
점차 프론트엔드 개발환경이 복잡해지고 거대해지면서 MVP, MVVM 같은 디자인 패턴 사용에 대한 니즈가 생겨나고 있습니다. 저 또한 새롭게 시작한 사내 프로젝트에서 MVVM 패턴을 적용하면서 매우 만족스럽게 개발을 하고 있습니다.
이번 포스트에서는 이런 디자인 패턴을 사용하는 이유와 디자인 패턴들 중에서 MVVM 패턴에 대해서 다뤄보겠습니다.
디자인 패턴
먼저 디자인 패턴이란 개발 과정에서 공통으로 발생하는 문제를 해결하기 위해 사용되는 패턴입니다. 저명한 소프트웨어 엔지니어 마틴 파울러는 디자인 패턴을 '절반만 완성된' 것이라고 표현합니다. 디자인 패턴은 코드로 구현된 구현체가 아니라 문제 해결을 위한 패턴이기 때문에 자신의 개발환경에 맞게 구현하는 것은 개발자의 몫이기 때문입니다.
디자인 패턴을 사용해야 하는 이유
간단한 TODO 앱을 만들 때 디자인 패턴이 필요하다고 말하지 않습니다. 대부분의 디자인 패턴은 복잡하고 거대한 프로그램을 위해서 만들어졌습니다.
증명된 솔루션이다.
디자인 패턴은 최고의 개발자들이 만들어낸 솔루션입니다. 또한, 오랫동안 사용되어 오면서 안정성 검증이 완료된 솔루션입니다. 심지어 디자인 패턴은 문서화도 잘 되어있습니다. 거인의 어깨에 올라타서 안정적인 프로그램을 만들 수 있습니다.
한 달 전의 나는 항상 왜 이렇게 코드를 짰는지 이해가 되지 않습니다(?). 디자인 패턴을 사용하지 않았다면 기존 코드를 이해하는 것뿐만 아니라 수정하는 데에도 큰 비용이 들겠지만, 디자인 패턴을 사용함으로써 패턴대로 코드가 전개되고 수정에 열려있는 구조이기 때문에 유지보수에 들어가는 비용이 줄어듭니다.
어디서든 사용할 수 있다.
디자인 패턴은 언어에 제약을 받지 않고 사용할 수 있습니다. 대부분의 디자인 패턴이 객체 지향적으로 문제를 해결하려고 하므로 객체 지향 언어를 사용하고 있다면 (객체 지향 언어만 객체 지향을 구현할 수 있다는 뜻은 아닙니다.) 대부분의 디자인 패턴을 쉽게 구현할 수 있습니다.
MVVM 패턴
MVVM 패턴은 마틴 파울러의 Presentation 모델 패턴에서 파생된 디자인 패턴입니다. MVVM 패턴의 목표는 비즈니스 로직과 프레젠테이션 로직을 UI로부터 분리하는 것입니다. 비즈니스 로직과 프레젠테이션 로직을 UI로부터 분리하게 되면, 테스트, 유지 보수, 재사용이 쉬워집니다.
역사
MVVM 패턴은 WPF(Windows Presentation Foundation)와 Silverlight 같은 데이터 바인딩을 활용한 환경에서 데이터와 프레젠테이션 로직을 분리하기 위해서 만들어진 디자인 패턴입니다.
구성 요소
MVVM 패턴은 이름에서 알 수 있듯이 3가지 구성요소로 구성되어 있습니다.
- 모델 (Model)
- 뷰 (View)
- 뷰 모델 (View Model)

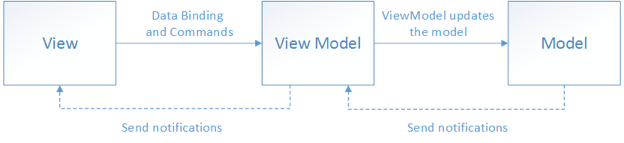
MVVM을 구성하는 3가지 요소의 역할과 책임을 이해하기 위해서는 먼저 이들 사이의 관계를 알아야 합니다. 뷰는 뷰 모델을 알지만, 뷰 모델은 뷰를 알지 못합니다. 뷰 모델은 모델을 알지만, 모델은 뷰모델을 알지 못합니다.
이런 구조를 통해서 뷰 모델과 모델이 뷰로부터 독립적인 형태를 만들어서 위에서 말한 UI로부터 비즈니스 로직과 프레젠테이션 로직을 분리라는 목적을 이룰 수 있게 된 것입니다.
