Using Java in JSP, and Redirection
1. JSP 파일에 Java 코드 사용하기
템플릿 엔진을 쓰는 이유는 자바 코드를 사용할 수 있기 때문입니다.
'web' 패키지에 컨트롤러를 생성합니다. 지난 글에서 계속 클래스라 했던 것이 컨트롤러입니다.
package com.cos.controllerdemo.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class JavaToJspController {
@GetMapping("/jsp/java")
public String jspToJava() {
return "d";
}
}그리고 👉 지난 글에서 만든 'src/main/webapp/WEB-INF/views' 경로에 jsp 파일을 하나 생성합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>This is d.</h1>
<%
int num = 10;
%>
<h3>num의 값은 <%=num %>입니다.</h3>
</body>
</html>도메인에 접속합니다. 위 코드에서 <% %> 표시는 자바 코드를 명시하는 것입니다.
아파치는 톰캣에 이 파일의 자바 코드의 해석을 요청하고, 톰캣은 해석 완료한 html 파일로 응답합니다.
자바 코드가 잘 해석돼 화면에 출력되었습니다.

이런 템플릿 엔진을 사용하면 동적인 응답을 받을 수 있는 이점이 있습니다.
도메인을 추가하고 위처럼 'views' 폴더에 e.jsp 파일을 생성합니다.
@GetMapping("jsp/java/model")
public String jspToJavaToModel() {
return "e";
}위에서 HTML 파일 안에 Java 코드를 넣었다면 이번에는 Java 파일의 데이터를 HTML 파일에서 불러옵니다.
위의 클래스에 코드를 추가합니다.
@GetMapping("jsp/java/model")
public String jspToJavaToModel(Model model) {
User user = new User();
user.setUsername("ssar");
model.addAttribute("username", user.getUsername()); // key, value
return "e";
}위처럼 함수의 파라메터에 Model을 선언하고 addAttibute 함수로 전달하면
