Controller with Spring Boot

1. Controller
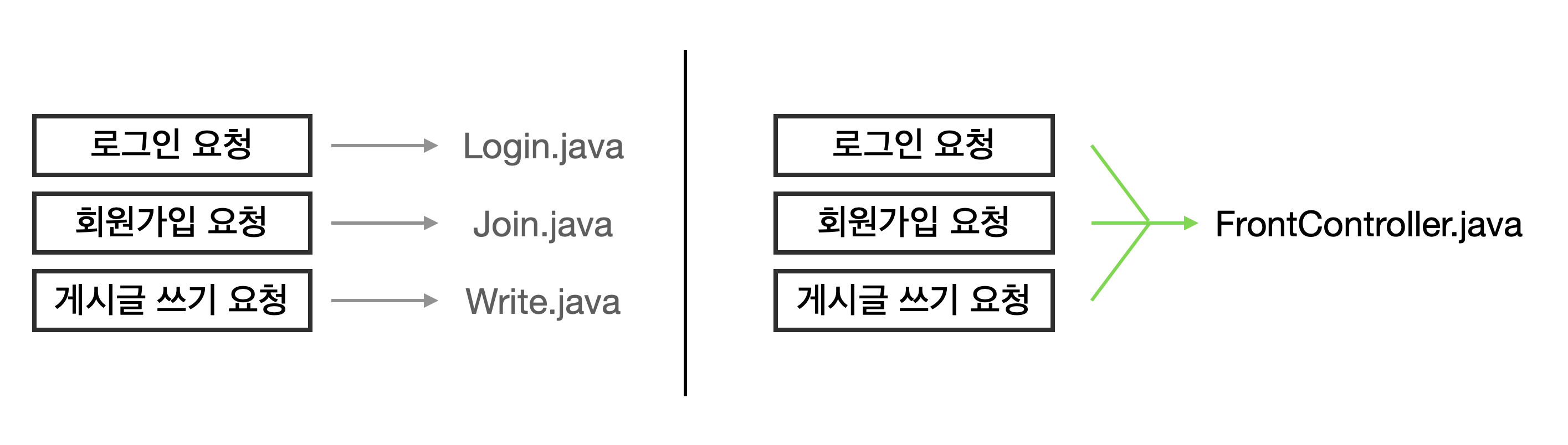
요청(Request) 이 있을 때마다 Java 파일이 호출되는데 요청의 종류가 3개면 3개의 Java 파일이 필요합니다.
이 경우 요청마다 Java 파일이 필요해 번거로운데, 이때 FrontController 를 사용할 수 있습니다.
'FrontController'는 하나의 Java 파일에서 모든 요청을 받을 수 있습니다.

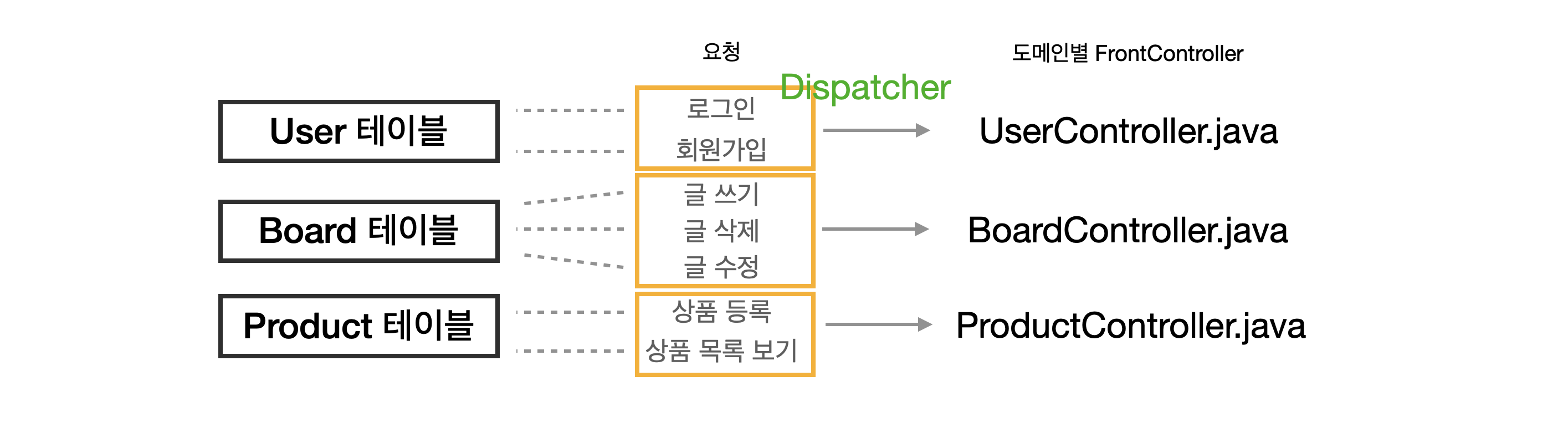
이때 너무 많은 요청이 한 곳으로 모이는 것을 방지하기 위해 도메인 별로 분기할 수 있습니다.