1. 뷰
뷰의 역할은 UI에 관련된 것을 다루는것 입니다. 사용자가 스크린을 통해서 보는 것들에 대한 구조, 레이아웃, 형태를 정의하는 것입니다. 뷰는 애니메이션 같은 UI 로직을 포함하되 비즈니스 로직을 포함하지 말아야 합니다. 즉,
2. 뷰 모델
뷰 모델의 역할은 뷰가 사용할 메서드와 필드를 구현하고, 뷰에게 상태 변화를 알리는 것입니다. (뷰는 뷰 모델의 상태 변화를 옵저빙한다.) 뷰 모델에서 제공하는 메서드와 필드가 UI에서 제공할 기능을 정의합니다. 하지만, 뷰가 이 기능을 어떻게 보여줄 것인지를 결정합니다.
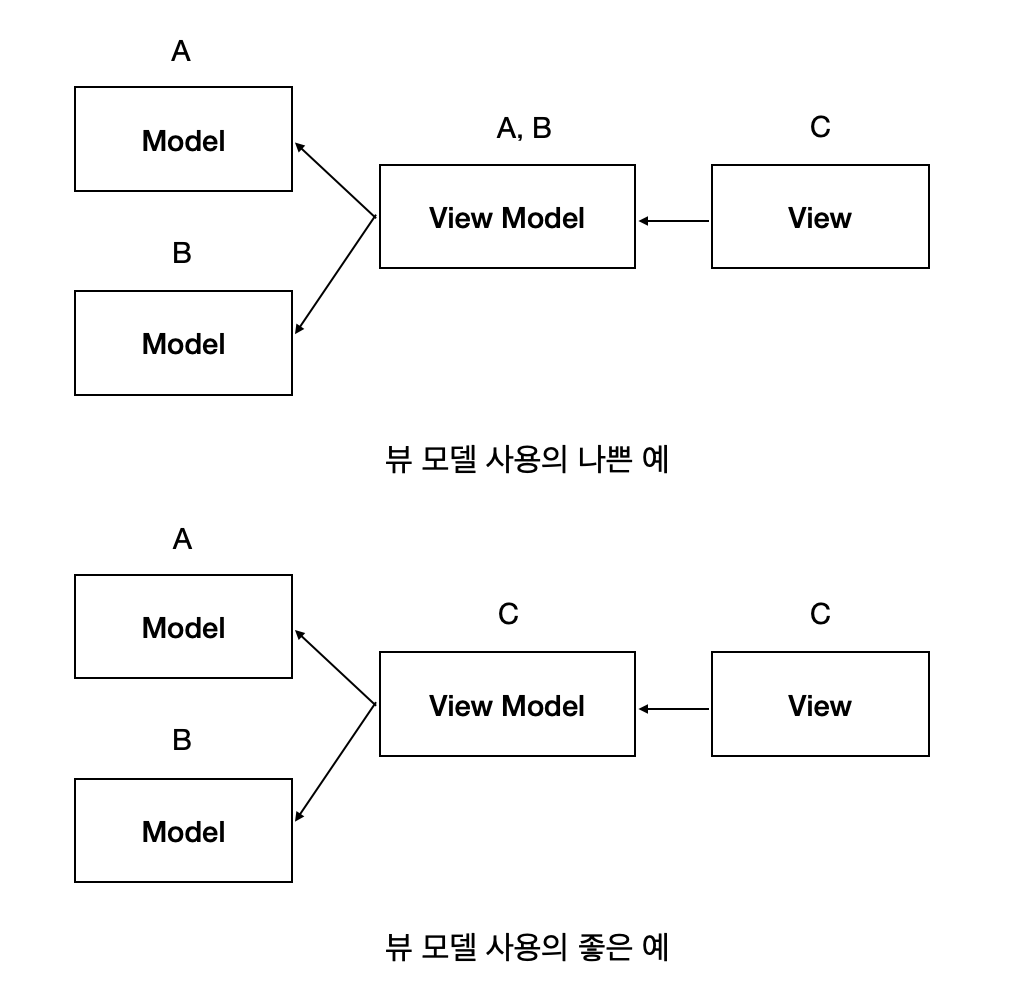
일반적으로 뷰 모델과 모델은 일대다 관계를 형성합니다. 뷰 모델은 뷰가 쉽게 사용할 수 있도록 모델의 데이터를 가공해서 뷰에게 제공합니다. 예를 들어, 뷰에서 서로 다른 두 모델의 데이터를 활용한 데이터가 필요하다면 뷰에서 모델의 값을 조작해서 사용하는 것이 아니라, 뷰 모델에서 두 모델의 데이터를 가공하고 뷰에서는 오직 UI만 다루도록 해야 합니다.