아래와 같이 ${ } 를 사용해 HTML 파일에 자바의 코드를 전달할 수 있습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>This is e.</h1>
👉 <h3>${username}</h3>
</body>
</html>
2. HTTP 요청 재분배하기 - Redirection
1) HTTP 상태코드 300번대
2) 다른 주소로 요청 분배
컨트롤러를 하나 생성하고 도메인에 맞은 'html.jsp' 파일도 생성합니다.
redirect: 는 약속된 예약어이며 '@Controller'에서만 동작합니다.
package com.cos.controllerdemo.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HttpRedirectionController {
@GetMapping("/home")
public String home() {
return "home";
}
@GetMapping("/away")
public String away() {
👉 return "redirect:/home";
}
}'https://localhost:8080/away'로 요청해도 'https://localhost:8080/home'이 응답합니다.
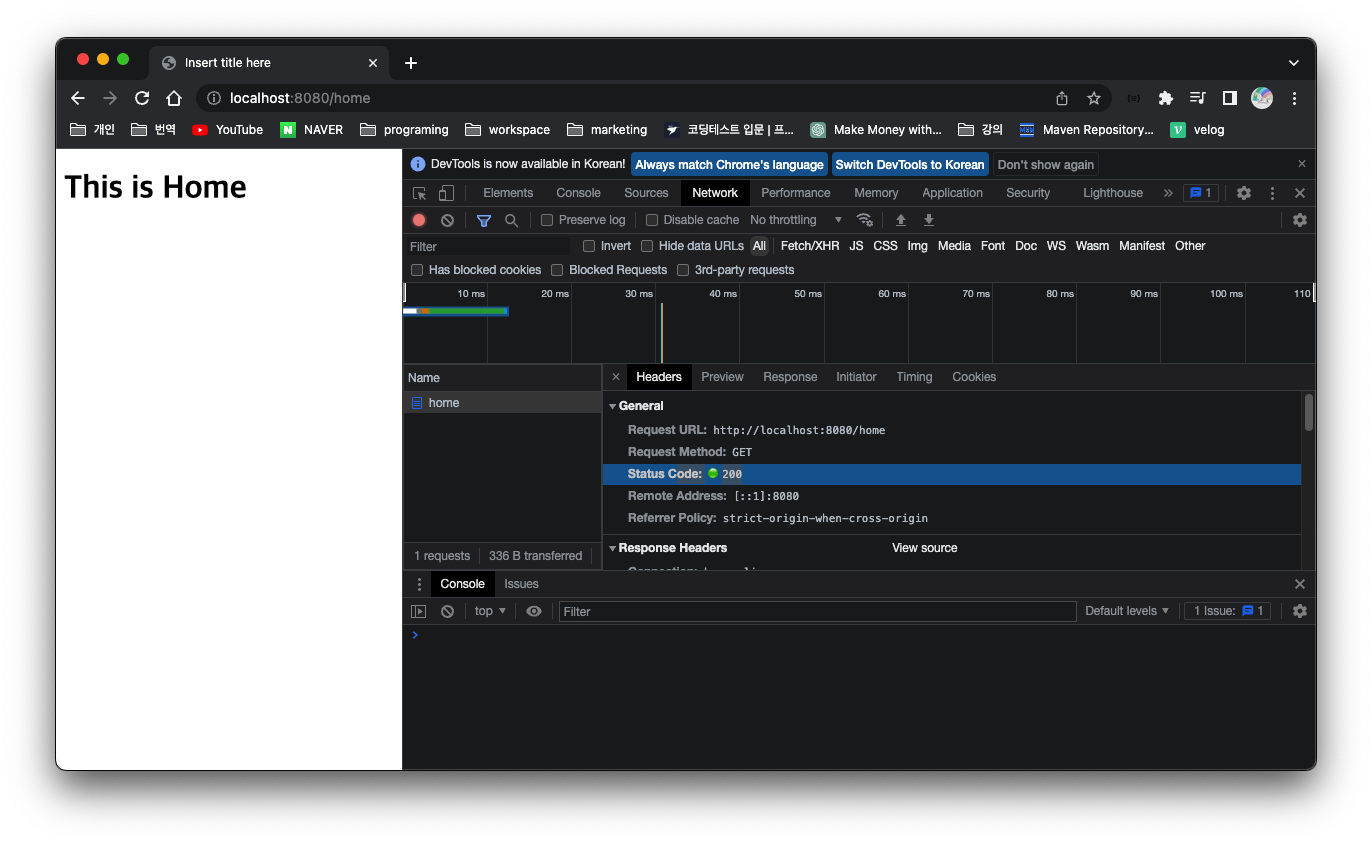
크롬에서 F12 를 눌러 개발자도구를 엽니다. 그리고 [Network]를 누른 뒤 home 도메인에 접속하면
요청된 이름이 뜨는데 이를 누르고 [Header]를 누르면 'Status Code(상태코드)'가 '200'인 것을 볼 수 있습니다.
요청한대로 응답했다는 뜻입니다. 👉 HTTP 상태코드

이번에는 away를 요청합니다.

리다이렉션으로 인해 away를 요청했지만 away 다음 home을 응답받았습니다.
그리고 away의 상태코드는 '302', home은 '200'입니다. 앞서 얘기한 것처럼 '200'은 'OK'입니다.
'302'는 요청한 리소스의 URI가 일시적으로 변경되었음을 의미합니다.
3. 포토그램 인증 구현하기
컨트롤러에 대한 강의는 여기서 끝난 것 같습니다. 이제부터 인스타그램 클론 코딩입니다!
이번 강의에서는 아래 네 가지를 구현합니다.
1) Security Setting
2) Signup
3) Signin
4) Profile Edit
이에 앞서 현재 가동 중인 서버는 종료해야겠습니다.
그렇지 않고 포토그램 서버를 돌리면 포트 충돌 나거든요. 이제 포토그램 서버를 구동합니다.
localhost:8080에 접속합니다.