이런 일은 Dispatcher 가 도와줍니다.

이런 컨트롤러나 디스패쳐는 편리하도록 스프링에서 이미 제공하고 있습니다.
2. Request and Response
ㄱ) 요청
요청 은 클라이언트 → 웹 서버 → 데이터베이스 순으로 이루어집니다. 반면 응답 은 역순으로 진행됩니다.
이번 강의에서는 'HTTP'의 4가지 '요청' 방식에 대해 알아봅니다.
클라이언트(브라우저 등)는 웹 서버에 아래와 같이 요청합니다.
a) GET - 데이터 요청
b) POST - 데이터 전송
데이터가 담기기 때문에 http Body 필요
c) PUT - 데이터 갱신
데이터가 담기기 때문에 http Body 필요
d) DELETE - 데이터 삭제
위와 같이 클라이언트가 웹 서버에 요청하면 웹서버는 DB에 아래와 같이 요청합니다.
a) SELECT
b) INSERT
c) UPDATE
d) DELETE
ㄴ) 응답
응답 은 '요청'의 역순으로 진행되며
'DB'에서 '웹 서버'로는 문자열(데이터)로 '웹 서버'에서 '클라이언트'로는 html(파일) 등으로 응답합니다.
실습
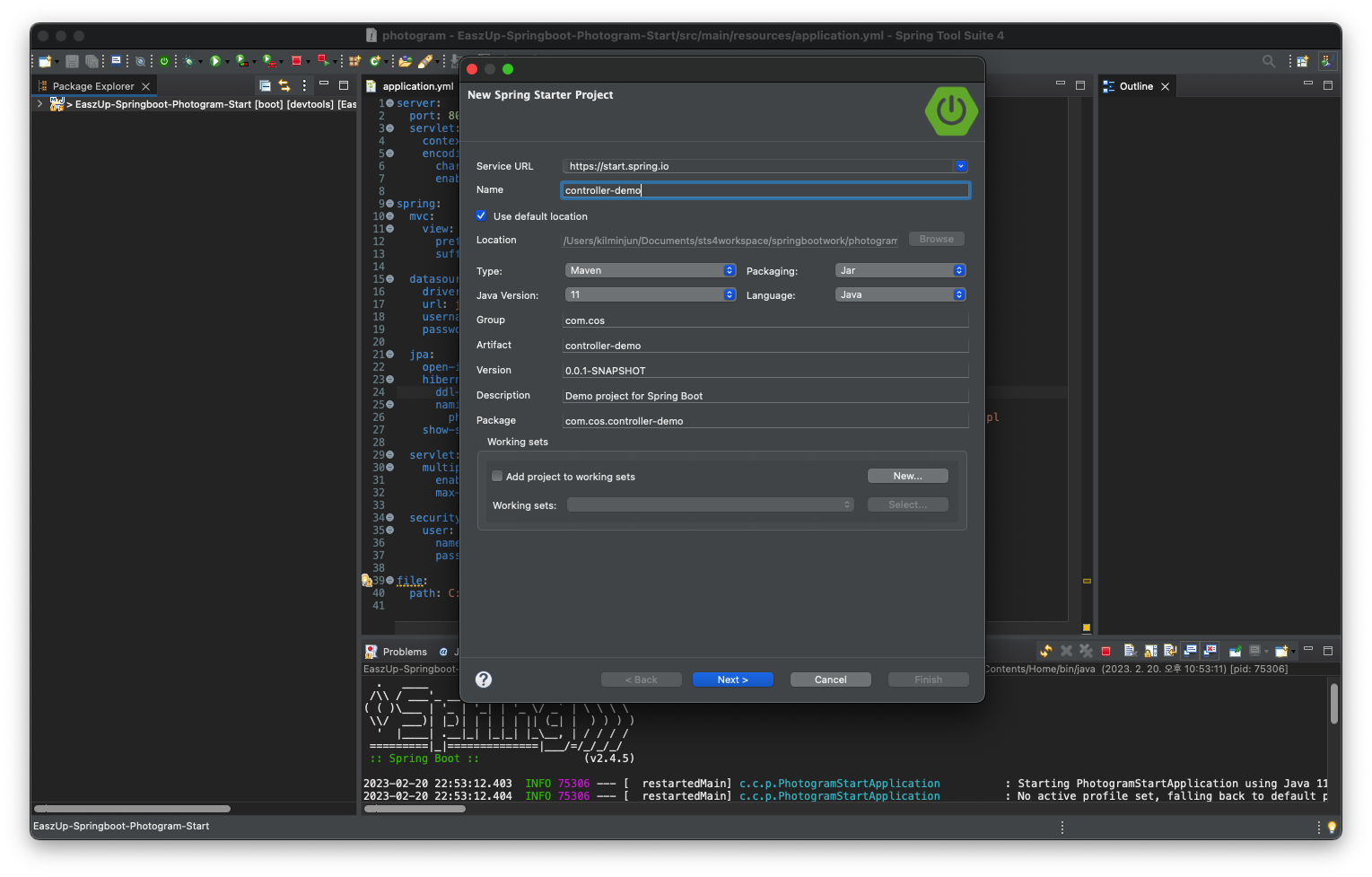
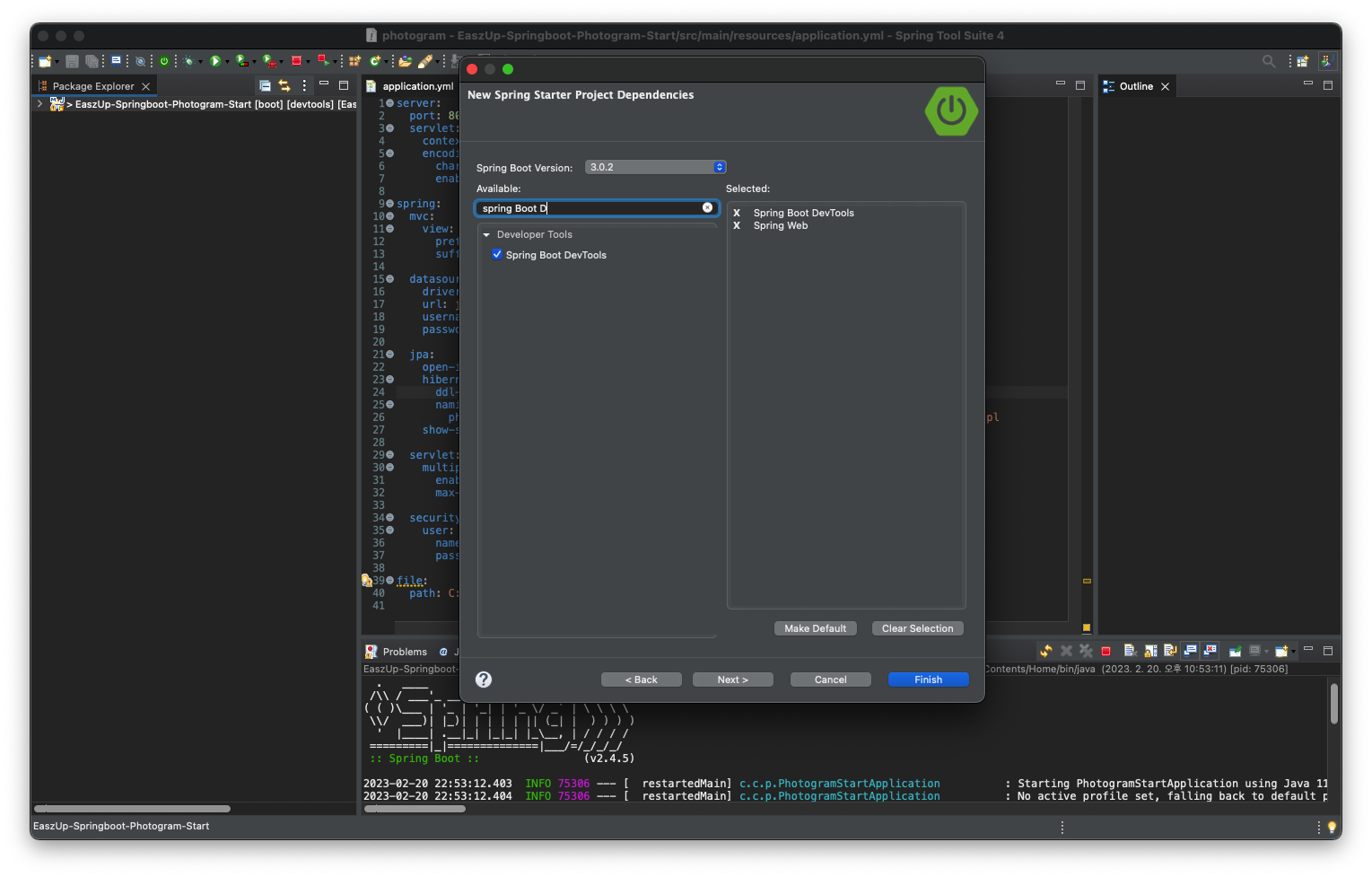
새로운 'Spring Starter Project'를 생성합니다. 옵션은 아래와 같습니다.


'Spring Boot DevTools'는 스프링으로 개발하는 데에 편리한 도구를,
'Spring Web'에는 라이브러리 등이 포함되어 있습니다. 'Finish'를 눌러 생성합니다.
그리고 먼저 지난 강의에서 실행했던 앱을 꺼야겠네요. 'Console' 창 우측 상단 빨간색 네모 버튼을 클릭했습니다.
'pom.xml' 파일의 'dependencies' 태그를 확인해보면 위에 추가한 것들이 아래와 같이 담겨있습니다.
그리고 'Maven Dependancies'를 열어보면 라이브러리가 추가된 것을 볼 수 있습니다.
만약 깜빡하고 프로젝트 생성하면서 위의 도구들을 체크하지 않았다면, 아래의 코드를 이곳에 넣어주면 되겠습니다.
이 코드를 삭제하거나 추가하는 경우 좌측 라이브러리 파일이 없어지거나 등록되는 것을 실시간으로 볼 수 있습니다.

