웹 서버(HTML)=아파치
웹 애플리케이션 서버(HTML+JAVA(리소스))=톰켓
템플릿 엔진
html에 자바코드가 섞여있는것 =JSP, mustache
서버 사이드 템플릿 엔진은 서버에서 DB 혹은 API에서 가져온 데이터를 미리 정의된 템플릿(Template)에 넣어 HTML 문서를 만들어 클라이언트에 전달해주는 역할을 한다. 즉, HTML 코드에서 고정적으로 사용되는 부분은 템플릿으로 만들어두고 동적으로 생성되는 부분만 템플릿의 특정 부분에 끼워 넣는 방식으로 동작한다.
서블릿은 자바 소스코드 속에 HTML코드가 들어가는 형태.
JSP는 이와 반대로 HTML 소스코드 속에 자바 소스코드가 들어가는 구조를 갖는 웹어플리케이션 프로그래밍 기술
기본 디폴트 웹서버 : resources폴더 안 static폴더
// 어노테이션 리플렉션 원리
// http://localhost:8080/hello 이거랑 같음
@GetMapping("/hello")
public String hello(){
return "<h1>helllo</h1>";
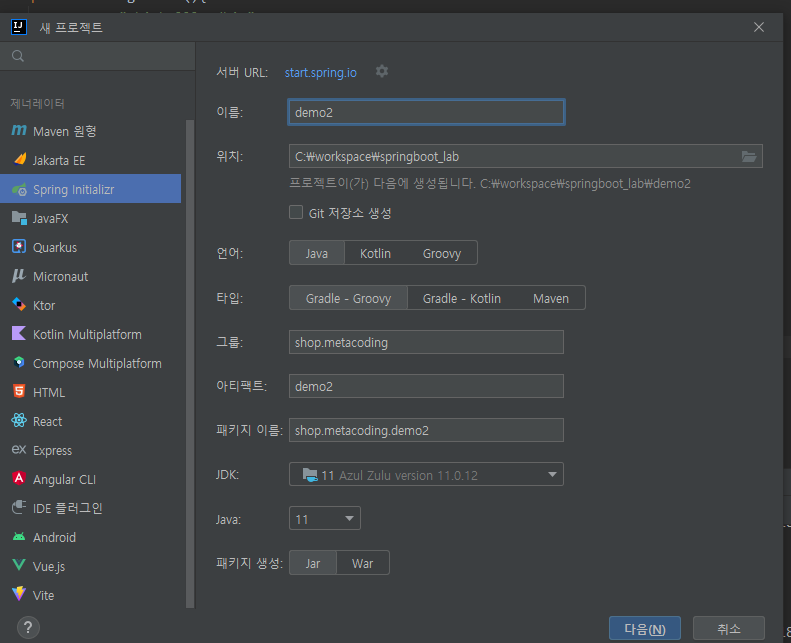
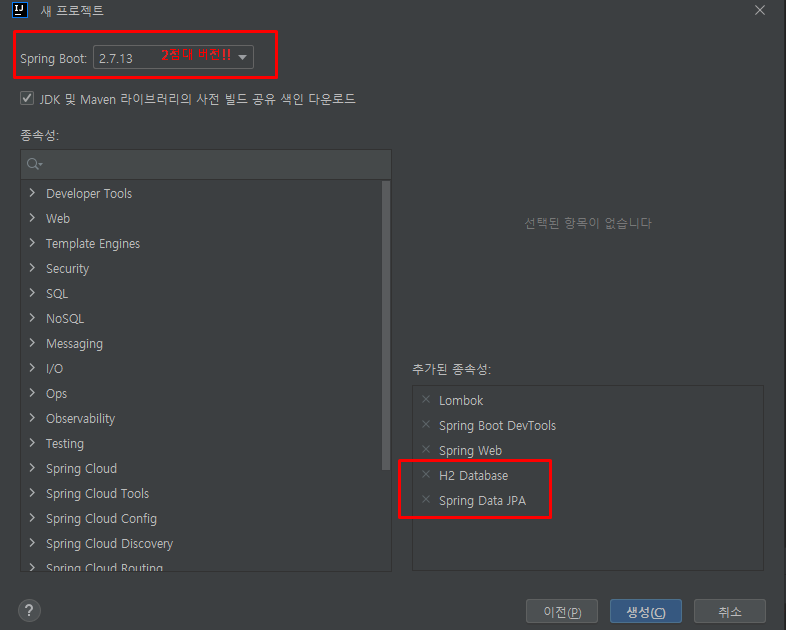
}프로젝트만들때