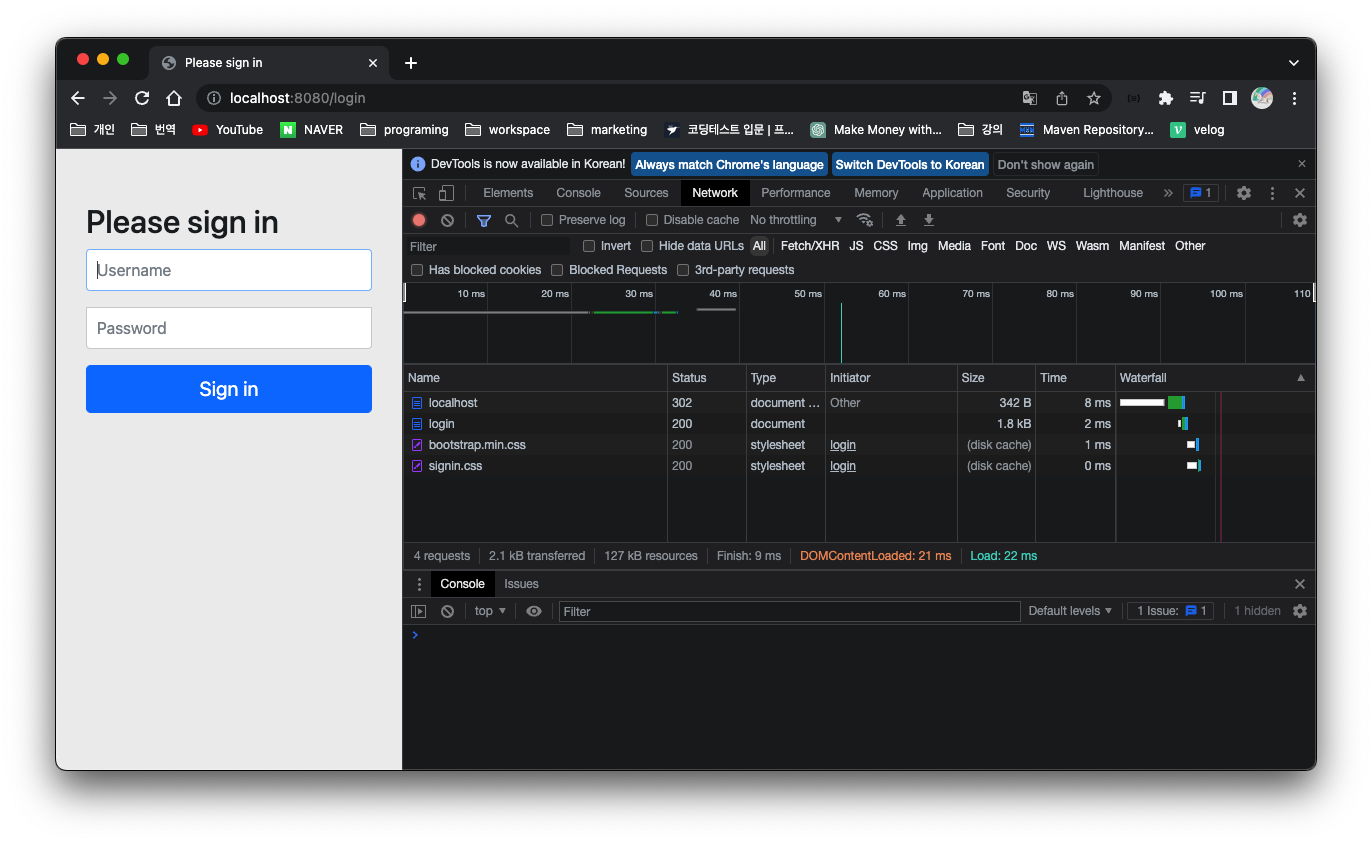
localhost:8080/login을 응답받았습니다.