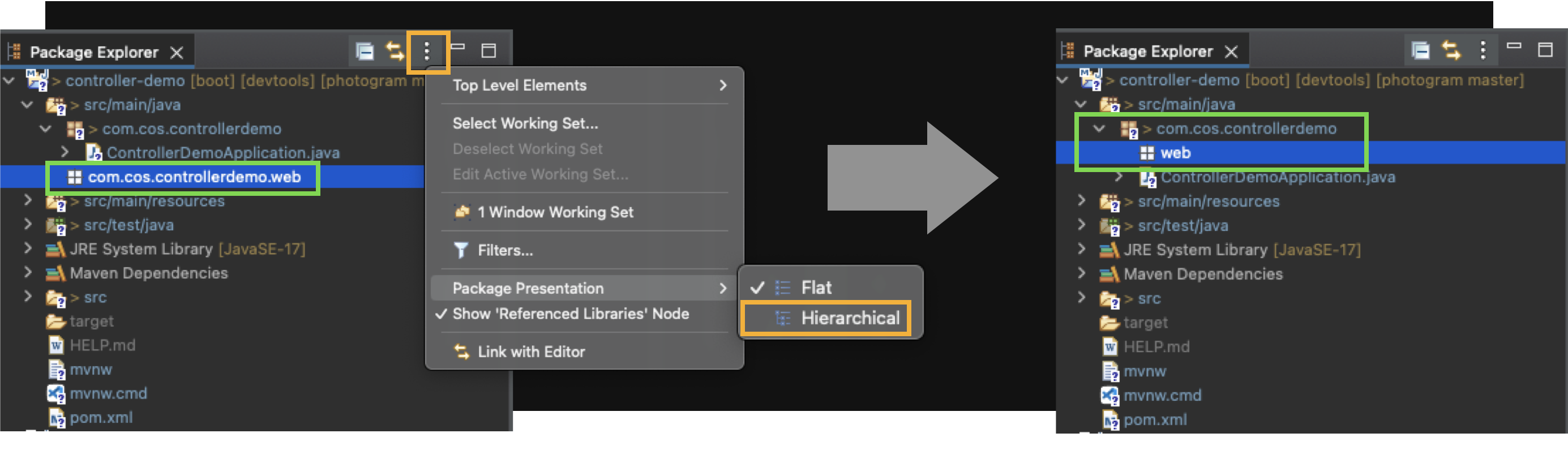
패키지를 하나 만듭니다. 파일 트리가 묶여서 보인다면 아래와 같이 설정하면 됩니다.

'HttpContoller.java' 파일을 하나 생성해서 그 안에 요청 코드를 작성합니다.
package com.cos.controllerdemo.web;
// 아래 어노테이션들을 호출하기 위해 임포트해야합니다. 어노테이션을 적고 자동완성 기능을 사용하면 간편-
// 자동완성이 안된다면 https://codedragon.tistory.com/8913 를 참고하세요.
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.RestController;
// @Controller : 파일을 응답하는 컨트롤러. 파일명을 리턴해야하며 경로설정 필요합니다.
@RestController // 데이터를 응답하는 컨트롤러. 이 어노테이션이 아래 클래스를 컨트롤로 만들어줍니다.
public class HttpController {
// 아래 메서드들을 호출하려면 매핑이 필요합니다.
@GetMapping("/get") // http://localhost:8080/get - 엔드포인트까지 적으면 호출됩니다.(요청합니다.)
public String get() {
return "get 요청됨";
}
@PostMapping("/post") // http://localhost:8080/post
public String post() {
return "post 요청됨";
}
/* 만약 @Controller를 사용하면 아래와 같이 파일명을 리턴해야 합니다.
@PostMapping("/post")
public String post() {
return "a.html";
} */
@PutMapping("/put") // http://localhost:8080/put
public String put() {
return "put 요청됨";
}
@DeleteMapping("/delete") // http://localhost:8080/delete
public String delete() {
return "delete 요청됨";
}
}그리고 스프링부트 앱 실행을 하면 서버가 돌아갑니다. 아래와 같이 애플리케이션이 시작된다는 메시지가 나오면 성공입니다.