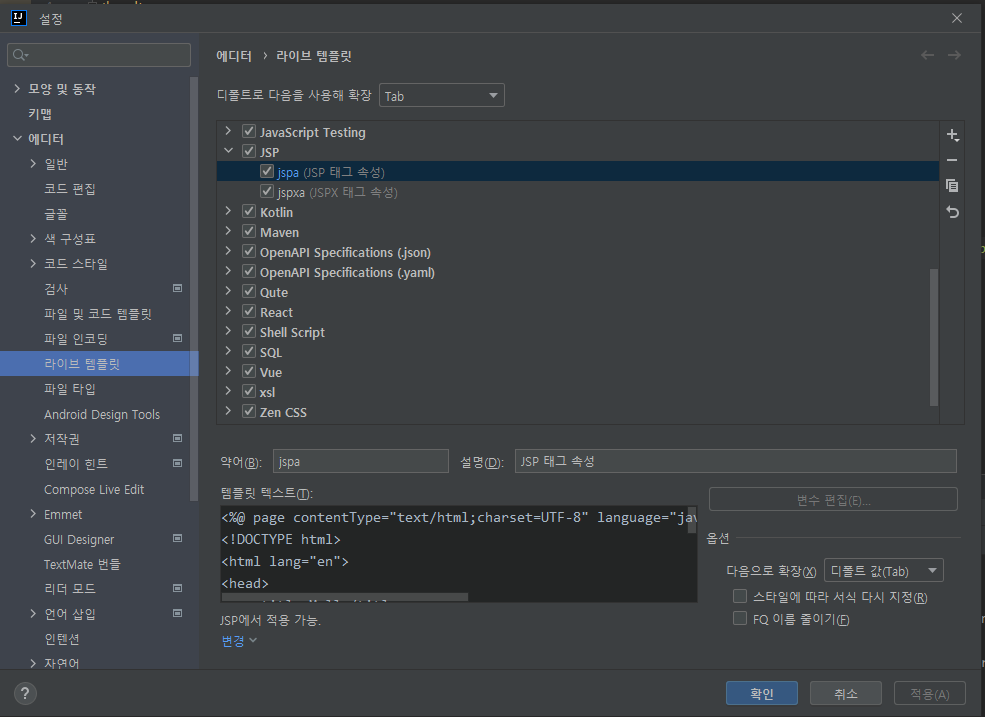
jsp springboot에 적용하기


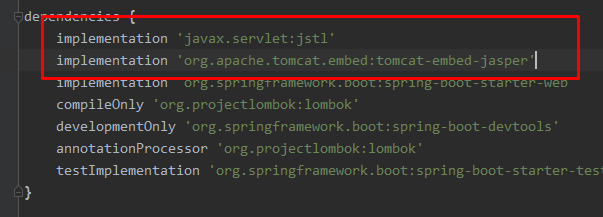
implementation 'javax.servlet:jstl' implementation 'org.apache.tomcat.embed:tomcat-embed-jasper'build.gradle에
추가하고 코끼리눌러서 다운받기

