자바스크립트
단일스레드 기반언어
기본적으로 동기적으로 동작함
이벤트 큐(Event Queue)는 비동기적인 이벤트 처리를 관리하는 메커니즘
비동기 작업들을 순서대로 처리하여 스레드 블로킹 없이
비동기적으로 하려면 콜백함수(가독성 나쁘고 콜백지옥)
promise로 대체
async await 가 가장 좋음
https://youtu.be/m0icCqHY39U
스크립트 언어 - 부모언어(HTML)에 기생함
작동하려면 브라우저가 필요함
사람 없이는 반응하지 않음 : 이벤트 드리븐 프로그래밍
(클릭하거나 키보드 입력하거나...)
이벤트 핸들러=리스너 : 이벤트가 일어날때까지 지켜봄
<> : 태그, 요소, 엘레멘트, DOM(돔) 등으로 부른다
var 쓰지말자
스코프를 무시함
let(변수) 웬만하면 let쓰자
const(상수)
자바스크립트는 바디 종료 태그</body> 바로 위에 적음
<script src="script.js"></script>하면 다른파일에 적은거 불러오기
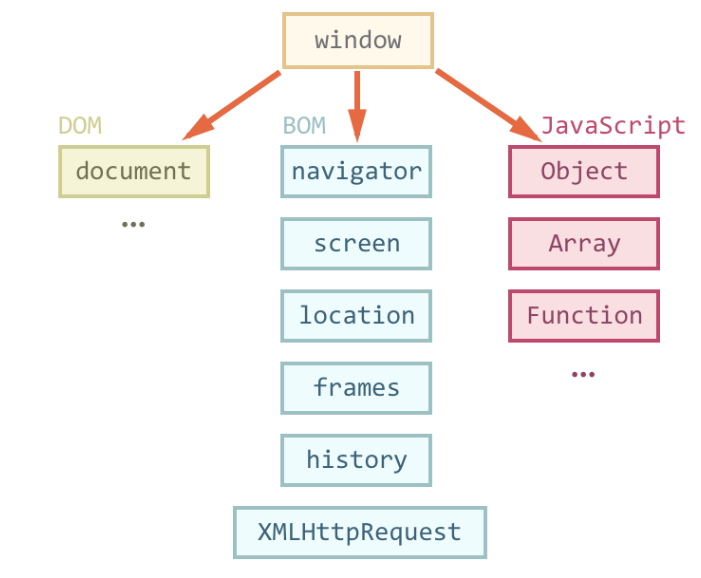
Window 객체는 쉽게 말해 지금 보고 있는 브라우저 화면 전체, 전역 객체
Window 객체의 프로퍼티에 접근할 때, “window”는 생략 가능
Document 객체는 윈도우에 로드된 문서
BOM(Browser Object Model): document 제외 나머지 브라우저에 대한 정보를 가지고 있는 객체
location : 다른 페이지로 이동할때 / 주소에 대한 정보를 가지고 있는 객체
history : 이전 정보 남아있음 / 페이지에 대한 정보를 가지고 있는 객체
spread
배열이나 객체의 요소를 펼치거나 병합하는 용도
<script>
let data = JSON.stringify(board); // 객체를 json형태 스트링으로
let data2 = JSON.parse(data); // json 스트링을 객체로
// 1,2,3,4
let arr2 = [11, ...arr, 33]; //흩뿌리고 배열앞에 11, 제일뒤에 33 추가하고 다시 배열로
console.log(arr2); // F12 콘솔
function add(n1) { // 타입을 안적어도 됨 let도 안적음
alert("add 실행됨" + n1)
};
add(55);
add("asd");
</script> <script>
function hide1(){
let e1 = document.querySelector("#b1");
e1.style.display = "inline";
}
function hide2(){
let e2 = document.querySelector("#b2");
e2.style.visibility = "hidden";
}
</script>document.querySelector("#b1")
아이디가 b1인 태그 찾기
document.getElementById("b1")
와 같은 효과(밑에꺼는 당연히 id에만 쓰니까 #은 안적어도됨)
document.querySelectorAll("tag");
document.querySelectorAll(".class");
태그명이나 클래스는 딱 1개 아닐 수도 있으니까 querySelectorAll
<script>
function tagChange(){
let tagEl = document.querySelectorAll("div");
for(let i=0 ; i<tagEl.length ; i++){
tagEl[i].innerHTML = "<h1>내용변경1<h1>";
}
}
function classChange(){
let classEl = document.querySelectorAll(".red-text");
for(let i=0 ; i<classEl.length ; i++){
classEl[i].innerHTML = "<h2>내용변경2<h2>";
}
}
function idChange(){
let idEl = document.querySelector("#box5");
idEl.innerHTML = "<h3>내용변경3<h3>";
idEl.textContent = "<h3>내용변경3<h3>"; // 태그 적용 안돼고 <h3>이 그냥 글자로 적힘
}
</script>textContent 보다 innerHTML 를 쓰자
textContent는 태그가 안먹히고 그냥 텍스트로 표시함
<script>
function getTime(){
let timer = new Date;
let hour = timer.getHours();
let min = timer.getMinutes();
let sec = timer.getSeconds();
let now = hour+`:`+min+`:`+sec;
return now;
}
function renderTime(){
clockEL.innerHTML = `<h1>${getTime()}</h1>`;
}
let clockEL = document.querySelector("#clock");
// setInterval(수행할함수, 반복시간); 1/1000초
setInterval(renderTime, 1000);
// renderTime과 renderTime()는 다르다
// renderTime : 함수 자체를 가리키는 변수명
// renderTime() : renderTime 이름의 함수를 실행해서 나온 값을 넣음
</script>
// 함수 : 1급 객체(변수에 담을 수 있는 것)
// 자바는 객체(클래스)의 속성으로 함수를 가지니까 메서드라고 함.
콜백 함수
파라미터로 일반적인 변수나 값을 전달하는 것이 아닌 함수 자체를 전달하는 것
어차피 매개변수에 함수를 전달해 일회용으로 쓰니까 굳이 함수의 이름을 적을 필요가 없다.
보통 콜백 함수 형태로 함수를 넘겨줄때 함수의 이름이 없는 '익명 함수' 형태로 넣어주게 된다.
함수를 다시 변수에 넣으면 익명함수로 이름 생략가능
익명함수를 람다(화살표)함수로 바꿔짐
ajax통신 = 부분리로드