'pom.xml'에 보면 'security' 라이브러리가 등록되어 있는데 이 라이브러리가 하는 일은
클라이언트가 서버에 들어올 때 인증되지 않은 사용자인 경우 login창으로 리다이렉션시키는 것입니다.
크롬 개발자도구의 네트워크로 들어가 command + R을 눌러봅니다.
localhost를 요청했는데 login으로 응답받았습니다. 위에서 말한 거서럼 리다이렉션 당했습니다.

그런데 이 시큐리티 설정을 좀 변경하고 싶습니다.
src/main/java/com.cos.photogramstart 에 'config'라는 패키지를 하나 생성합니다.
그 안에 'SecurityConfig' 클래스를 생성합니다. 그리고 'WebSecurityConfigurerAdapter'를 상속받습니다.
또 @Configuration 어노테이션을 사용해 'IoC'에 등록합니다. 그리고 저장합니다.
package com.cos.photogramstart.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
@Configuration // IoC
public class SecurityConfig extends WebSecurityConfigurerAdapter{
}이 상태로 다시 localhost를 요청합니다. 아직까지 시큐리티한테 리다이렉션 당합니다.
'@Configuration' 어노테이션 위에 @EnableWebSecurity 어노테이션을 추가합니다.
이것은 해당 파일로 시큐리티를 활성화하도록 합니다. 그리고 저장하면 - 오류가 납니다.
클래스 안에 스페이스바를 하나 치고 다시 저장합니다. 오류가 사라집니다.
이제 클래스 내부에 'configure(HttpSecurity http)'를 오버라이드합니다.
그리고 'super.configure(http);'를 지웁니다.
super 예약어는 상위클래스에 대한 주소를 가집니다. 👉 super 참조
여기서 기존 시큐리티가 가지고 있는 기능이 모두 비활성화 되는 것입니다.
@Override
protected void configure(HttpSecurity http) throws Exception {
👉 super.configure(http);
}그리고 localhost로 접속하면 - 404 에러가 납니다.
이제 인증되지 않은 모든 사용자는 로그인 페이지로 가도록 주소 설정을 합니다.
'super'가 떠난 자리에 아래처럼 작성합니다. (들여쓰기는 따라하시면 됩니다.)
http.authorizeRequests()
.antMatchers("/", "/user/**", "/image/**", "/subscribe/**", "comment/**").authenticated()
.anyRequest().permitAll();여기서 맨 처음 적은 'http.'는 'configure' 함수의 매개변수로 받은 'HttpSecurity' 데이터입니다.
이후 'http'가 가진 메서드들을 나열하는 것입니다.
'.antMatchers()'에 들어간 도메인들은 인증이 필요하고, 그 외의 요청은 모두 접근이 허용되도록 하는 것입니다.
다시 localhost로 접속하면 - 403 에러가 납니다. ??
'403'은 접근 권한이 없다는 뜻입니다. 즉 아직 로그인을 하지 않아 위에 나열한 도메인에는 접근이 안되는 것입니다.
이제 인증이 안된 사용자가 접근 권한이 없는 페이지를 요청했을 때,
로그인 페이지로 가도록 주소 설정을 합니다. (이거 위에서 했던 말인데)
위에 추가한 코드에 아래 코드를 또 추가합니다.
.and()
.formLogin()
.loginPage("/auth/sigin")
.defaultSuccessUrl("/");이 코드는 인증이 필요한 페이지를 요청하는 경우 'formLogin'을 하는데 그 페이지는 /auth/sigin 입니다.
로그인이 정상적으로 된 경우 localhost로 이동하도록 합니다.
localhost를 요청합니다.
..?? 404 페이지가 뜹니다.
아 - 위 코드에 오타가 있습니다. '/auth/sigin'을 '/auth/signin' 으로 변경합니다.

localhost를 요청했으나 signin 페이지로 응답받았습니다. 성공입니다.
이제 여기서 로그인을 성공적으로 마치는 경우 localhost가 응답할 것입니다.