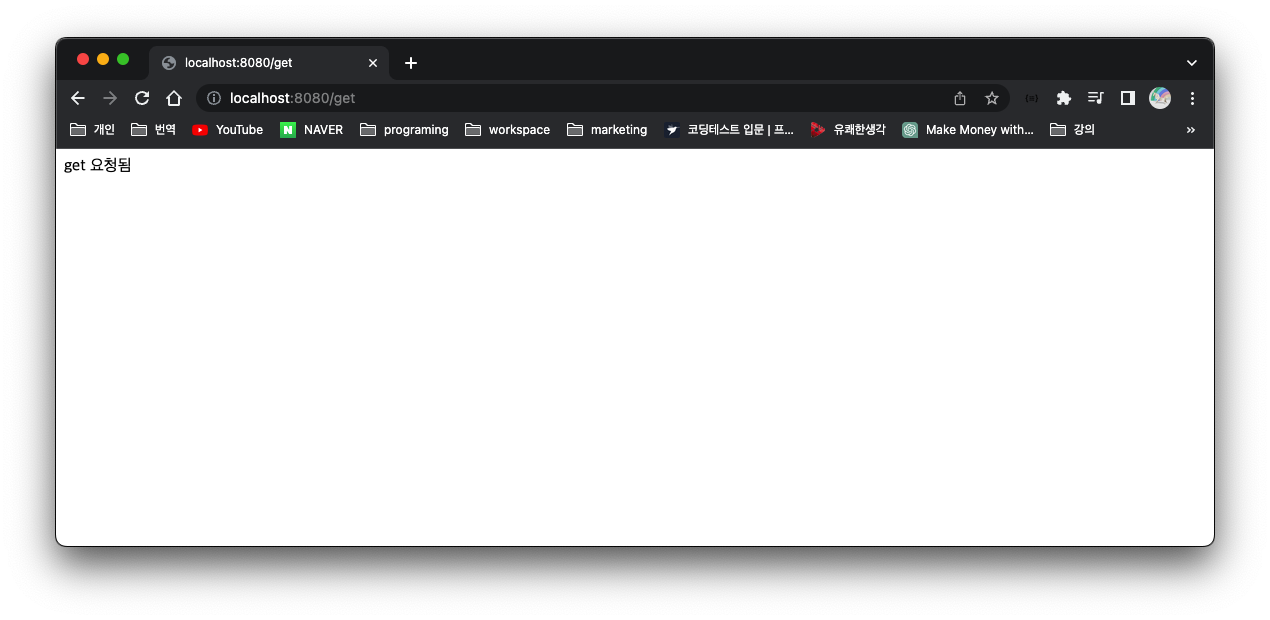
이제 'http://localhost:8080/get' 로 접속합니다. (아직 엔드포인트를 지운 경로는 404 에러창이 뜹니다.)
아래와 같이 'get()' 메서드의 리턴값이 화면에 출력됩니다.

위 코드의 'get()' 메서드 반환값에 아래와 같이 html 태그를 달아봅니다.
HTML 등 튜토리얼 사이트를 하나 추천합니다. 👉 w3스쿨 입니다.
아래에 있는 언어나 프레임워크 등 튜토리얼이 제공되니 좋습니다. 무료입니다.

public String get() {
return "<h1>get 요청됨<h2>";
}위와 같이 코드를 수정하고 저장하면 자동으로 리로드됩니다.
프로젝트를 생성할 때 체크했던 데브툴 라이브러리의 효과입니다.
여기서 우리가 사용한 어노테이션들은 springboot web 라이브러리 덕분에 쓸 수 있습니다.
이제 띄워놓은 창을 새로고침합니다.
HTML 태그가 먹힙니다.

반면 post 요청은 지금처럼 도메인에 엔드포인트를 적어 접속하면 에러 창이 나옵니다.
