1. 변수 및 상수
variable
어떤 관계나 범위 안에서 여러가지 값으로 변할 수 있는 수
constant
변하지 아니하는 일정한 값을 가진 수나 양
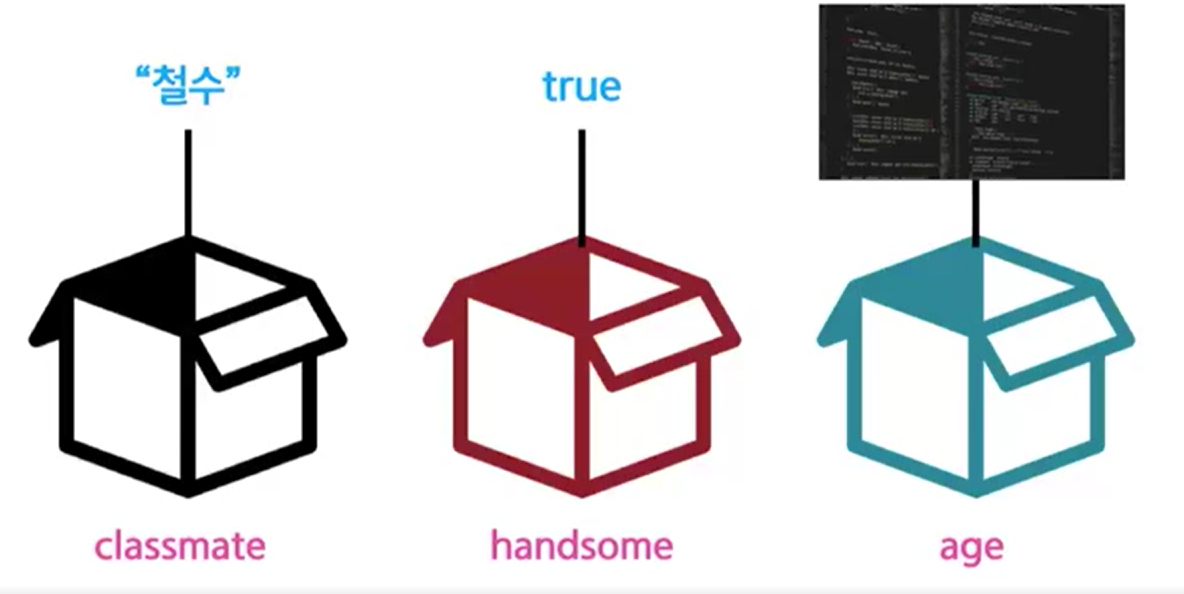
- 변수와 상수는 데이터를 담는 공간(상자)

변수 선언
- 변수 선언은 말 그대로 변수라는 기억 공간에 이름을 정의하는 것
- 변수 선언을 하면 compiler는 자료형의 크기만큼 메모리 공간을 확보하여 이에 변수 이름을 지정
- 변수 선언을 위해서 자료형이라는 것이 필요한데, 자료형은 말 그대로 자료의 형태를 의미(var, let, const)
할당
- 변수를 선언하고 난 후, 변수에 값을 넣는 것을 의미
'=' 연산자를 사용하여 할당

