론 이 과정에서 예상하지 못한 고난과 마주하게 될 줄은 그때는 몰랐지만요… 😅
2. Flitter 덕분에 SVG까지 한 방에 끝낸 텍스트 필드 제작기
처음엔 텍스트 필드를 그냥 캔버스로만 만들려고 했어요. 그런데 제가 사용한 프레임워크가 Flitter였거든요? Flitter가 좋은 게 뭐냐면, 캔버스뿐만 아니라 SVG도 지원해준다는 거예요. 그래서 결과적으로 텍스트 필드를 만들면서 SVG로도 구현한 셈이 됐죠.
게다가 Flitter 덕분에 레이아웃 계산도 날로 먹었다고 할 수 있습니다. 기본적인 레이아웃이 자동으로 처리되니까, Shift + Enter로 줄바꿈을 할 때도 줄 높이와 크기가 알아서 조정되더라고요. 이 부분에서 큰 시간을 절약했죠. 직접 계산해서 맞췄다면, 한참 더 고생했을 겁니다. 😎
Flitter 덕분에 생각보다 훨씬 쉽게 진행할 수 있었어요. Flitter에 대해 더 알고 싶으신 분들은 flitter.dev로 가시면 됩니다. 네, 홍보입니다 ㅎㅎ;;
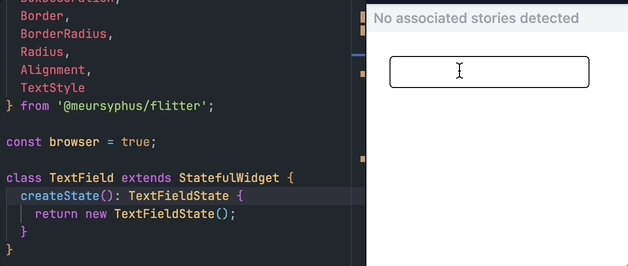
3. 텍스트 필드 하나에 이런 복잡한 인터랙션이 숨겨져 있다고?
처음엔 '그냥 텍스트 필드 하나 만드는 건데, 뭐 얼마나 복잡하겠어?'라고 생각했죠. 근데 막상 시작하니까... 와, 이게 생각보다 복잡하더라고요. 🤯
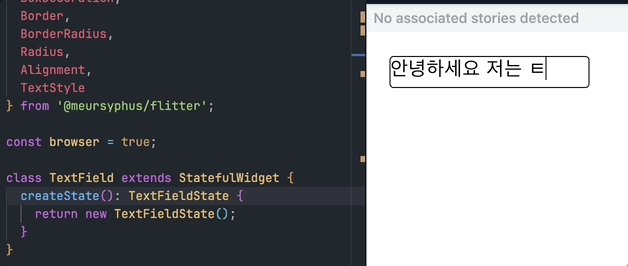
첫 번째 난관은 바로 캐럿 위치 결정이었어요. 단순히 깜빡이는 게 문제가 아니었죠. 타이핑할 때마다 캐럿이 글자에 맞게 자연스럽게 움직여야 하는데, 이게 생각처럼 잘 안 되더라고요. 입력할 때마다 캐럿이 어딘가 엉뚱한 곳에 가 있거나, 글자가 잘못된 위치에 찍히는 현상을 해결하는 게 제일 어려웠어요.
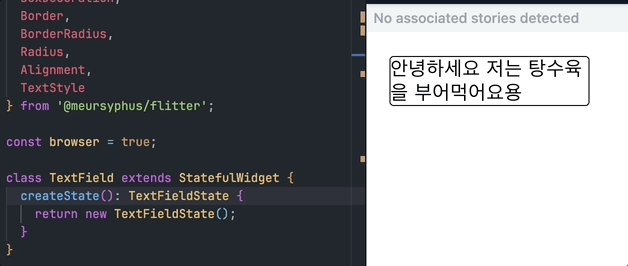
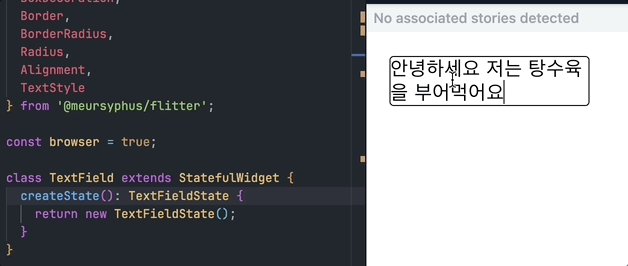
그리고 줄바꿈 처리도 만만치 않았어요. Enter나 Shift + Enter를 눌러서 줄바꿈이 적용될 때, 높이가 자연스럽게 늘어나야 했거든요. 글자 크기와 줄 간격이 맞지 않으면, 텍스트가 줄을 넘어버리거나 삐뚤삐뚤해지는 문제가 생기더라고요. 이때 Flitter의 레이아웃 계산 기능 덕분에 쉽게 해결할 수 있었죠. 그래도 직접 디테일한 조정은 필요했어요.