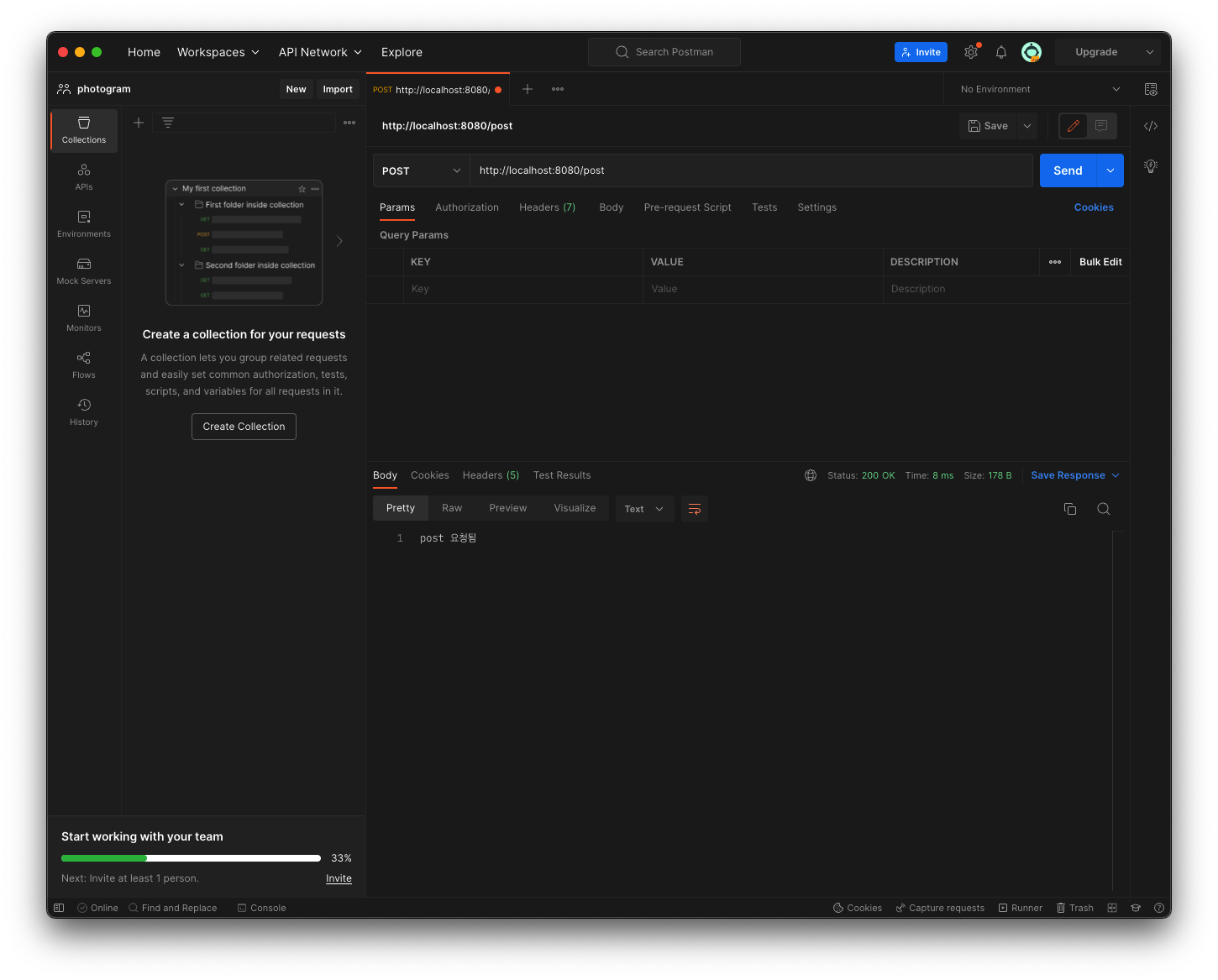
여기서는 Postman 이라는 프로그램을 사용합니다.
아래처럼 경로를 적어 'Send' 버튼을 누르면 하단에 데이터가 출력됩니다.