플렉스
https://heropy.blog/2018/11/24/css-flexible-box/
https://www.youtube.com/watch?v=7neASrWEFEM&t=142s&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9
컨테이너 속성
display:flex 플렉스박스로 만들기
flex-direction:row (기본값) 중심축을 왼쪽->오른쪽으로
flex-direction:row-reverse 중심축을 왼쪽<-오른쪽
flex-direction:column 중심축을 위에서 아래로
flex-direction:column-reverse 밑에서 위로
flex-wrap:wrap 한줄에 표시되는게 많으면 자동으로 줄바꿈되게
flex-flow= flex-direction와 flex-wrap 합친거
justify-content 정렬 방법을 설정
flex-start Items를 시작점(flex-start)으로 정렬
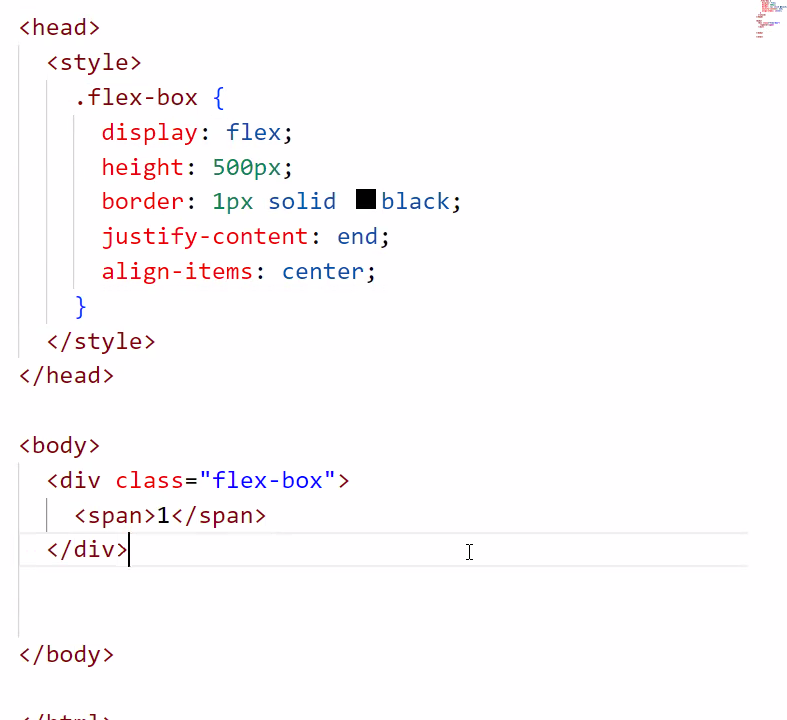
flex-end Items를 끝점(flex-end)으로 정렬
center Items를 가운데 정렬
space-between 시작 Item은 시작점, 마지막 Item은 끝점, 나머지 Items는 사이에 정렬
space-around Items를 균등한 여백을 사이에 두고 정렬
space-evenly around랑 비슷한데 양쪽 끝에 여백너비도 같음
align-content
교차 축(cross-axis)의 정렬 방법을 설정합니다.
주의할 점은 flex-wrap 속성을 통해 Items가 여러 줄(2줄 이상)이고 여백이 있을 경우만 사용할 수 있습니다.
align-items
교차 축(cross-axis)에서 Items의 정렬 방법을 설정합니다.
Items가 한 줄일 경우 많이 사용합니다.
아이템 속성
flex-grow:숫자
Item의 너비 비율을 설정하는 단축 속성입니다.
아이템 하나에만 있으면 나머지아이템은 기본크기로 그리고 하나에만 넣은게 꽉채움
flex-grow Item의 증가 너비 비율을 설정
flex-shrink Item의 감소 너비 비율을 설정
flex-basis Item의 (공간 배분 전) 기본 너비 설정
그리드
https://heropy.blog/2019/08/17/css-grid/
https://www.youtube.com/watch?v=b0aSTppYUFE&t=1s&ab_channel=HEROPY
https://www.youtube.com/watch?v=nxi1EXmPHRs&ab_channel=%EB%93%9C%EB%A6%BC%EC%BD%94%EB%94%A9
연습하는 사이트
https://flexboxfroggy.com/#ko
https://cssgridgarden.com/#ko