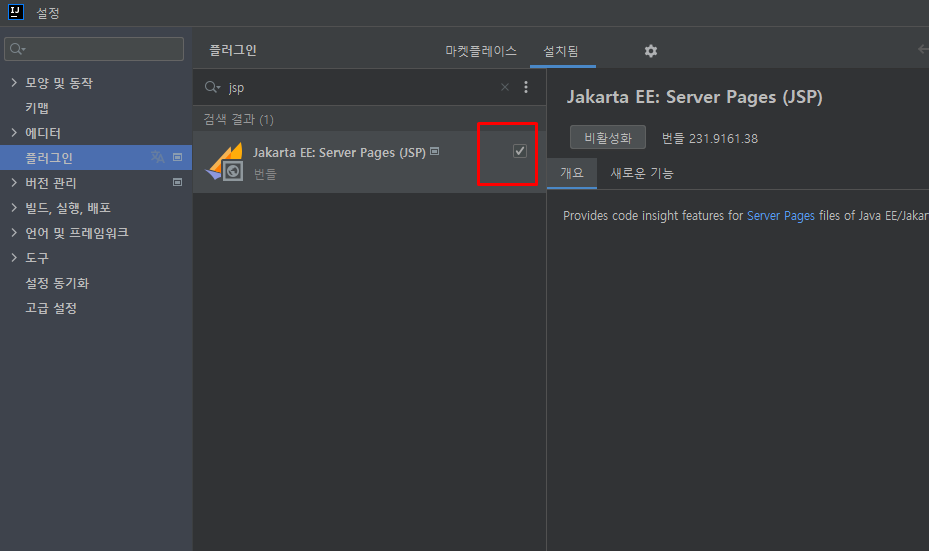
설치확인 체크 없으면 설치

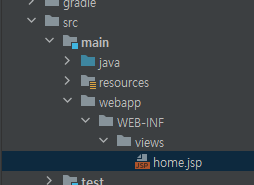
home.jsp에
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Index</title>
</head>
<body>
<h1>Index Page</h1>
<hr/>
</body>
</html>
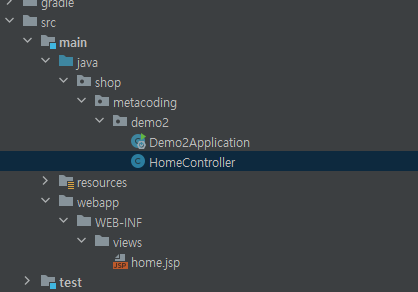
HomeController
package shop.metacoding.demo2;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/home")
public String home(){
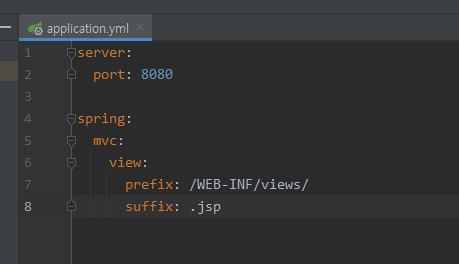
return "home"; // ViewResolver 클래스 발동
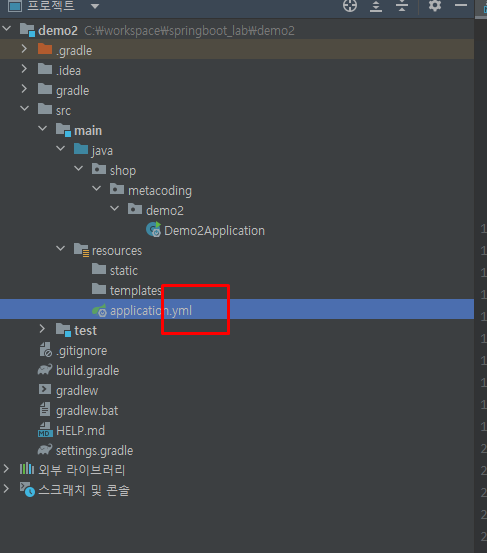
// (webapp)/WEB-INF/views/home.jsp , application.yml에서 한거
}
}

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Mall</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
</div>
</body>
</html>

https://www.youtube.com/watch?v=55FrHTNjTCc
https://www.youtube.com/watch?v=1ID6pfTViXo