간단하면서도 중요한 내용이다 ,,!
이 부분을 모르고 깃헙에 그대로 올린다거나 하면 남들이 내 키를 가지고 열심히 API를 사용한다거나 하는 보안적인 문제가 발생할 수 있다.
KEY뿐만 아니라 숨기고 싶은 도메인이 있다면 사용해야하는 방법이다.
숨기고 싶은 것들은 환경 변수에 저장한다!
프로젝트의 루트 파일에 숨기고 싶은 것들을 넣을 파일을 만들어주자.
.env
REACT_APP_KAKAO_API_KEY="발급 받은 키"사용 시
const key = process.env.REACT_APP_KAKAO_API_KEY또한 커밋 되지 않도록 .gitignore에도 추가해준다.
.gitignore
.env그럼 배포환경에서는?
이번에 사용했던 환경은 vercel 이었고,
환경변수를 사용하는 방법이 react에서 사용한 방법이 같았다.
따로 코드를 수정할 필요 없이
프로젝트의 환경 변수에 사용했던 것 그대로 등록만 해주면 되었다.
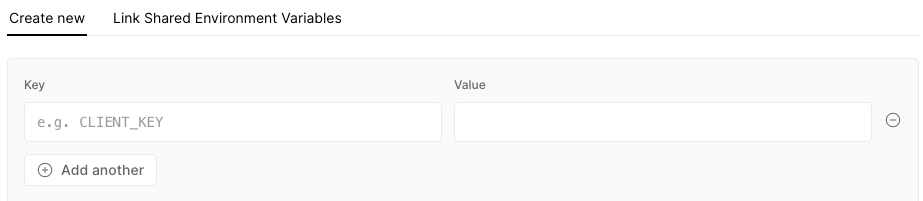
설정하고 싶은 프로젝트에서,
Setting -> Environment Variables 를 확인해보면

위와 같은 칸이 있는데,

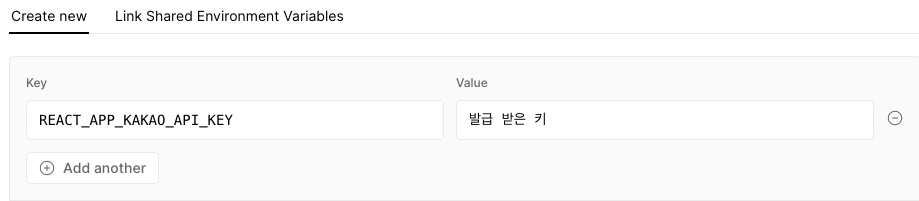
이렇게 적고 save만 하면 끝이다 !
중요한 점은 Value에 값을 넣을 땐 String이라도 " " 없이 넣어야 한다는 점,,
알아서 String으로 입력 되기 때문 !
또한 API 호출을 할 때 개인서버로 요청을 보낸다거나 하면
도메인을 숨기고 싶은 경우가 있을 것이다.
이럴 때 환경 변수에다가
my_server.com으로만 적어주면 vercel에서는 새로운 origin이 아닌 path로 인식하여
Request URL이
www.{projectName}.vercel.app/my_server.com으로 되어버린다.
그리고 vercel에서는 http로의 요청을 막아뒀기 때문에
api를 보내는 도메인은 https 여야한다.
그렇기 때문에 도메인은 꼭
https://my_server.com으로 적어주도록 하자 !
만약 CORS 오류가 발생한다면 잘 정리해둔 블로그 글을 참고하자.
