슬리브그리드 사용시 그리드 전체에 양쪽으로 여백 주려면
SliverPadding 사용
일반위젯 슬리버처럼 사용하려면 SliverToBoxAdapter 감싸기
https://velog.io/@merci/Flutter-%EC%8A%A4%ED%81%AC%EB%A1%A4
Sliver는 스크롤 가능한 위젯의 일종으로, 효율적인 스크롤 및 리스트 렌더링을 위해 사용되는 독특한 디자인 패턴을 말한다.
Sliver위젯은 리스트의 각 아이템을 개별적으로 렌더링하고 스크롤 이벤트를 처리하는 데 최적화되어 있으며, CustomScrollView 위젯과 함께 사용되는 경우 매우 효율적인 리스트 렌더링을 제공한다.
Sliver를 사용하게 되면 내부에도 모두 Sliver를 사용해야 한다.
Flutter의 Sliver 는 CustomScrollView 위에 구축된 가변 길이 뷰들을 만들기 위한 기본 위젯입니다.
Sliver 위젯은 일종의 스크롤 가능한 위젯으로, 스크롤하는 동안 일정한 방식으로 화면에서 슬라이딩됩니
다. 이를 통해 사용자 경험을 향상시킬 수 있습니다
Flutter에서 제공하는 다양한 Sliver 위젯을 살펴보겠습니다.
-
SliverAppBar : 이 위젯은 AppBar 와 비슷하지만 스크롤 가능한 앱 바입니다. 스크롤시 헤더를 표시하
거나 숨기는 효과를 만들 수 있습니다. -
SliverList : 이 위젯은 ListView 와 비슷합니다. 그러나 뷰의 높이가 고정되어 있지 않습니다. 또한
항목이 많은 경우 효율적인 스크롤을 제공합니다. -
SliverFixedExtentList : 이 위젯은 SliverList 와 비슷하지만 항목의 높이가 고정되어 있습니다.
-
SliverGrid : 이 위젯은 GridView 와 비슷합니다. 그러나 뷰의 높이가 고정되어 있지 않습니다. 또한
항목이 많은 경우 효율적인 스크롤을 제공합니다. -
SliverFixedExtentGrid : 이 위젯은 SliverGrid 와 비슷하지만 항목의 높이가 고정되어 있습니다.
-
SliverToBoxAdapter : 이 위젯은 일반 위젯을 Sliver 위젯으로 변환합니다.
-
SliverFillViewport : 이 위젯은 현재 뷰포트를 채우기 위한 뷰를 생성합니다.
-
SliverFillRemaining : 이 위젯은 Sliver 가 채우지 못한 남은 공간을 채우기 위한 뷰를 생성합니다.
-
SliverPersistentHeader : 이 위젯은 SliverAppBar 와 비슷하지만 항상 표시됩니다.
-
SliverPadding : 이 위젯은 일반적인 Padding 위젯과 비슷하지만 Sliver 위젯에 사용됩니다.
이러한 Sliver 위젯은 효율적인 스크롤을 제공하고 사용자 경험을 향상시키는 데 도움이 됩니다. 또한 다양
한 Sliver 위젯을 조합하여 원하는 레이아웃을 만들 수 있습니다.
SliverList
리스트뷰=높이제한 없음
리스트뷰에 넣은 아이템이 높이가 무한이면 터짐
리스트 안에 리스트가 있으면 통신으로 받아온 아이템 총 높이 계산해서 리스트 안 리스트의 높이 지정 해야하니까 어려움
NestedScrollView
거기다 리스트뷰의 아이템 동적이라면 더 어려움
// physics: NeverScrollableScrollPhysics(), // 자식 리스트의 스크롤 안되게(그러면 부모스크롤만 남으니까) 해야함

혹은 이렇게
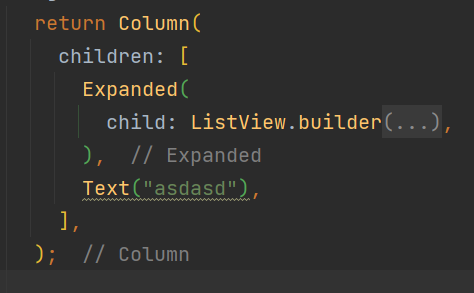
사이즈가 명시된 애들을 먼저 할당해주고, 남은 공간을 Extended에게 주게되니까 되긴하지만,
밑에 적은 텍스트가 스크롤 안내려도 계속 보임
슬리버리스트는 리스트 안의 리스트 높이 계산 안해도 자동으로 해준다
snap과 floating 세트 : 살짝만 스크롤해도 앱바 보이게
pinned 스크롤해도 앱바 최상단 고정
FlexibleSpaceBar
SliverAppBar 내에서 사용되는 위젯 중 하나로, 스크롤 가능한 리스트 뷰나 그리드 뷰와 함께 사용되어 화면 상단에 동적인 헤더(플렉서블 공간)를 생성하는 데 사용됩니다.
스크롤해서 앱바가 펼쳐지면 다른거 나오게 할떄 사용
flexibleSpace에 pageview 넣으면 앱바 펼쳐졌을때 좌우스크롤
SliverPersistentHeader
스크롤해도 안없어지는 부분 만들때
(앱바 pinned 비슷한데 중간에 배치하기 좋음)
SliverPersistentHeaderDelegate상속해서 만들기