변수와 상수의 종류
- const
- 이름 중복(재선언) 및 데이터 수정(재할당) 불가
- let
- 이름 중복(재선언) 불가 및 데이터 수정(재할당) 가능
- var
- 이름 중복(재선언) 및 데이터 수정(재할당) 가능
2. 배열(array)
1. 배열의 길이
array.length
2. 배열의 값 꺼내기
array[<index>]
3. 배열 맨 뒤에 값 추가
array.push()
4. 배열 맨 뒤 값 삭제
array.pop()
5. 배열 요소 정령
array.sort()
6. 배열 데이터 확인
array.includes(값)
7. 배열 2개 연결
array.concat(array2)
8. 배열을 문자로 만들기
array.join()
ex)
let array = ['c','o','d','e']
array.join('-')
// 'c-o-d-e'
array.join('')
// 'code'
9. 배열 부분 자르기
array.slice()
ex)
let email = "velog@gmail.com"
email.slice(1,2)
// 'e'
email.slice(0,3)
// 'vel'
email.slice(0,-1)
// 'velog@gmail.co'
10. 배열에서 원하는 요소 뽑기
array.filter()
11. 배열의 모든 요소 변경
array.map()
12. 배열 나누기
array.split()
ex)
email.split('@')
// ['velog', 'gmail.com']
email.split('@',1) => '@' 기준을 잡아 하나의 배열로 나타내라
// ['velog']
email.split('@', 2) => '@' 기준을 잡아 두개의 배열로 나타내라
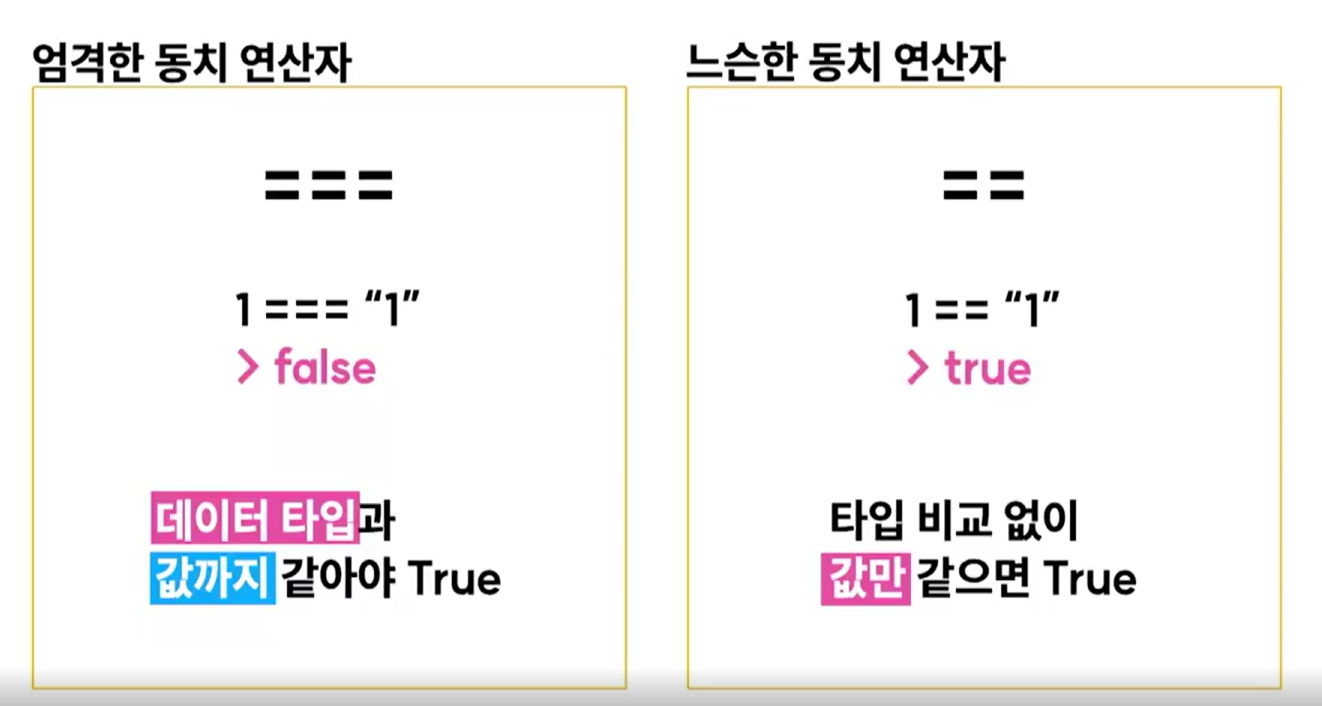
// ['velog', 'gmail']3. 비교 연산자 주의

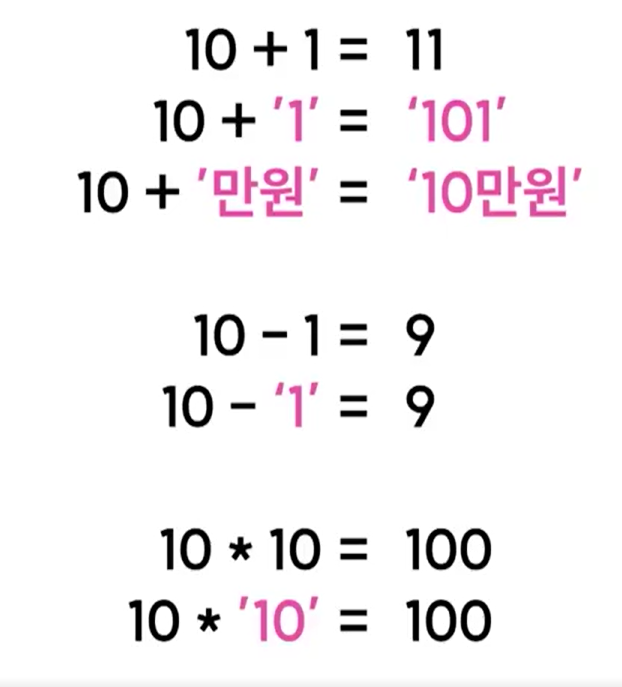
4. js 산술 연산자 특징
- String 또는 Number와 상관 없이 연산 처리가 됨