3. 모델
모델은 비즈니스 로직과 유효성 검사와 데이터를 포함하는 앱의 도메인 모델로 생각할 수 있습니다. 쉽게 말해서, 모델은 앱에서 사용할 데이터에 관련된 행위와 데이터를 다룹니다.
장점
- 뷰 모델이 모델과 뷰 사이의 어댑터로서 변경이 생겼을 때 변경을 최소화할 수 있다.
- 모델과 뷰 모델이 뷰로부터 독립적이다.
- 뷰 모델과 모델을 플랫폼 독립적으로 개발할 수 있다.
- 테스트하기 쉽다.
- 개발 기간 동안 개발자와 디자이너가 동시에 독립적으로(병렬적으로) 작업할 수 있다.
- UI 디자인이 나오지 않았더라도 미리 정의된 모델과 뷰 모델을 먼저 개발할 수 있기 때문에 병렬적인 업무 프로세스가 가능하다.
변화 대응의 용이성
코드 변경하는 일은 단순히 새로운 기능을 추가할 때에만 있는 게 아닙니다. 요구 사항 변경, 기획 변경, 디자인 변경, 치명적인 버그의 출현 등등 우리는 많은 이유로 우리의 코드를 변경해야 합니다. 가장 이상적인 모습은 처음부터 좋은 기획, 좋은 디자인, 좋은 코드를 짜는 것이지만, 그럼에도 우리는 항상 이런 변화를 맞이할 수밖에 없는 운명이기 때문에 우리는 항상 변경에 열려있는 코드를 작성해야 합니다. MVVM 패턴을 통해서 코드 변경을 최소화할 수 있습니다.
단점
- 거대하고 복잡한 앱을 위해서 고안된 디자인 패턴인 만큼, 소형 앱에서 사용하게 되면 오버헤드가 커진다.
- 앱이 너무 거대해지면 앱의 메모리 소모가 데이터 바인딩때문에 커진다.
5줄 요약
- 디자인 패턴은 일반적인 개발 과정에서 자주 발생하는 문제를 해결하기 위한 개발자들의 교과서다.
- MVVM 패턴을 사용하면 비즈니스 로직과 프레젠테이션 로직을 UI로부터 깔끔하게 분리할 수 있다.
- 뷰는 UI와 UI 로직을 다룬다.
- 뷰 모델은 프레젠테이션 로직과 뷰를 위한 상태를 다룬다.
- 모델은 비즈니스 로직과 데이터를 다룬다.
후기
입사한 지 5개월이 됐지만, 이렇게 디자인 패턴을 공부하고 패턴의 역사와 철학을 이해하려고 노력해본 건 처음이다. 지금까지의 나는 기술의 사용할 수 있었던 것뿐이지 기술의 의미와 철학은 알지도 못했고, 알려고 하지도 않았다. (왜 그런 게 필요한지 알지 못했다...)
포스트를 작성하기 약 한 달 전부터 신규 사내 프로젝트에서 MVVM을 적용해서 개발하게 되었다. 하지만 개발하는 과정에서 너무 많은 혼란을 겪었다. 그래서 MVVM을 잘 이해하기 위해서 이 포스트를 작성하게 되었다. 내가 개발하면서 겪은 의문점들을 조사하고, 생각들을 정리하면서 내가 MVVM을 너무 모르고 사용했다는 것을 반성하게 됐다.
알게 된 것
- MVVM을 잘 사용한다는 것의 의미는 모델과 뷰 모델의 역할과 책임을 잘 이해한다는 것이다.
- 이를 위해서는 MVVM의 역사와 철학을 이해해야 한다.
이 간단하지만 중요한 사실을 깨닫게 된 포스팅이었다. 나에게 제일 큰 깨달음을 준 포스팅인 것 같다.
개인적으로 이해한 부분을 적어놓은 포스트입니다.
잘못된 부분 수정이나 질문은 언제나 환영입니다! 댓글로 말씀해주세요! 😁
참고 자료
- The Model-View-ViewModel Pattern
- microsoft - Patterns - WPF Apps With The Model-View-ViewModel Design Pattern
- microsoft - Presentation Model - 마틴 파울러
- Model–view–viewmodel - Wikipedia
- Reasons for using design patterns
13개의 댓글
설명해주셔서 정말 많은 이해가 되었습니다!
제가 지금 이 글을 제 블로그에 내용을 조금 더 추가해서 올렸는데,
혹시나 문제가 된다면 저한테 말씀해주십시오 바로 삭제하도록 하겠습니다.!!
블로그 링크 : https://velog.io/@jun0911-cmyk/2-MVVM-%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8C%A8%ED%84%B4%EC%9D%98-%EC%A0%95%EB%A6%AC





출처를 남기고 블로그에 인용해도 될까요?