집에서 연습해볼때
포트 포워딩
포트번호 :80 생략가능
그냥 열기
F5
서버로 열기
우클릭 open with live server
(alt + L 이어서 alt + O)
주석
<!--주석-->ctrl + /

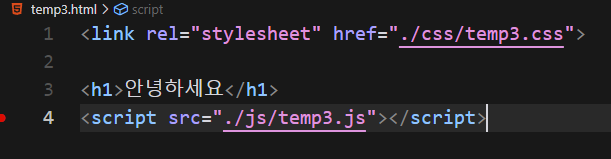
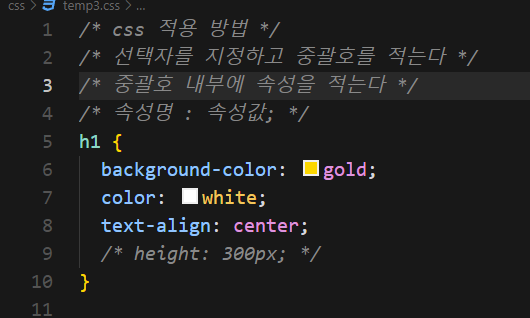
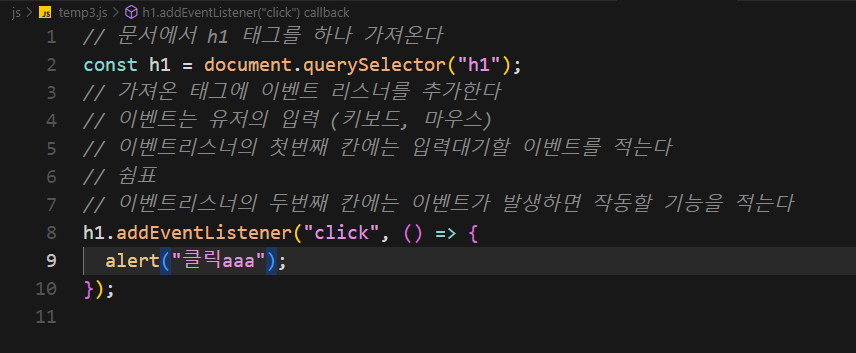
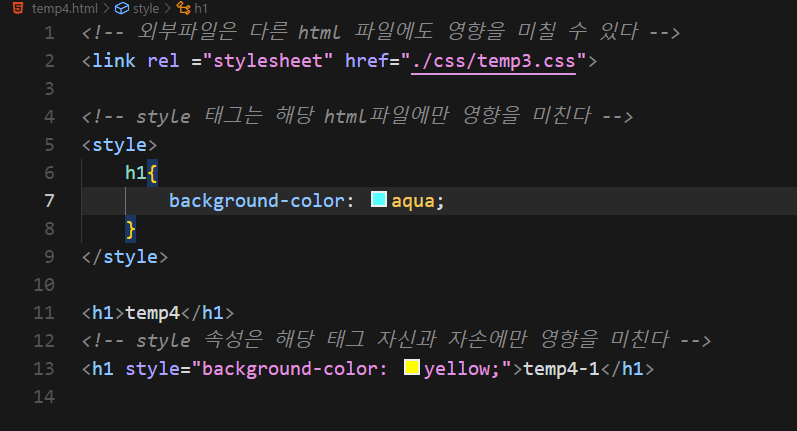
외부파일로 css js를 적용시켰다
css
js
여러 파일에 적용하기

아래쪽의 css가 위쪽을 덮어쓰고 적용된다
<!-- 일반태그 -->
<div>안녕</div>
<!-- 단일태그 -->
<!-- 단일태그는 태그이름 뒤에 /를 붙이는게 권장된다 -->
감사<br/>합니다
<!-- 태그 공통 속성 -->
<!-- 어떤 태그든 가지고 있는 속성 -->
<!-- 예를 들어서 id / class 등이 있다 -->
<!-- class는 css(스타일)을 적용할 때 자주 사용한다 -->
<!-- id는 js(기능)을 적용할 때 자주 사용한다 -->
<div id="myDiv" class="my-div"></div>
<h1 id="myH1" class="my-h1"></h1>
<!-- 태그 특수 속성 -->
<!-- 특수 속성은 일부 태그만 가지고 있는 속성이다 -->
<!-- 예를 들어 href 등이 있다 -->
<!-- href는 a태그가 이동시킬 주소를 특정한다 -->
<a href="https://google.com">구글로 이동</a><!-- DOCTYPE html은 html5 문서라는 것을 알려준다 -->
<!DOCTYPE html>
<!-- html은 html 문서의 시작을 알려준다 -->
<!-- lang 속성은 시맨틱 속성이다 -->
<!-- lang 속성은 시각장애인 등을 위한 속성이다 -->
<html lang="ko">
<!-- head는 문서의 메타데이터를 정의하는 영역이다 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- html파일의 제목 -->
<title>내 홈페이지</title>
</head>
<!-- 실제 작성한 html이 출력되는 위치 -->
<body>
<h1>안녕</h1>
</body>
</html><!-- html:5 시 자동으로 생성 -->
<!-- 자동으로 만들어지는 코드를 스니펫이라고 한다 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.my-div {
background-color: green;
/* display: inline; */
}
.my-span {
background-color: violet;
/* display: block; */
}
</style>
<title>Document</title>
</head>
<body>
<!-- 블록과 인라인 -->
<!-- div 태그는 display:block; 속성이다 -->
<!-- block 속성은 태그를 한줄 다 차지하게 한다 -->
<div class="my-div">블록 속성</div>
<div>
<!-- span 태그는 display:inline; 속성이다 -->
<!-- inline 속성은 한 줄에 여러 태그를 사용 가능하다 -->
<span class="my-span">인라인1</span>
<span class="my-span">인라인2</span>
</div>
<!-- 부모 자식 형제 -->
<!-- parent 클래스가 있는 div는 2개의 자식이 있다 -->
<!-- 자식1과 자식2 div는 형제다 -->
<!-- 자식1과 자식2의 부모는 parent 클래스가 있는 div다 -->
<div class="parent">
<div>자식1</div>
<div>자식2</div>
<div class="child3">
<div>손자1</div>
</div>
</div>
<!-- 줄바꿈, 들여쓰기 -->
<!-- prettier로 반자동 정렬 기능 -->
<!-- ctrl alt l -->
<div>
<div>
<div>1</div>
<div>2</div>
</div>
</div>
</body>
</html>