마지막으로 한글 자모 조합은 정말 최고였어요. 자음, 모음이 따로 입력되는 한글 특성 때문에 커서 밑에 깜빡이는 밑줄도 만들어야 했거든요. 이걸 직접 구현하면서 '와, 이 정도면 피그마보다 내가 나은 거 아냐?'라고 혼자 우쭐해졌죠. 🤭
4. 클로드와 함께라면 코딩 열 번에 끝난다: AI 코딩 비법
사실 여기서 인정할 게 하나 있어요. 이 모든 복잡한 문제를 내가 다 해결한 건 아니에요. 진짜 숨은 공신이 있거든요. 바로 클로드라는 AI 친구요. 🦾
처음엔 나 혼자 다 하려다가 어느 순간 '이건 클로드의 힘을 빌려야겠다' 싶더라고요. 그래서 '클로드야, 이거 에러 났어. 어떻게 해야 돼?' 물어보면 클로드가 답을 주고, 또 돌리고, 또 돌리고… 한 열 번쯤 반복하니까 어라? 어느새 문제 해결! 완벽하게 돌아가는 텍스트 필드가 눈앞에 있는 거 있죠. 😲
진짜 클로드 없었으면 지금쯤 머리 쥐어뜯고 있었을 거예요. 그래서 결과적으로는 '내가 다 한 것 같지만, 사실 클로드가 다 했다'는 결론입니다. 클로드 덕분에 복잡했던 작업이 순식간에 해결됐으니, 이걸로 성공적인 협업(?)이라고 할 수 있겠네요. 😎
5. 옛날 데스크톱 에디터 개발자들, 진짜 리스펙합니다
텍스트 필드 하나 구현하는 게 이렇게 복잡할 줄은 몰랐는데, 그 와중에 문득 떠오른 분들이 있었어요. 바로 옛날 데스크톱 에디터 개발자들이요. 😳
그분들은 input 태그 같은 편리한 것도 없고, 모든 걸 직접 다 구현하셨잖아요. 커서 깜빡임, 마우스 드래그, 심지어 한글 자모 조합 같은 복잡한 인터랙션까지 다 만들어내셨다고 생각하면... 와, 진짜 존경 그 자체입니다. 🙇♂️
저는 클로드의 도움을 받으면서도 이런 복잡한 과정에 허덕였는데, 그분들은 그 어려운 걸 다 직접 해내셨다는 거잖아요? 한글 입력 문제나 텍스트 선택을 해결할 때마다 '와, 그분들 리스펙합니다'라는 생각이 절로 들었어요. 이게 바로 '고생 끝에 리스펙'이라고나 할까요. 😅
결론: “쓸모는 없지만 뿌듯하다!”
결국 텍스트 필드를 이렇게 직접 캔버스로 구현해보면서 얻은 게 뭐냐고 묻는다면… 음, 솔직히 취업에 당장 큰 도움이 될 것 같진 않아요. 하지만 이 과정을 통해 얼마나 많은 복잡한 기술이 숨겨져 있는지 깨달았고, 그동안 너무 당연하게 쓰던 것들의 가치도 새삼 느끼게 됐죠.
그리고 무엇보다, 직접 구현하면서 얻은 성취감! 쓸모는 없을지 몰라도, 뿌듯함 하나는 확실합니다. 😎 이제 텍스트 필드 볼 때마다 네이티브 기능 만드신 분들께 감사하게 될 것 같네요.

저도 약간 다른거와 차별점을 두고 기본기능에 추가하는 방향으로 개발하는것을 좋아하는데 캔버스로 텍스트 필드 만든거는 진짜 신기하고 멋있습니다 많이 배워가고 리스팩 합니다!